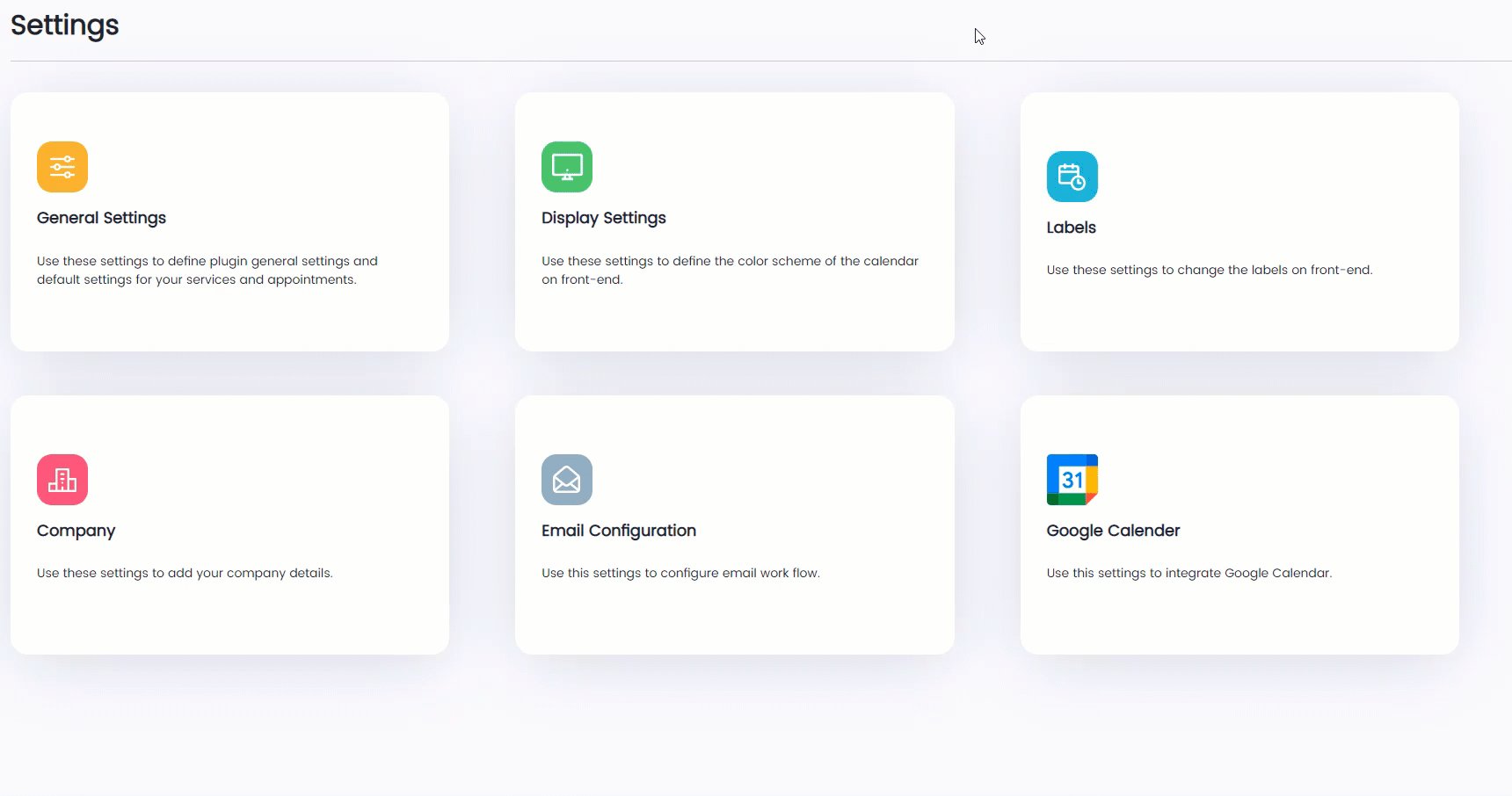
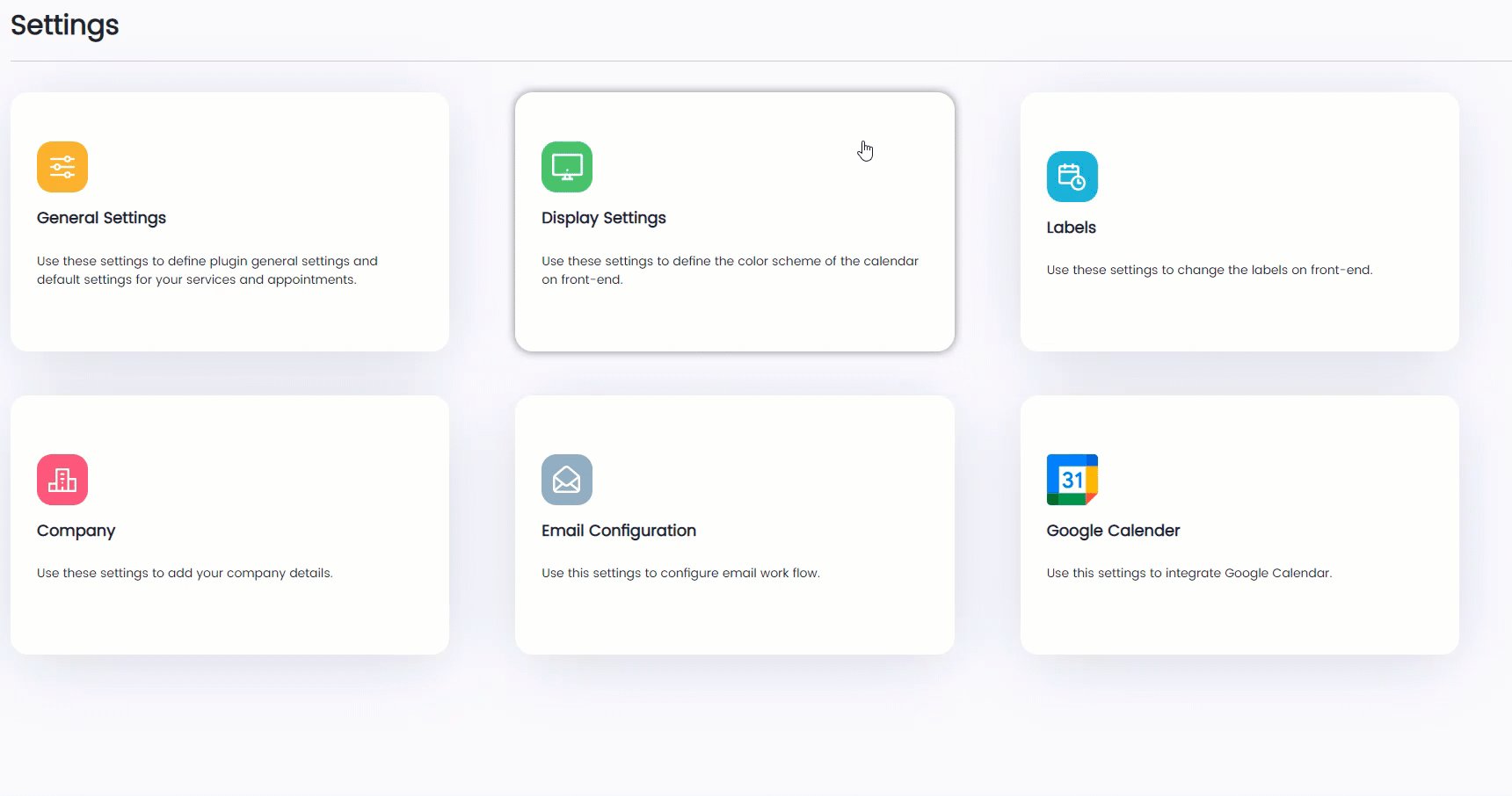
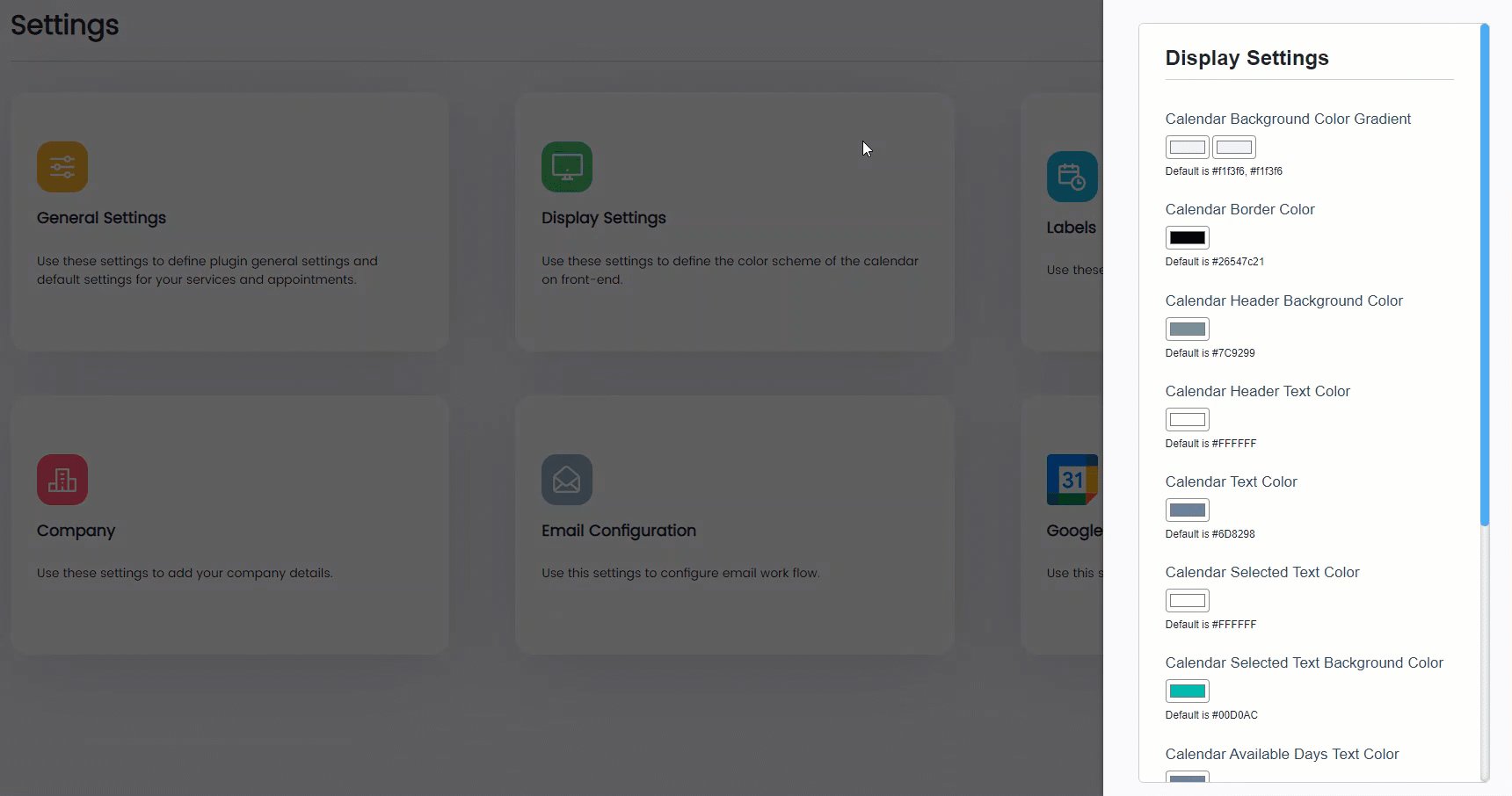
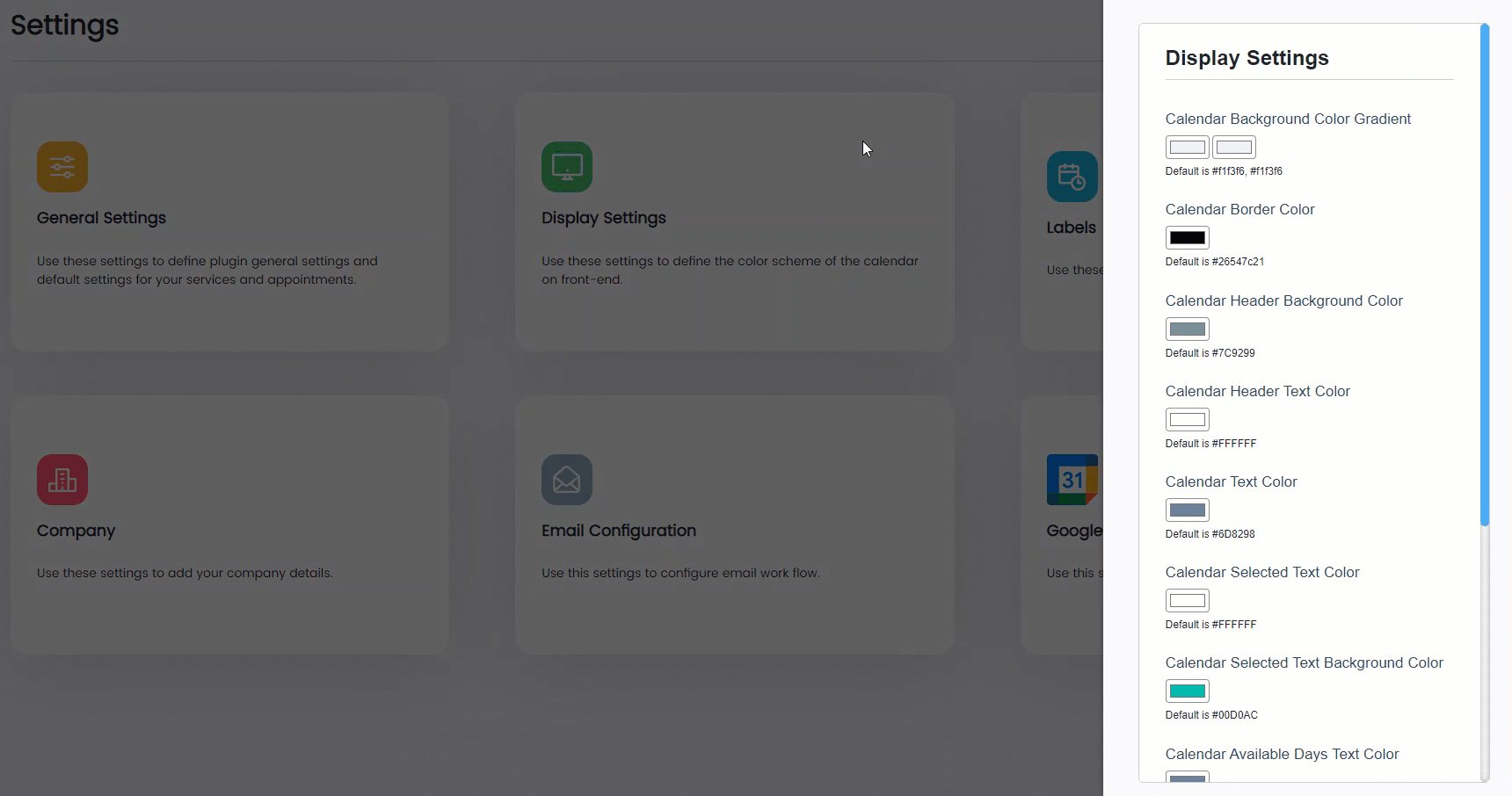
- Click on the Display Settings tab.
- Once done, a side menu will appear on the right-hand side of the page.
- All the Display Settings options will be available in this side menu.

1. Calendar Background Color Gradient
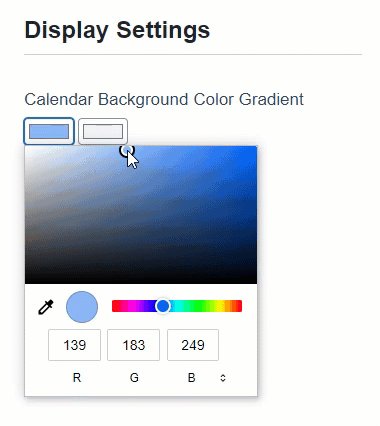
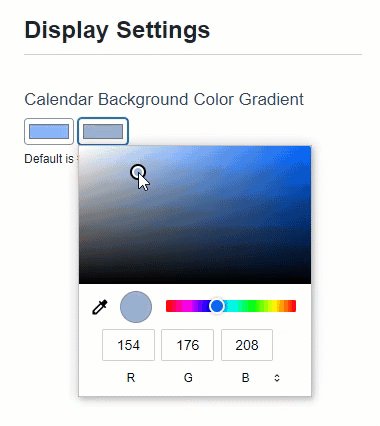
- In the Calendar Background Color Gradient option, we can set the color of the background color gradient of the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.

Front-End Impact
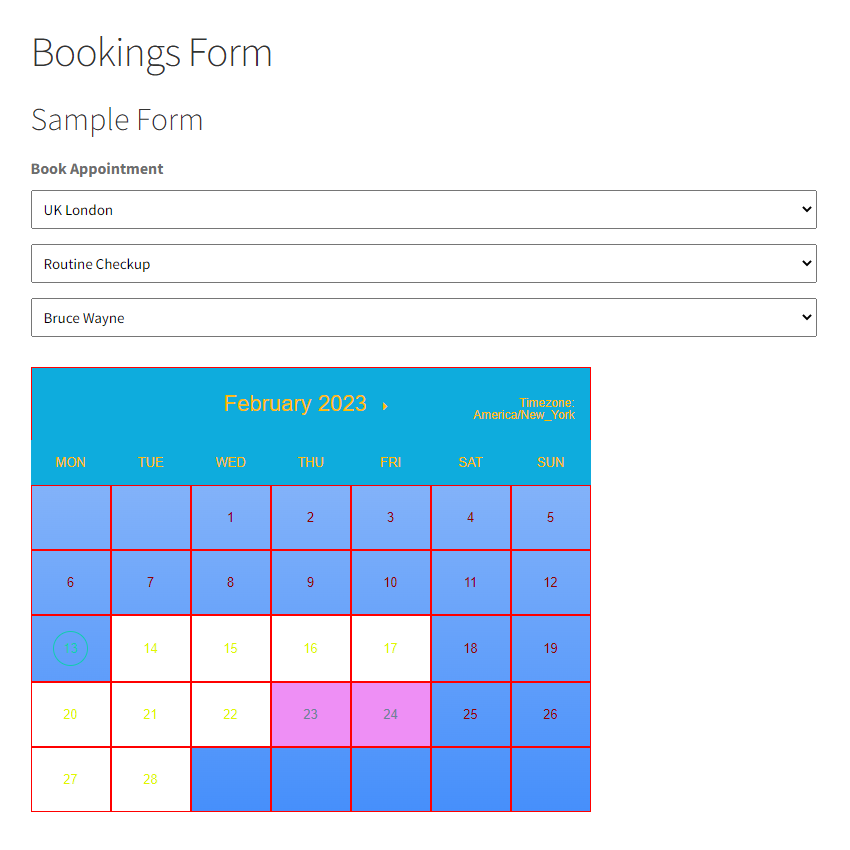
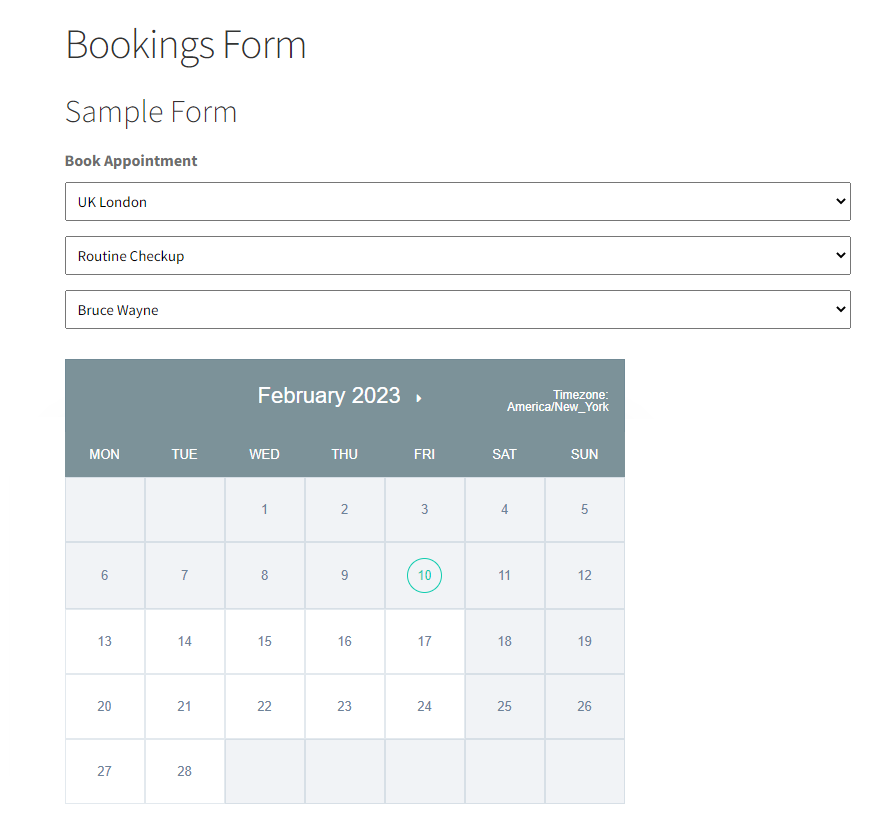
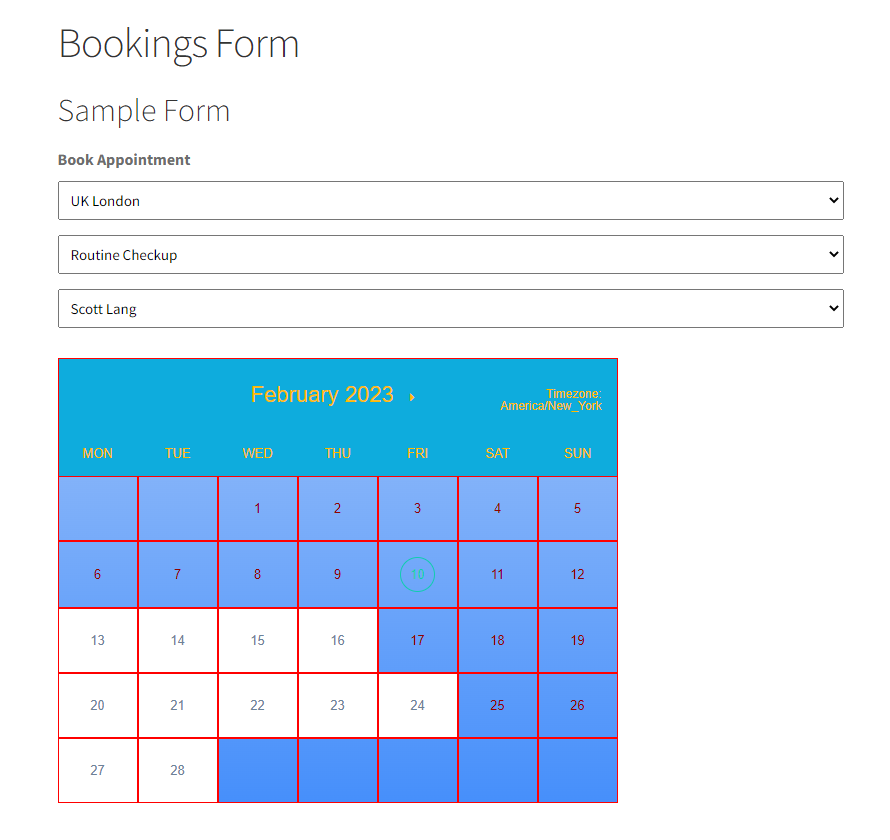
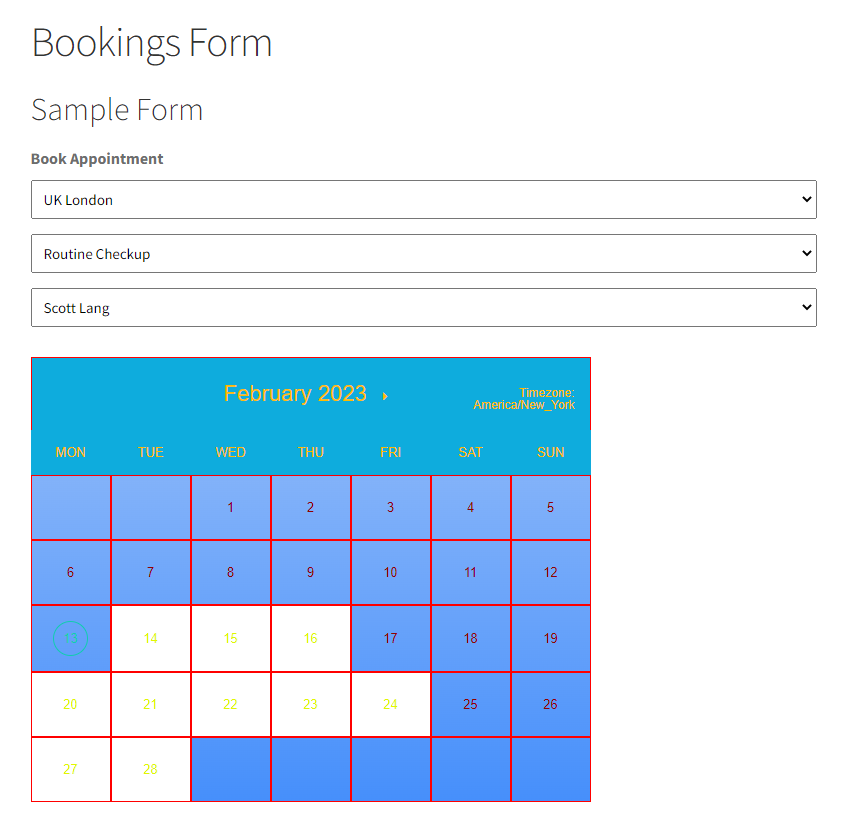
- The customer will navigate to the Bookings Form page on the website.
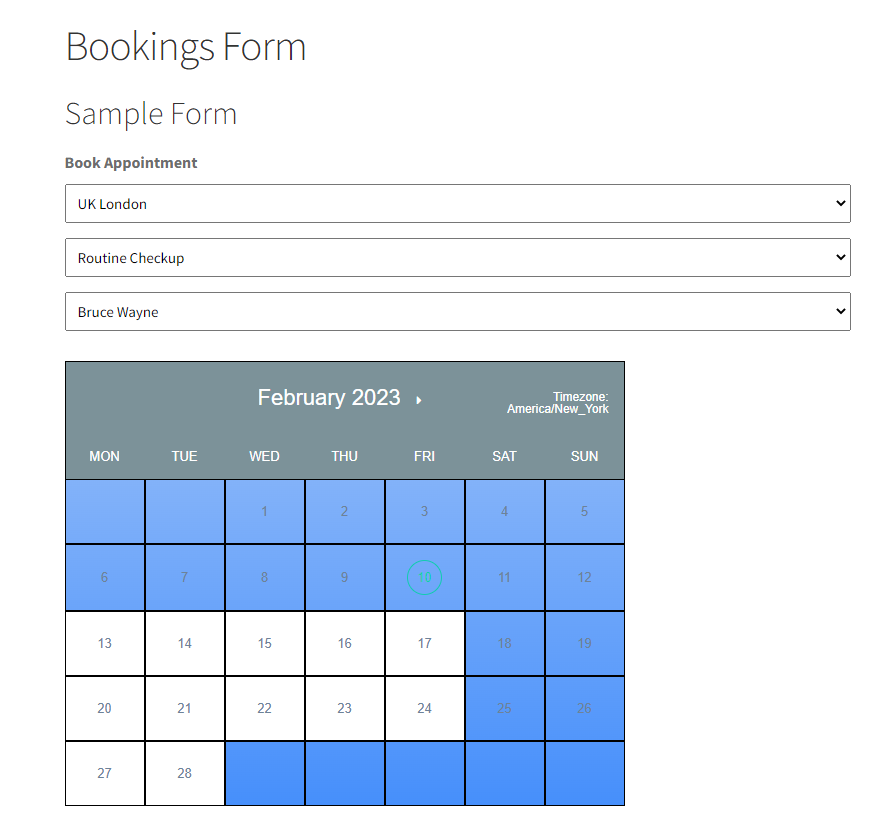
- The customer will fill out the form according to his requirement, and a calendar will appear.
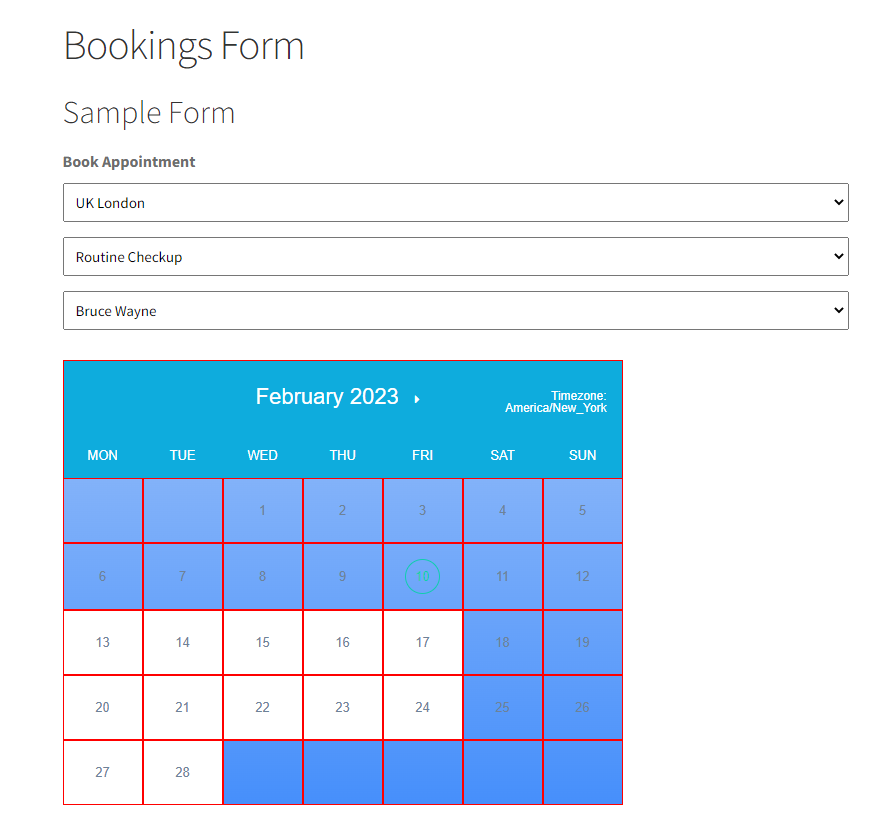
Before

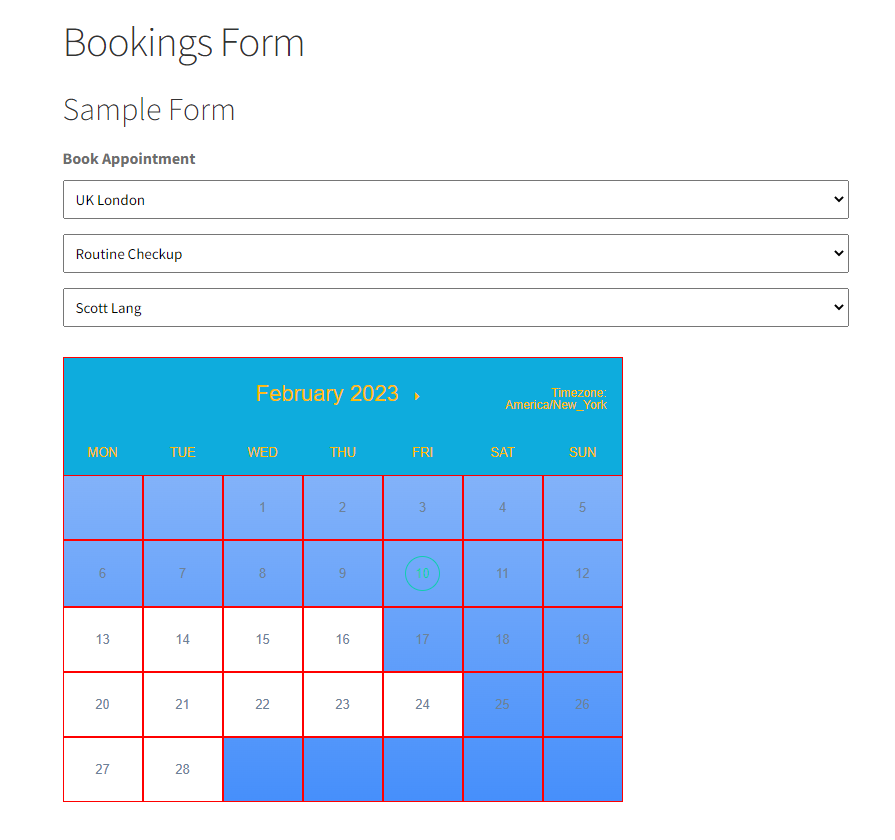
After

2. Calendar Border Color
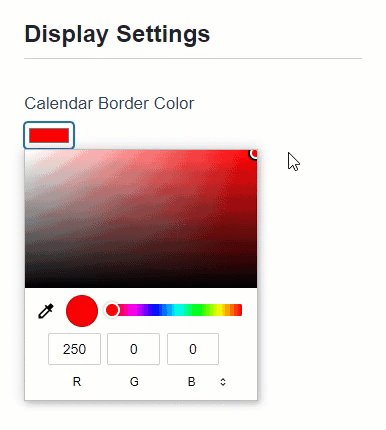
- In the Calendar Border Color option, we can set the color of the border color of the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.

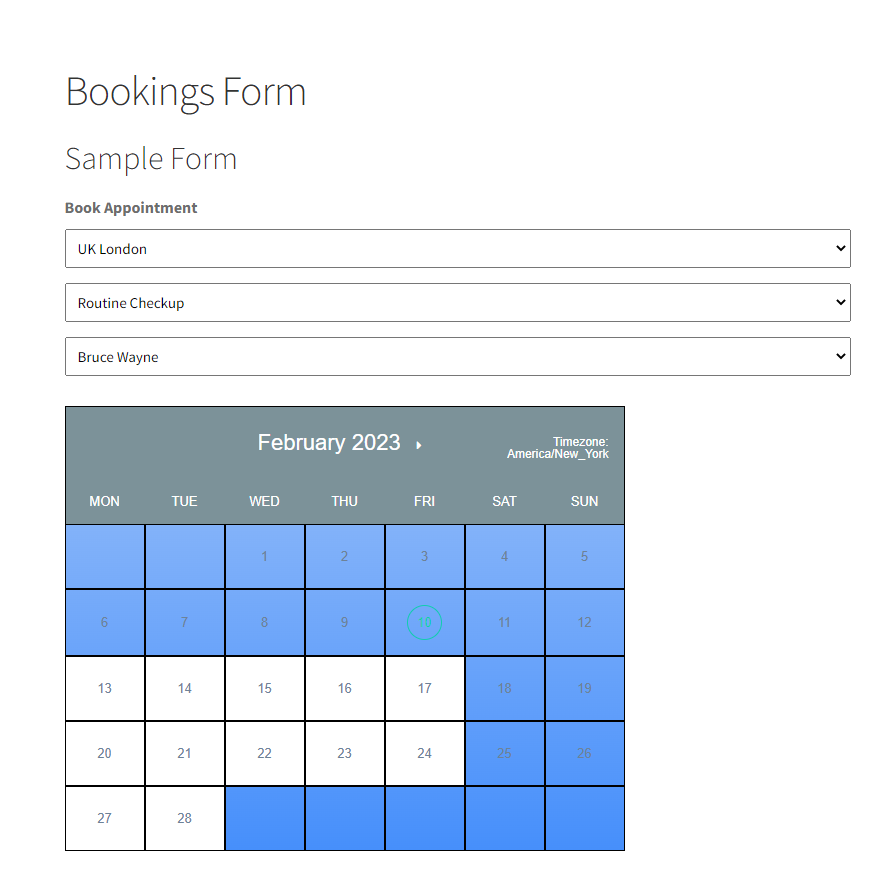
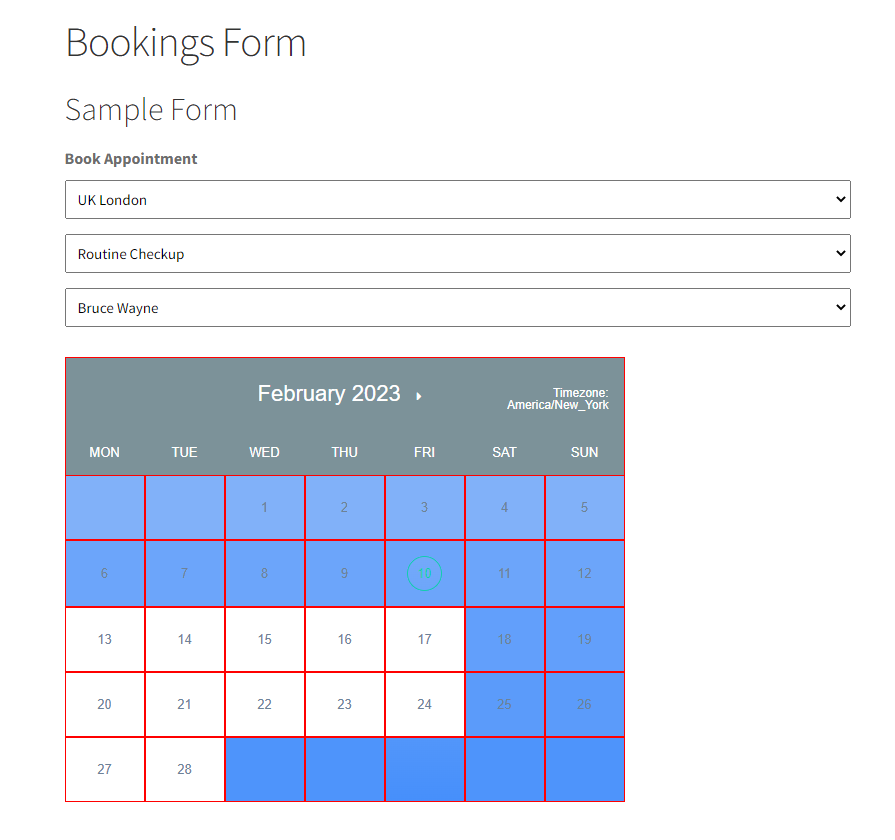
Front-End Impact
- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
Before

After

3. Calendar Header Background Color
- In the Calendar Header Background Color option, we can set the color of the header background color of the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
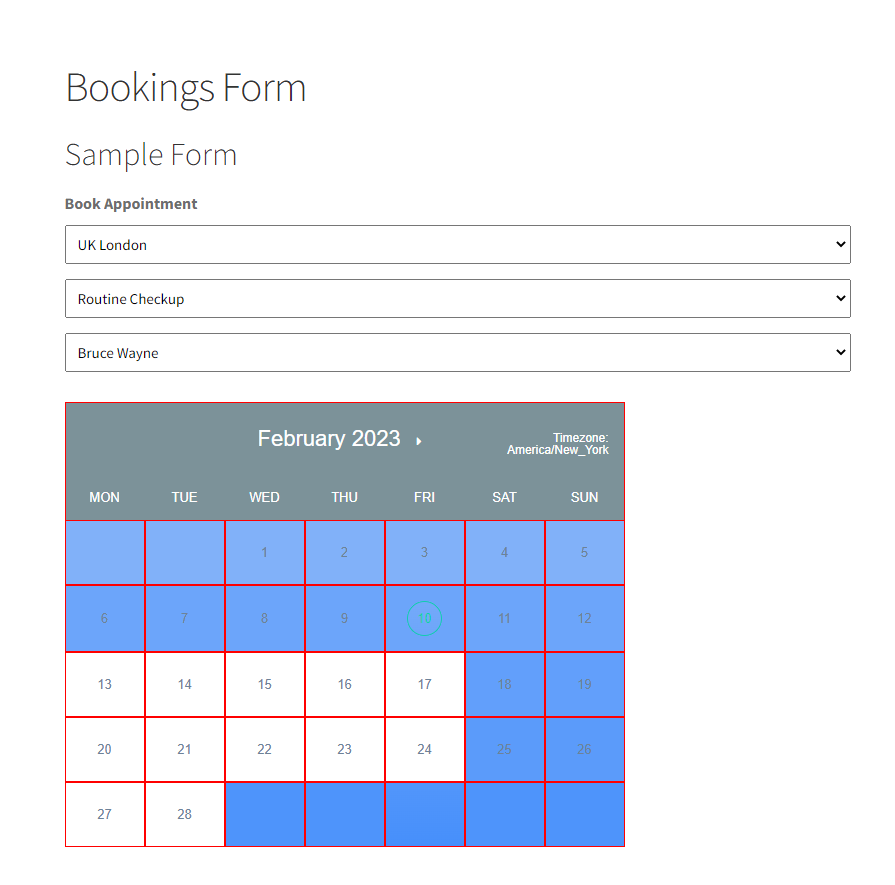
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
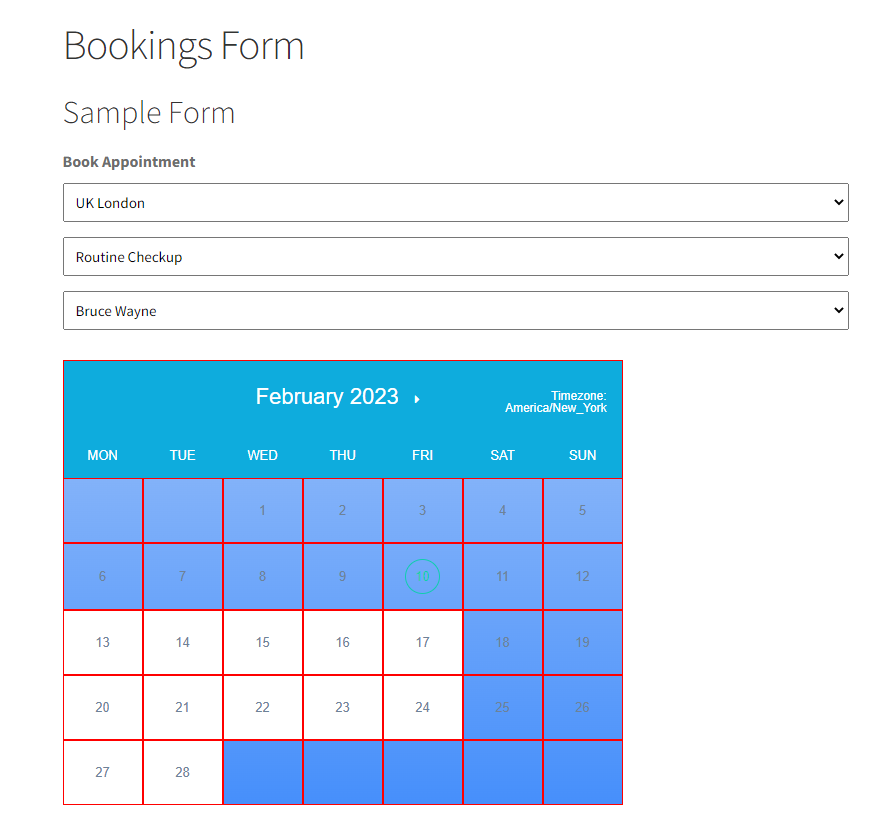
 After
After 4. Calendar Header Text Color
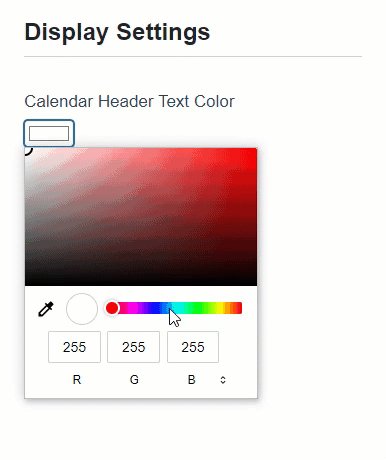
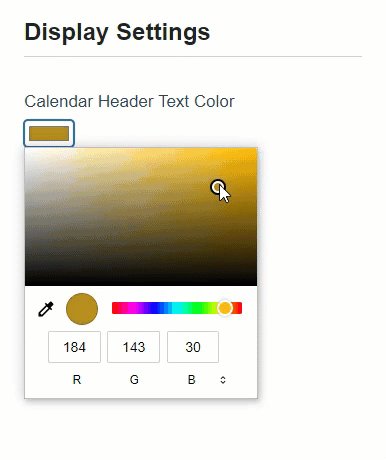
4. Calendar Header Text Color- In the Calendar Header Background Color option, we can set the color of the header text color of the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After 5. Calendar Text Color
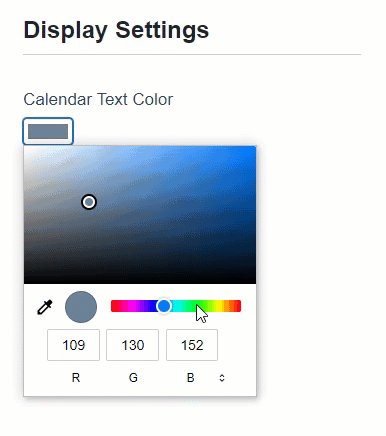
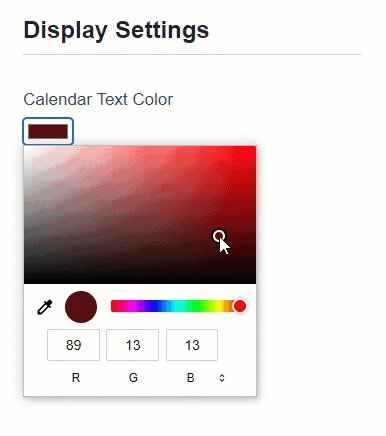
5. Calendar Text Color- In the Calendar Text Color option, we can set the color of the calendar text color.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
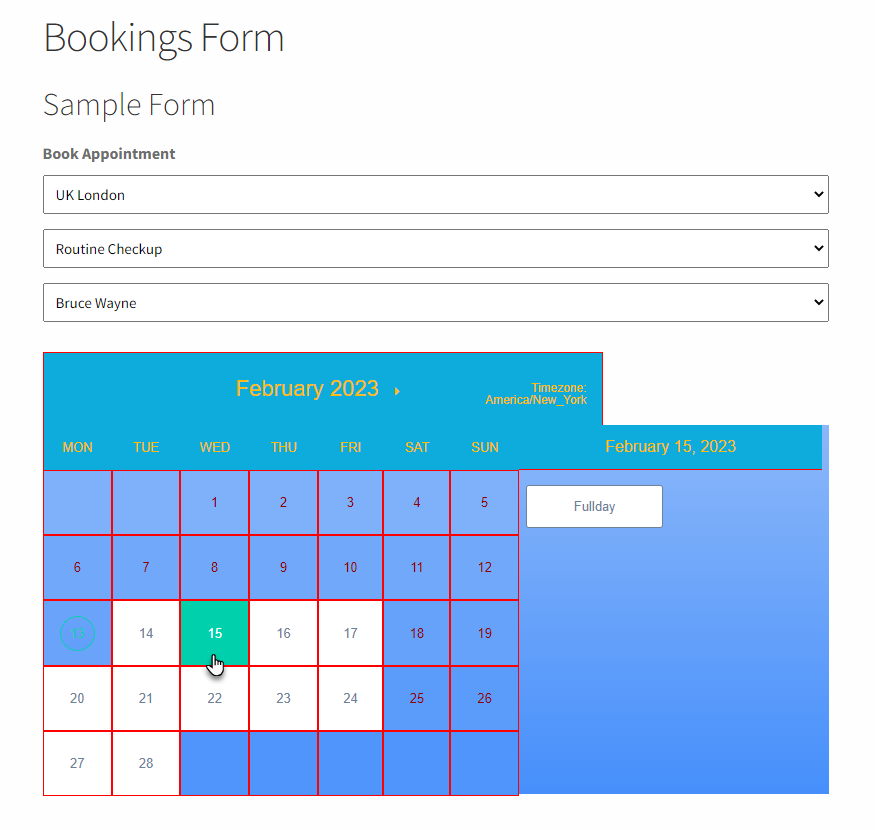
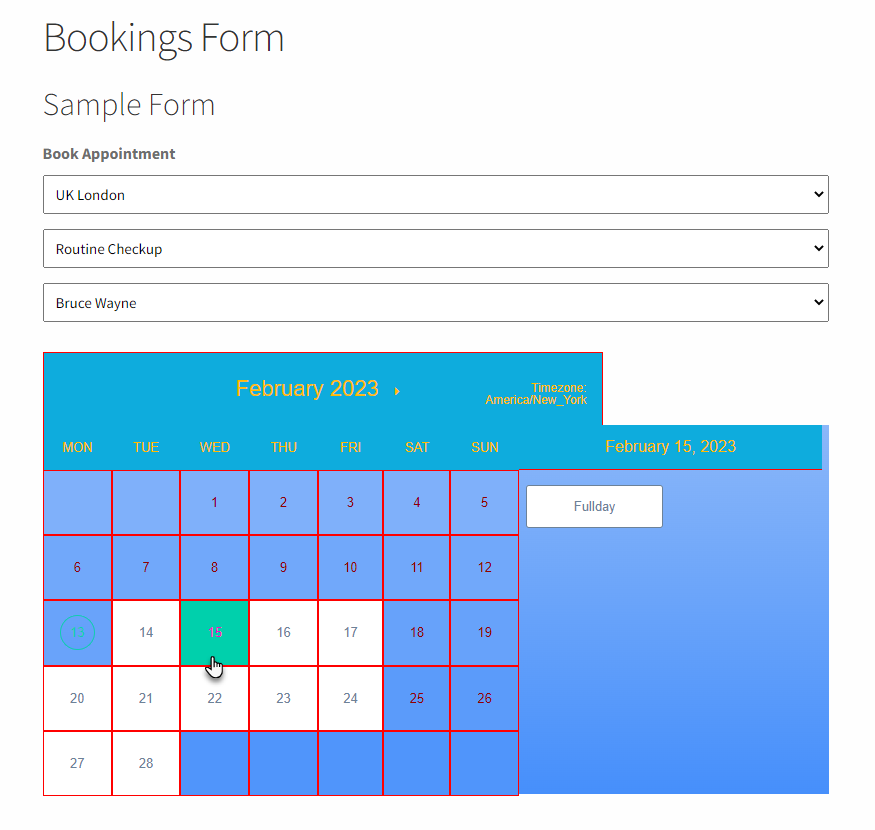
 Front-End Impact
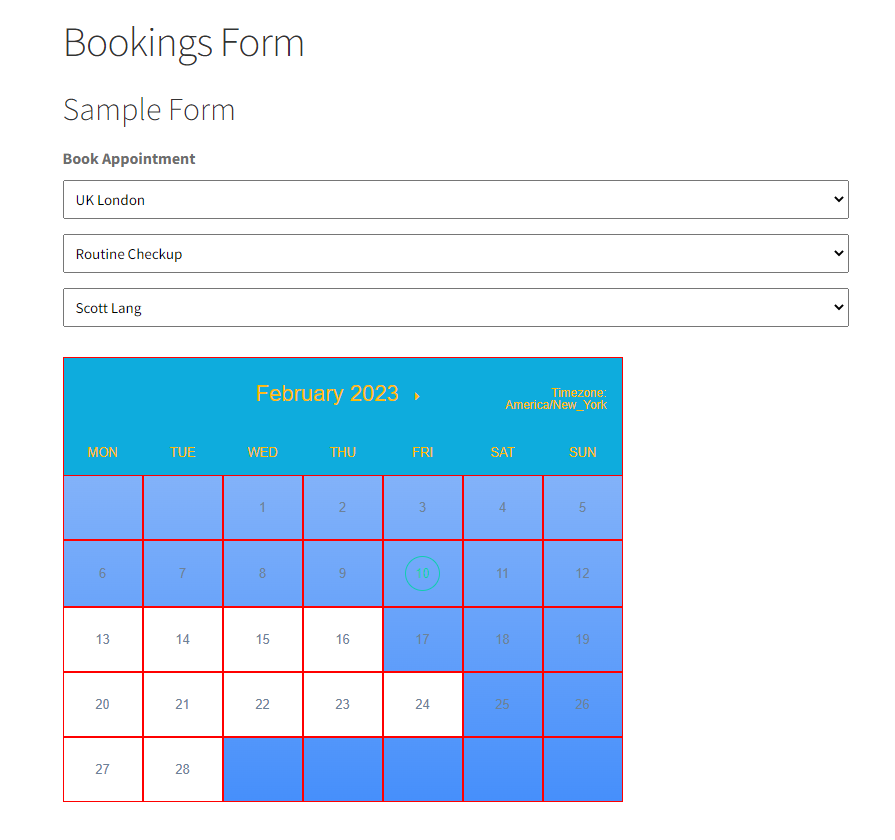
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After 6. Calendar Selected Text Color
6. Calendar Selected Text Color- In the Calendar Selected Text Color option, we can set the color of the selected text in the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
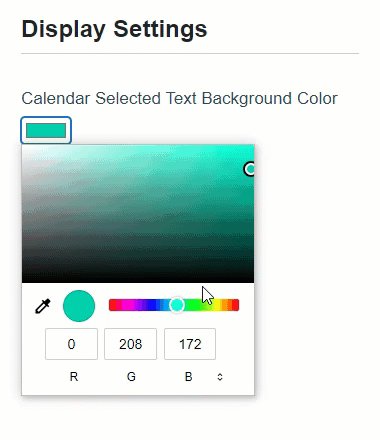
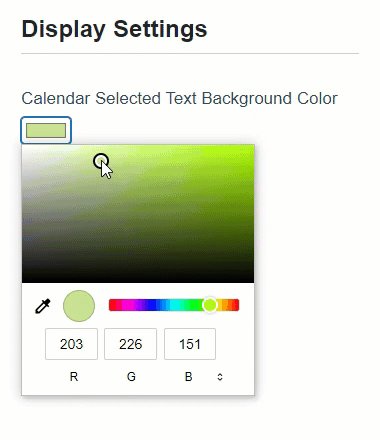
After 7. Calendar Selected Text Background Color
7. Calendar Selected Text Background Color- In the Calendar Selected Text Background Color option, we can set the background color of the selected text in the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
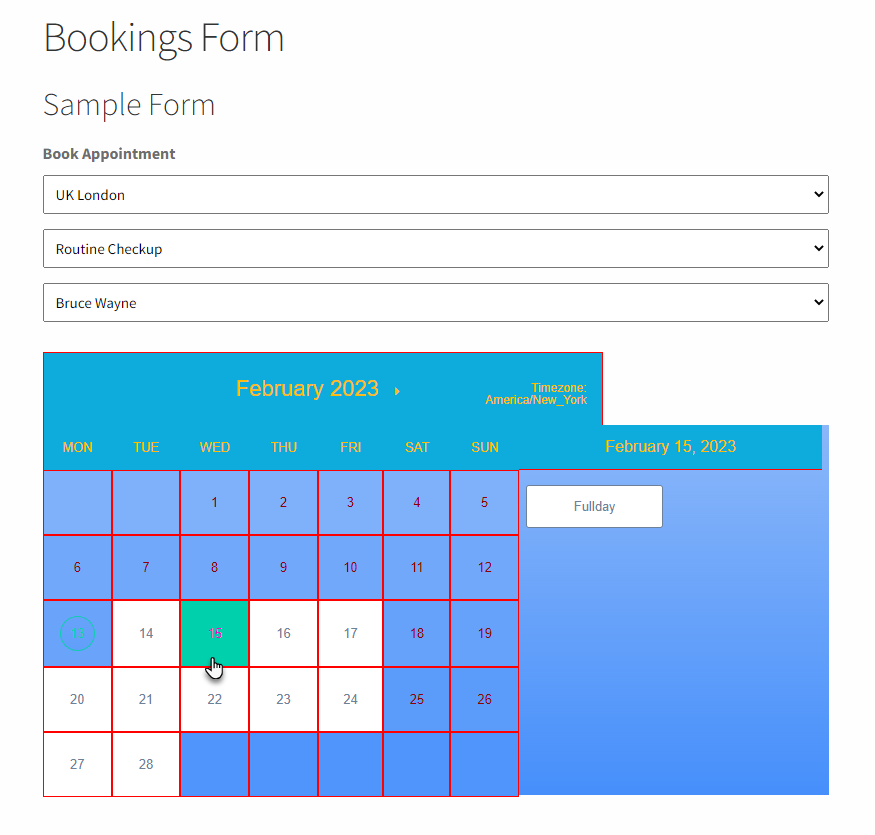
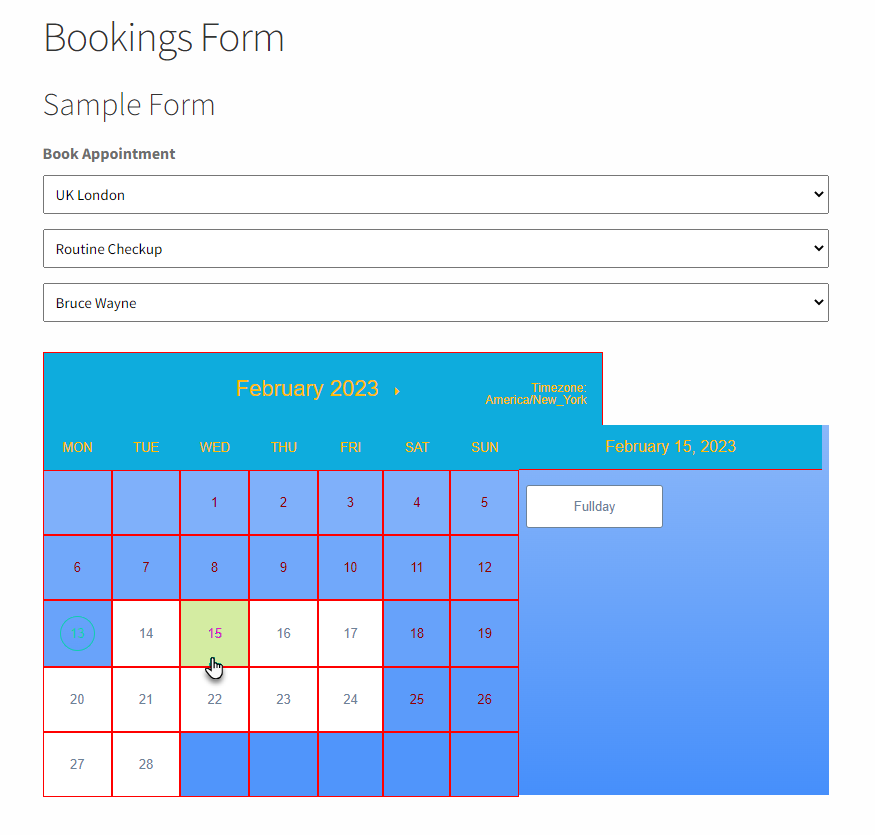
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After 8. Calendar Available Days Text Color
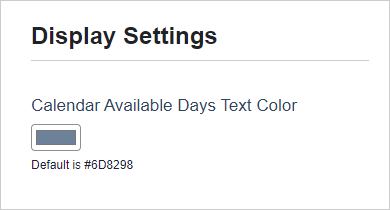
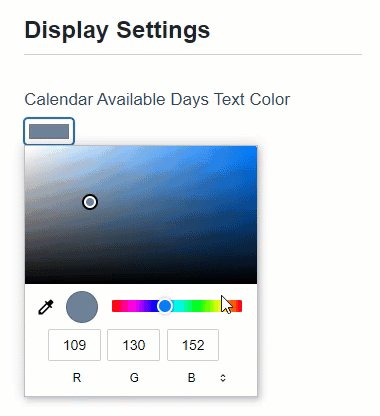
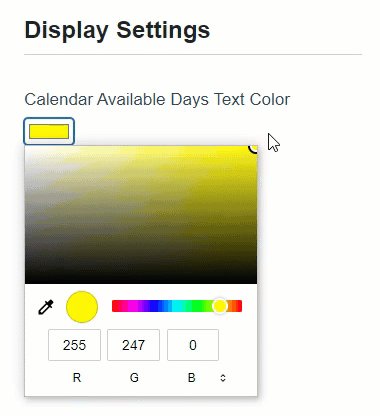
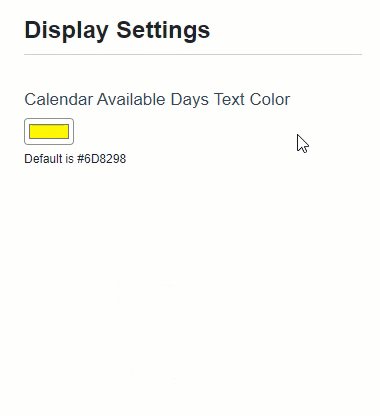
8. Calendar Available Days Text Color- In the Calendar Available Days Text Color option, we can set the color of the available days text in the calendar.

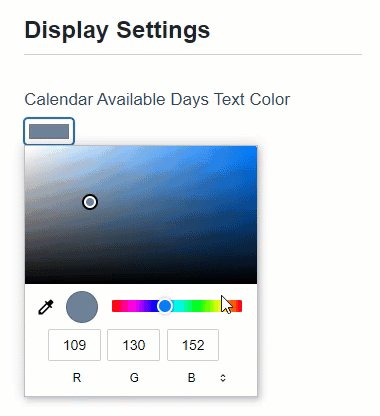
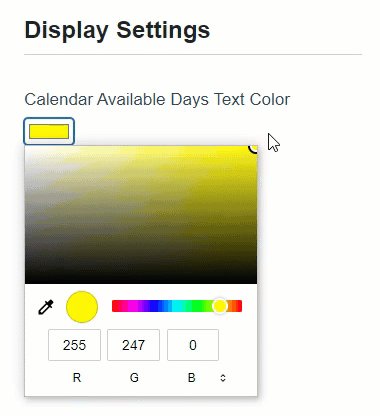
- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
 Front-End Impact
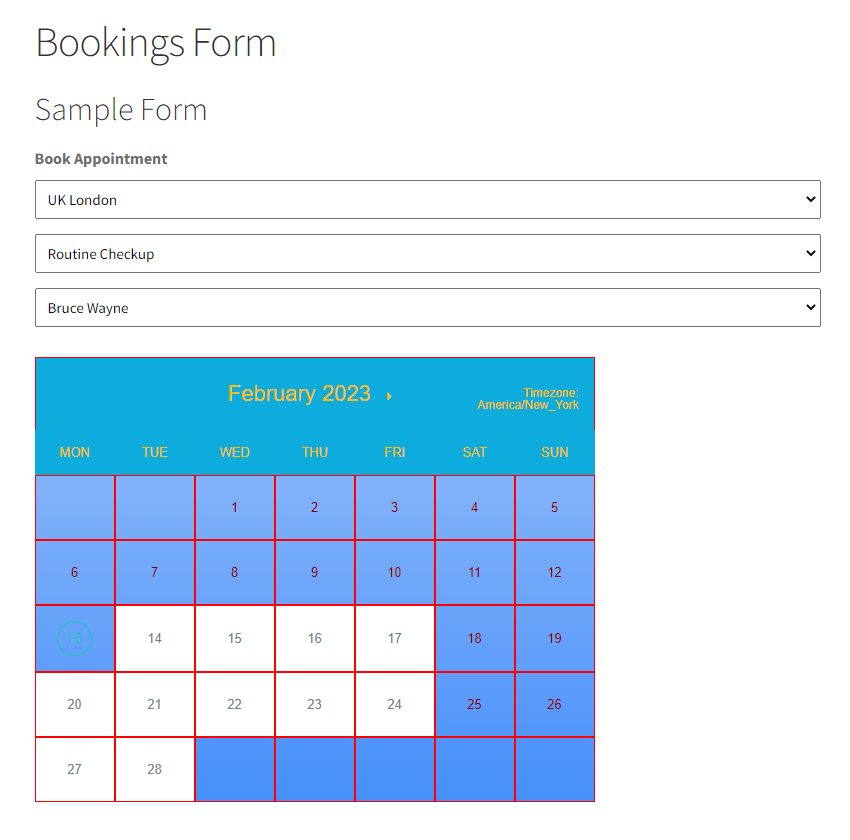
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
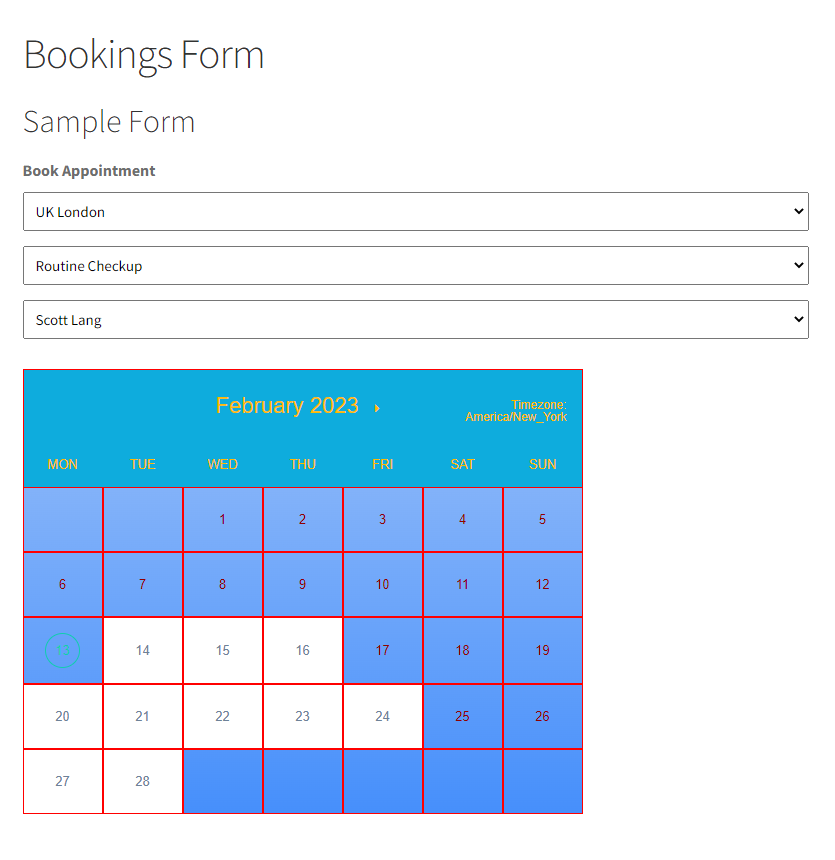
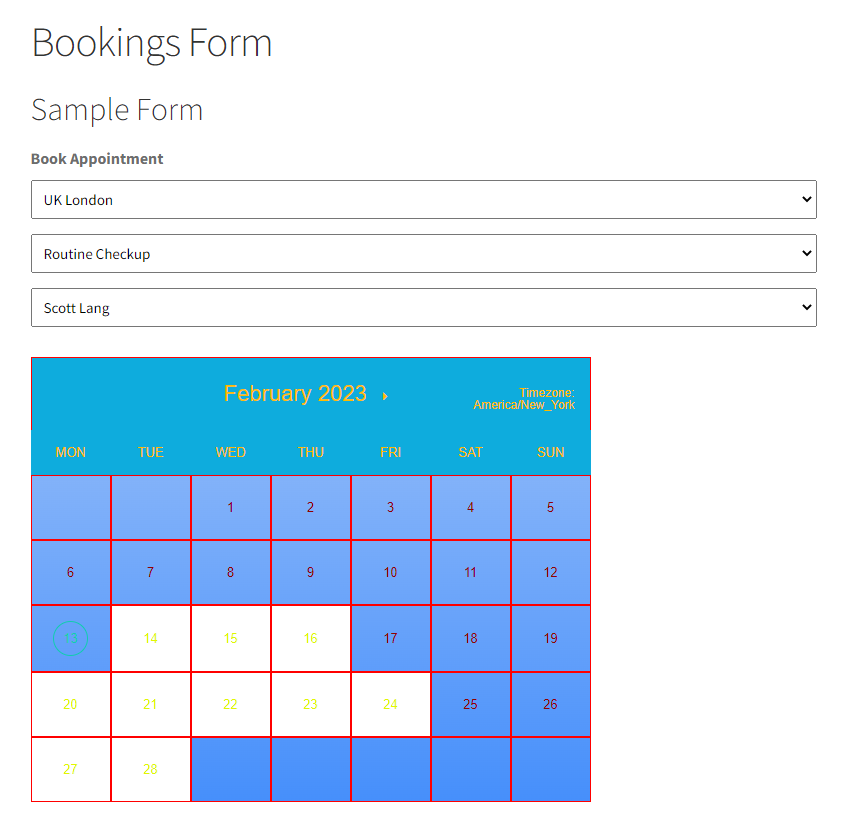
 After
After 9. Calendar Available Days Text Color
9. Calendar Available Days Text Color- In the Calendar Available Days Text Color option, we can set the color of the available days text in the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After 10. Calendar Holiday Days Text Color
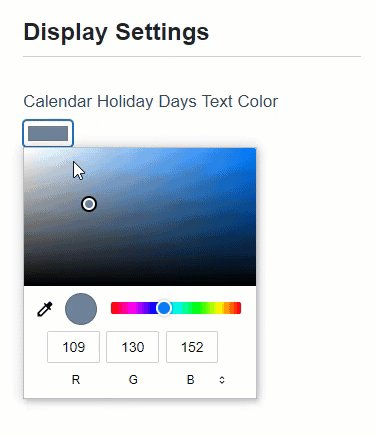
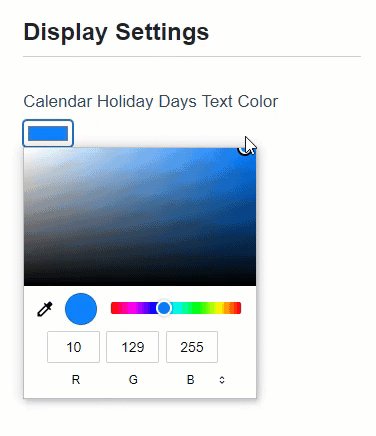
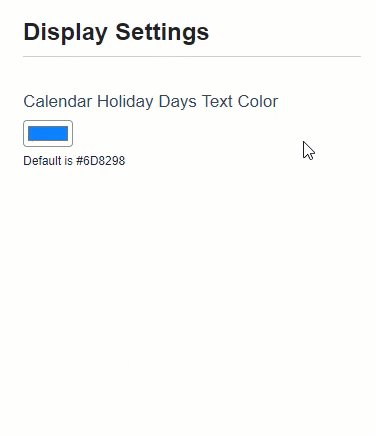
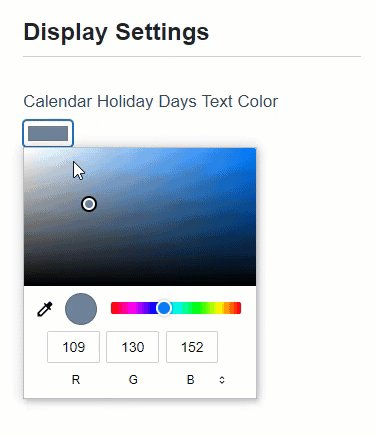
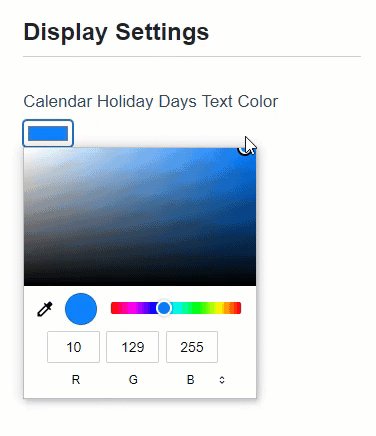
10. Calendar Holiday Days Text Color- In the Calendar Holiday Days Text Color option, we can set the text color of the holidays in the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
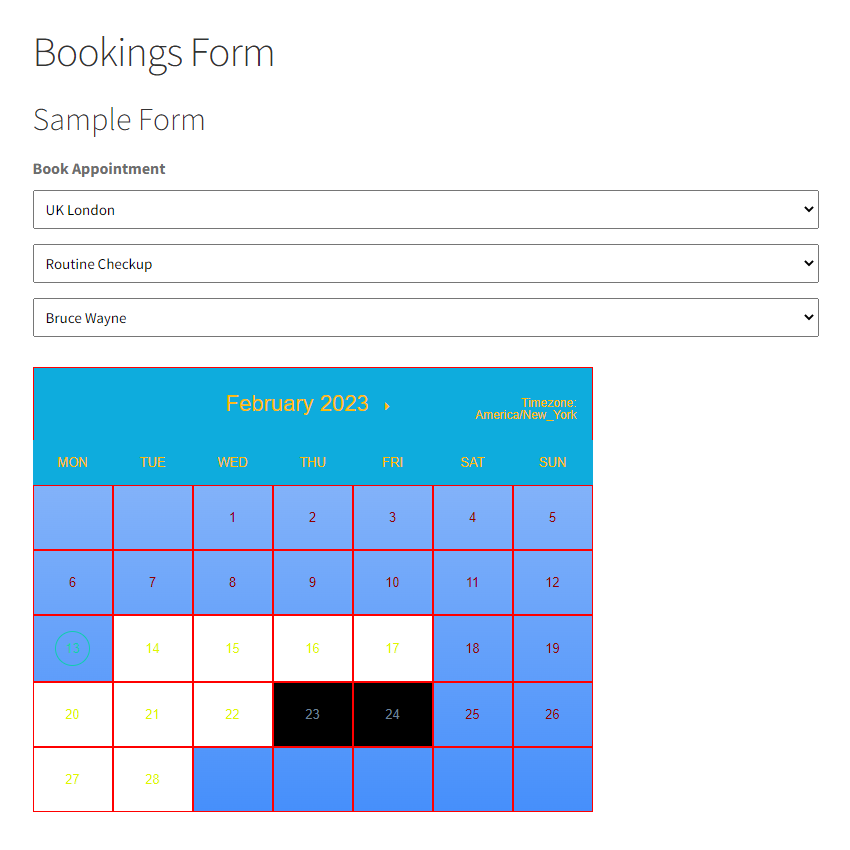
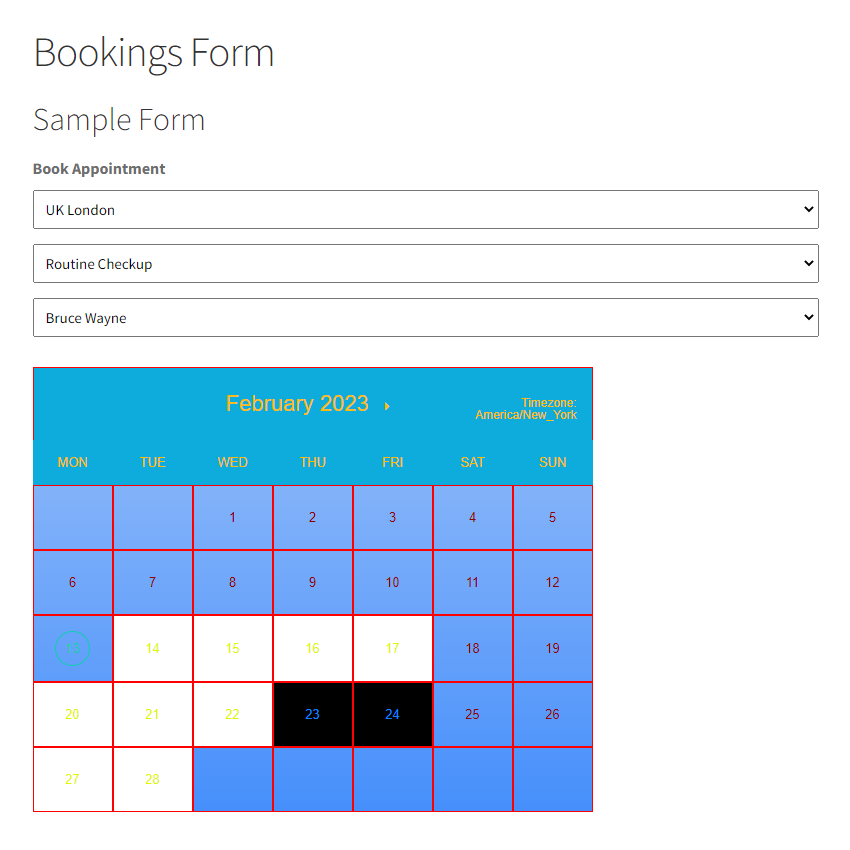
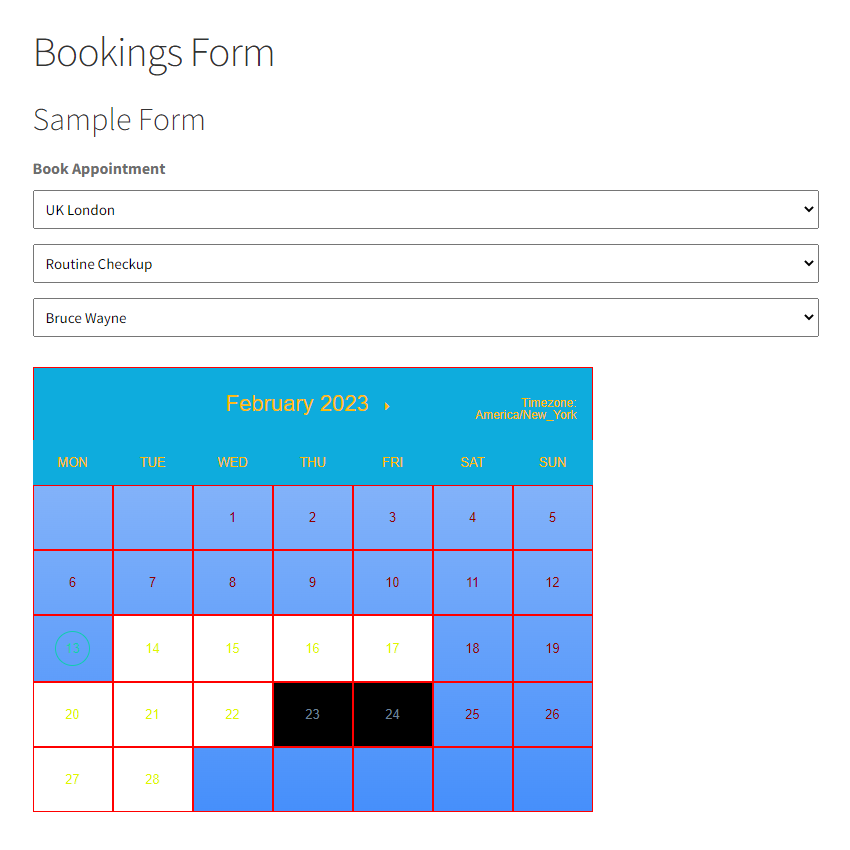
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After 11. Calendar Holiday Days Background Color
11. Calendar Holiday Days Background Color- In the Calendar Holiday Days Background Color option, we can set the background color of the holidays in the calendar.

- Click on the color grid and select the color according to your requirement.
- Once done, click on the Save button.
 Front-End Impact
Front-End Impact- The customer will navigate to the Bookings Form page on the website.
- The customer will fill out the form according to his requirement, and a calendar will appear.
 After
After