The Most Powerful File Viewer & Editor Extension for Gravity Forms
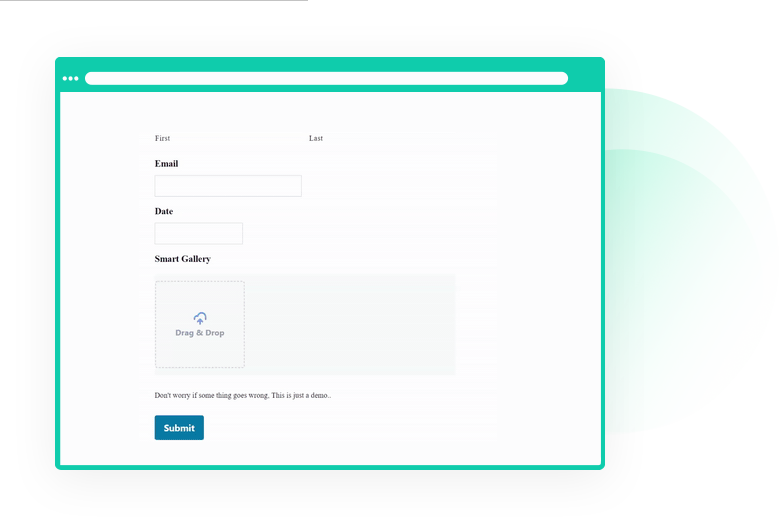
Smart Uploads in Gravity Forms Add-on gives your users the power to preview their files before uploading them. There is a smart upload editor where users can edit, crop, and rotate files directly from the front-end.

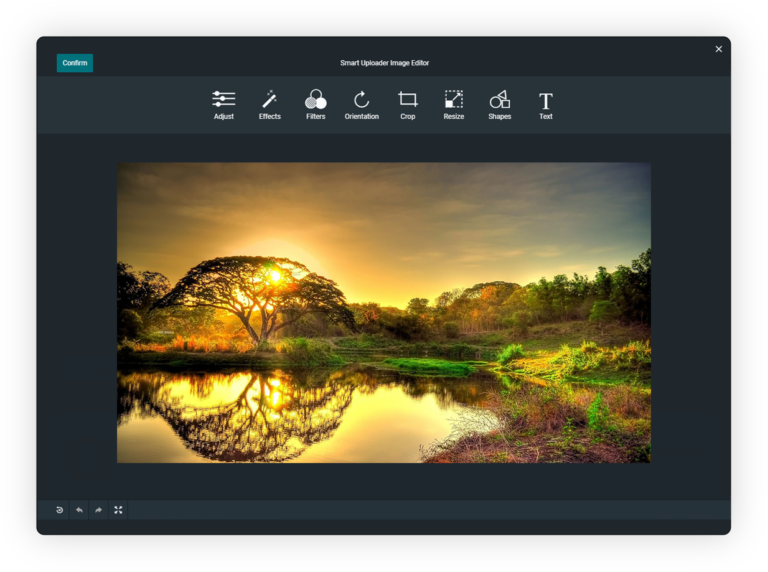
Now Introducing Advanced Image Editor
Gravity Forms Smart Uploads Advanced Image Editor Gives Users The Power To Edit Any Image With Options Like Adjust, Effects, Filters, Orientation, Crop, Resize, Shapes, And Text.

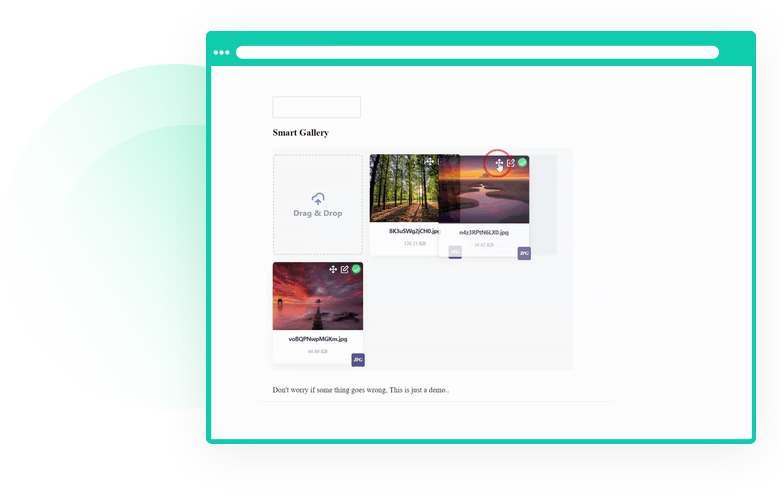
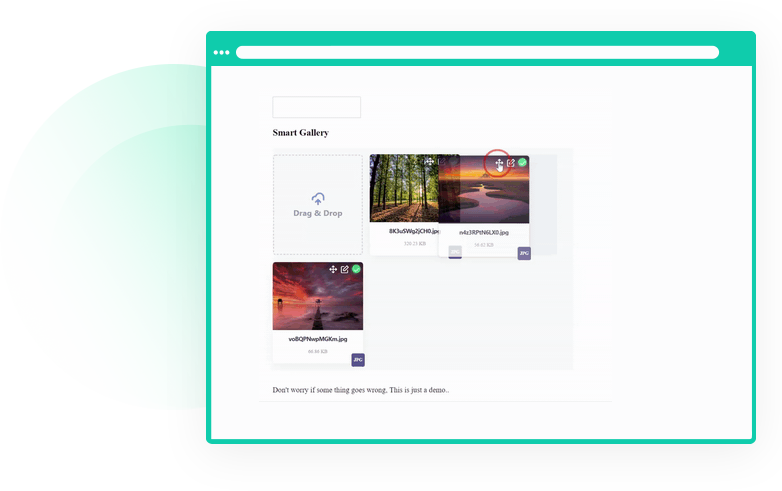
Sequence Sorting for Images
Users can rearrange the sequence orders when uploading their files. This can be done by dragging and dropping them in the order they require.


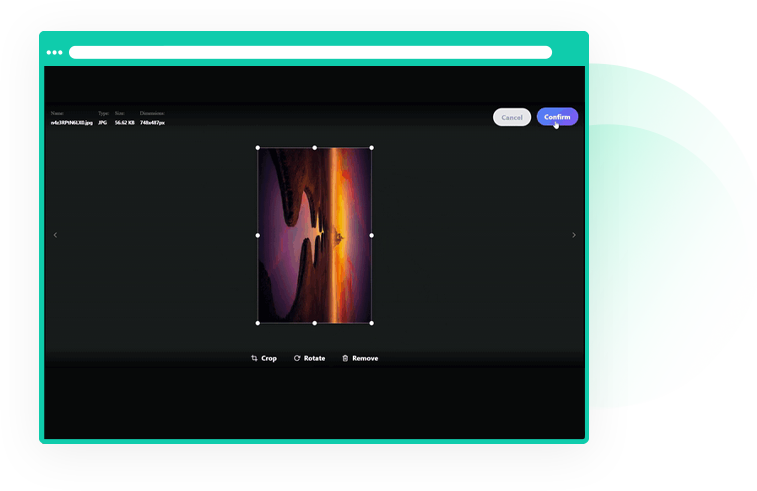
Rotation Option for Pictures
Users can rotate any image at 90, 180, and 270 degree angles using the advanced image editor.
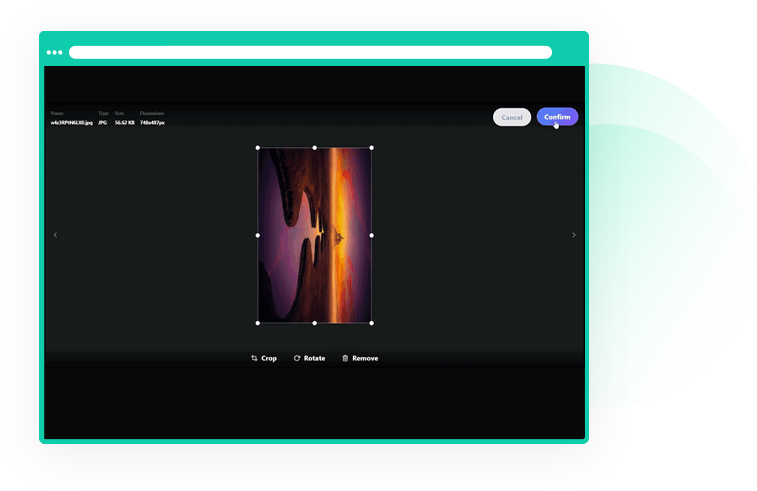
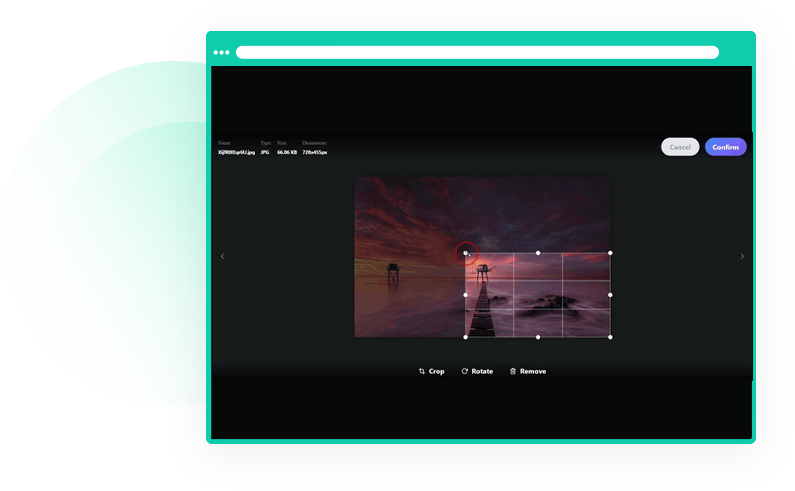
Crop Pictures in Pop-up Editor
Users can crop pictures before uploading. Select the image you want to crop, and a popup window will appear where you can crop the picture as required.


Single Entry View in Dashboard
Gravity forms Smart upload Add-on generates a single entry view in the dashboard after submission.
Why Choose Smart Uploads in Gravity Forms?
Gravity Forms has established its impression as one of the best contact form plugins for WordPress-powered websites. By default, Gravity Forms allow you to upload multiple files but you can not preview the files before uploading them. You can not even make minor changes like sorting them in the order you prefer.
Main Features
No more missed appointments or complaints from customers.

Downscale Image
You can specify the image dimensions, and the user's image will automatically be resized to fit those dimensions.

Crop To Dimension
You can set the width and height for the cropped image, and the user's image will be adjusted to match those dimensions.

Maximum Number of Files
You can set the maximum number of files a user is allowed to upload.

Output Quality
You can specify the desired image quality for user uploads, and files will be automatically adjusted to that quality upon upload.

Allowed File Extension
Your users will be restricted to uploading only the file extensions specified by you

Default Filters
You can set a default filter that will be automatically applied to images when users upload them.

Enable Minimum Image Size
The Enable Minimum Image Size feature blocks upload smaller than the admin's set minimum size.

Minimum Image Size Warning
Users will see an alert if an image is below the size specified by the admin, but they will still be able to upload it.

Rename Upload
Rename Upload automatically renames files and lets you set the file path relative to the current upload directory.

Add Avatar
Users can add a picture as an avatar on their form.

The (Smart Gallery) image editor
with options including Adjust, Effects, Filters, Orientation, Crop, Resize, Shapes, and Text.

Image cropping
Your users can crop image files and save them, right there on their form.

Compatible with GravityView
Gravity Forms Smart Uploads Add-on is compatible with GravityView, a page builder that fetches data from gravity forms and displays it instantly.

Compatible with Gravity PDF
Gravity Forms Smart Uploads Add-on is compatible with Gravity PDF. This extension instantly generates emails and downloads PDF documents with Gravity Forms and Gravity PDF.

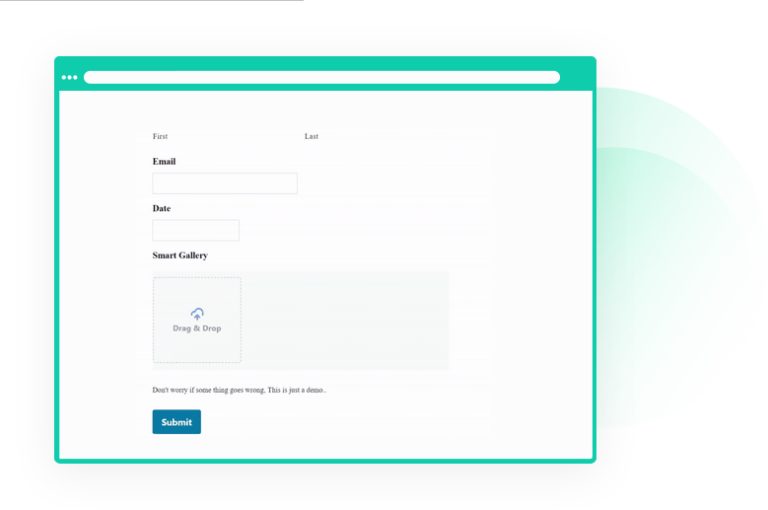
Smart gallery field
Gravity Forms Smart Upload Add-on has a Smart gallery feature in the advanced fields tab. Just Drag and Drop the Smart Gallery to the left side and place it wherever you want to.

File information popup
Users will see the file information and file preview via a pop-up generated directly in the browser.

Drag & drop functionality
Your users can upload multiple files just by using the drag and drop functionality from the front-end.

Maximum files number & sizes
Gravity Forms smart Uploads Add-on allows you to limit the quantity and sizes of files that will be uploaded by your users.

Single-entry view
User can see their submission in a Single Entry View with their provided data and submitted files.

Notification email
Gravity Forms Smart Uploads Add-on generates an email for admin once the user submits the form.

Progress bar
Display a progress bar when a file is being uploaded. This is represented by an upload percentage countdown.

Thumbnail images
Users can select multiple images and set their sizes for thumbnail on the front end.

Image rotation
Users can also rotate the image 90-180 degrees before submitting it.

Set aspect ratio for images
Users can add and set aspect ratio sizes for multiple images.

Sequence sorting
Your users can sort the order sequence of their uploaded files while staying on the same page.

File extensions
You can allow users to upload images that have different formats.

Easy Installation
You can easily install Gravity Forms Smart Uploads Add-on on your WordPress-powered site. All you need is a Gravity Forms plugin already installed on your site..

Upload multiple files
The user has the ability to upload multiple files simultaneously.

Upload preview
Show Attachment preview on the entry form.
Choose the Plan that Works for You
Find the perfect plan for your needs and budget with our flexible pricing options.
One Year
Basic
$49.99 / yr
1 SITES PRICING PLAN
Regular Plugin Updates
Priority Support
All Core Features Included
Auto-Renew Subscription
Pro
$129.99 / yr
5 SITES PRICING PLAN
Regular Plugin Updates
Priority Support
All Core Features Included
Auto-Renew Subscription
Advanced
$309.99/ yr
30 SITES PRICING PLAN
Regular Plugin Updates
Priority Support
All Core Features Included
Auto-Renew Subscription
Supercharge your website in minutes with our powerful WordPress plugin