Gravity Forms is a powerful WordPress plugin that allows you to create and manage forms easily. One of its standout features is the ability to embed forms anywhere on your website using shortcodes. Gravity Forms shortcodes provide a simple and efficient way to display forms in posts, pages, sidebars, and custom templates. You can seamlessly integrate dynamic form content by leveraging shortcodes, streamlining the user experience, and improving conversions.
From online booking forms to surveys, Gravity Forms shortcodes offer flexibility and customization options that cater to a wide range of real-world applications.
Understanding Gravity Forms Shortcodes

What are Gravity Forms Shortcodes?
Shortcodes are small snippets of code that allow you to embed content or functionality within WordPress pages, posts, and other areas. Gravity Forms shortcodes, in particular, enable you to embed forms seamlessly into any part of your website. By using these shortcodes, you can display forms dynamically, you can enhance the user experience and improve form visibility.
Finding Your Form Shortcode:
To locate the shortcode for a specific Gravity Form, follow these steps:

- Log in to your WordPress admin dashboard.
- Navigate to the “Forms” section within the Gravity Forms plugin.
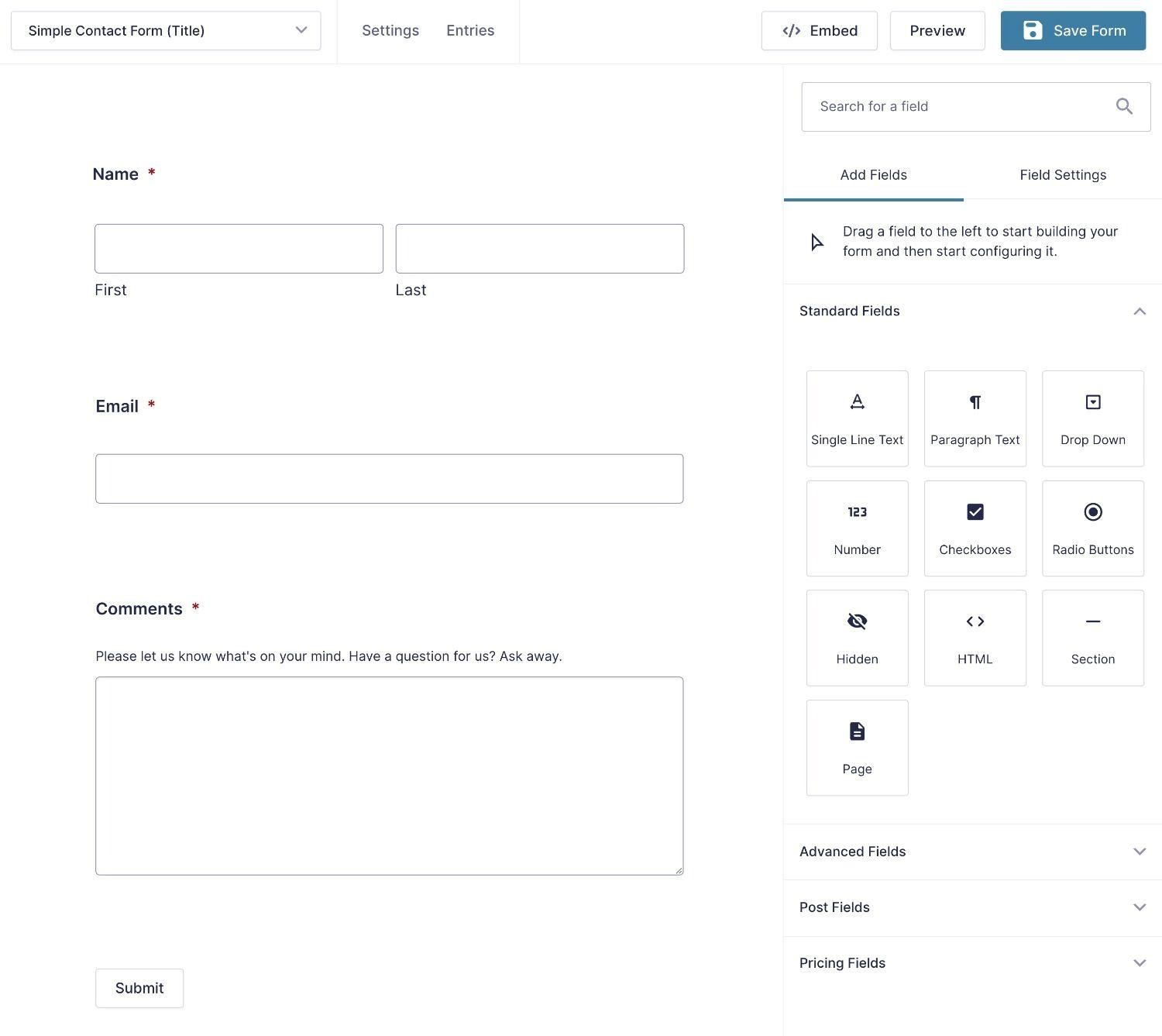
- Locate the form you want to embed and click on its title.
- In the form editor, look for the shortcode displayed near the top of the page.
- Copy the shortcode, which typically looks like: [gravityform id=”123″ title=”false” description=”false”]
Implementing Gravity Forms Shortcodes
Basic Shortcode Usage:
To embed a Gravity Form on a page or post using the basic shortcode, follow these steps:
- Create a new page or post, or open an existing one for editing.
- Paste the shortcode you copied earlier into the content area.
- Preview or publish the page/post to see the form displayed.
Advanced Shortcode Parameters:
While the basic shortcode is sufficient for most use cases, Gravity Forms offers advanced parameters that provide greater control over the embedded form’s appearance and behavior. Here are some commonly used parameters:
| Parameter Name | Description | Example |
| id | Specifies the ID of the form to be embedded. | [gravityform id=”123″] |
| title | Controls whether to display the form title. | [gravityform id=”123″ title=”false”] |
| description | Controls whether to display the form description. | [gravityform id=”123″ description=”true”] |
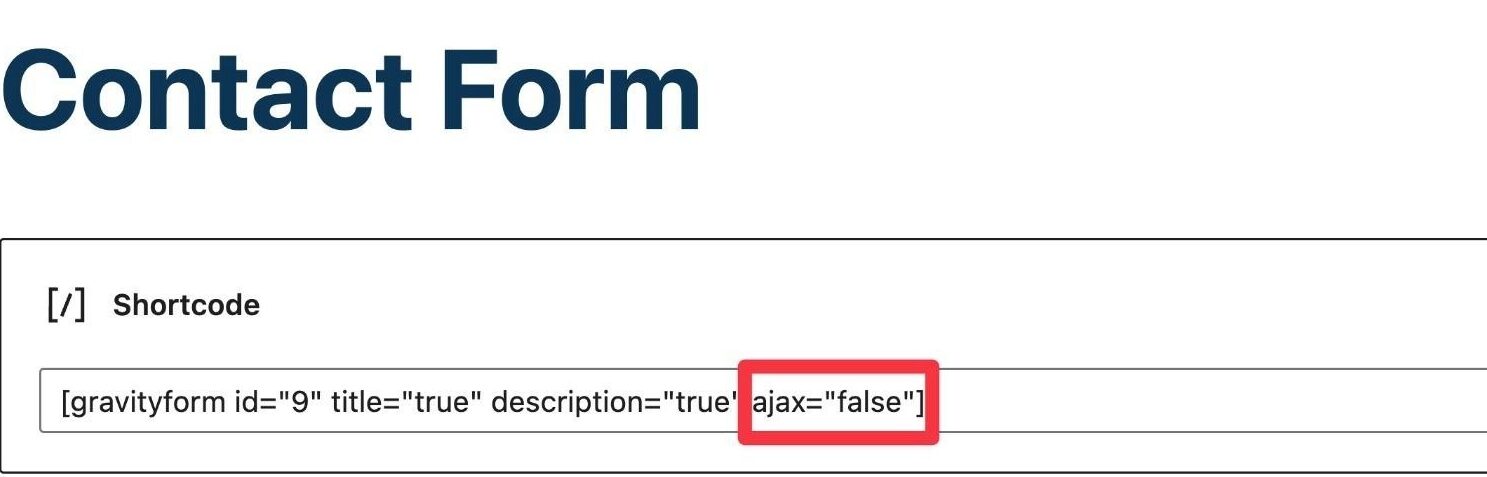
| Ajax | Enables or disables AJAX form submission. | [gravityform id=”123″ ajax=”true”] |

Conditional Shortcodes:
Conditional shortcodes in Gravity Forms allow you to display content based on specific conditions, such as user input or form submission status. This feature enables you to create personalized experiences and enhance user engagement.
For example, you can use conditional shortcodes to display a success message after a form is submitted or show different content based on a user’s selections.
Here’s an example of a conditional shortcode that displays a success message after a form is submitted:
[gravityform id=”123″
entry_approved_text=”Thank you for your submission!”
entry_approved_text_color=”green”
entry_approved_text_size=”16px”]

Best Practices and Troubleshooting
Best Practices for Using Gravity Forms Shortcodes:
To ensure a smooth and efficient experience when using Gravity Forms shortcodes, consider the following best practices:
- Choose clear and descriptive form IDs for easy identification and management.
- Test shortcodes thoroughly on different pages and devices before publishing to ensure proper functionality.
- Consider using a shortcode plugin for easier code management and insertion, especially for complex shortcodes.
- Regularly update the Gravity Forms plugin to benefit from the latest features and bug fixes.
Troubleshooting Common Shortcode Issues:
Despite the simplicity of Gravity Forms shortcodes, users may encounter issues during implementation. Here are some common challenges and their respective solutions:
- Form not displaying: Ensure the Gravity Forms shortcodes are correct and match the form ID. Also, check if the plugin is active and updated.
- Shortcode not working: Verify that the shortcode is being used in an area where it is allowed (e.g., post content, widget areas). Some themes or plugins may conflict with shortcodes.
- Formatting issues: If the form appears incorrectly formatted, try disabling or resetting any custom CSS styles applied to the form or the surrounding area.
- AJAX submission issues: Confirm that the Ajax parameter is set correctly and that your server supports AJAX requests.
If you encounter any persistent issues, consult the Gravity Forms documentation or seek assistance from the plugin’s support channels.
Wrap Up
Gravity Forms shortcodes offer a powerful and versatile way to embed forms seamlessly throughout your WordPress website. By leveraging these shortcodes, you can enhance user engagement, improve form visibility, and create dynamic content experiences.
Remember, mastering Gravity Forms shortcodes is a continuous learning process. Experiment with different parameters and conditional shortcodes to unlock the full potential of this feature. Additionally, following best practices and staying up-to-date with the latest Gravity Forms updates will ensure a smooth and efficient experience.
If you have any questions, experiences, or tips related to Gravity Forms shortcodes, please share them in the comments section below.