Although gravity Form is a known WordPress plugin that allows users to design any form they want efficiently. But, creating a form that fulfills all your needs can be time-consuming and frustrating, especially if you need to learn how to work as a developer. Fortunately, the shortcodes for Gravity Form are here to rescue you and assist you in creating forms more smoothly.
Gravity Form is currently used by over 2 million websites, with 2,050,515 installations.
Shortcodes are the shorthand way of adding complicated codes into forms, allowing users to customize their forms with minimal effort. In this blog post, we’ll cover a comprehensive overview of shortcodes for Gravity Forms, including how to use and insert Gravity Forms shortcodes and others.
What are Gravity Forms & What is it Used For?
Gravity Forms is a popular WordPress plugin that lets users quickly design complex forms. Individuals, businesses, and organizations use this plugin to collect data and information from website visitors. It is easy to use, even for users with little technical knowledge. Its drag-and-drop form builder allows users to add fields and configuration options and customize the look and feel of the forms.
The most influential aspect that makes Gravity Forms a powerful plugin is its integration with other premium tools and services. The plugins include built-in integration with payment gateways and popular marketing platforms.
What are Shortcodes & How To Use Them?
Shortcodes are the specialized tags that simplify the execution of complex code or functionality in WordPress. For example, if you want to add any functionality, you must add a shortcode like this.

Currently, shortcodes are being used by 487,932 websites.
If we talk about inserting Gravity Form shortcodes, it provides a flexible yet intuitive way to display form data dynamically, modify form behavior and interact with other WordPress plugins. The Gravity Forms shortcode looks like this:
[ gravityform id=”1” title=”false” description=”false” ajax=”true” ]
As a non-technical individual, you must be wondering how to use shortcodes. The answer is simple, shortcodes are easy to use and do not demand any programming expertise. To use shortcodes, add them to the content area of the post or page where you want the dynamic content to appear. When the page is viewed, the shortcode will be replaced with the content it represents.
How To Use Gravity Form Shortcodes?
You can follow these easy steps to use Gravity Forms shortcodes.
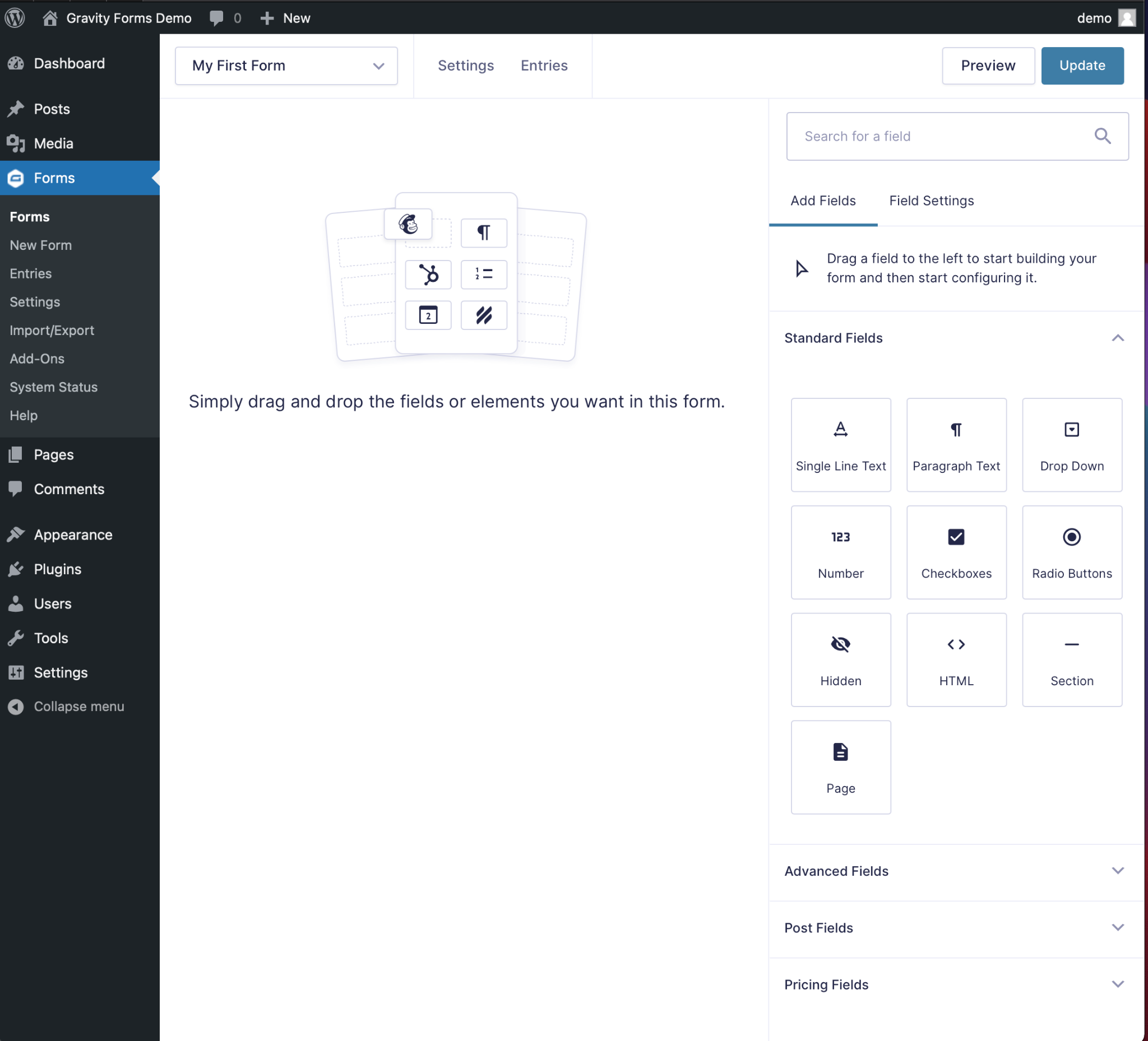
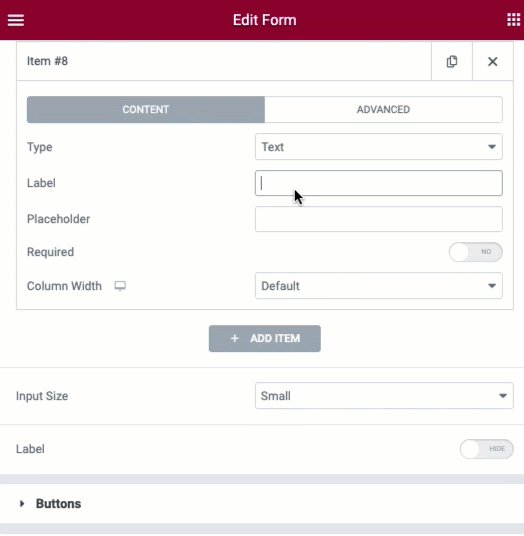
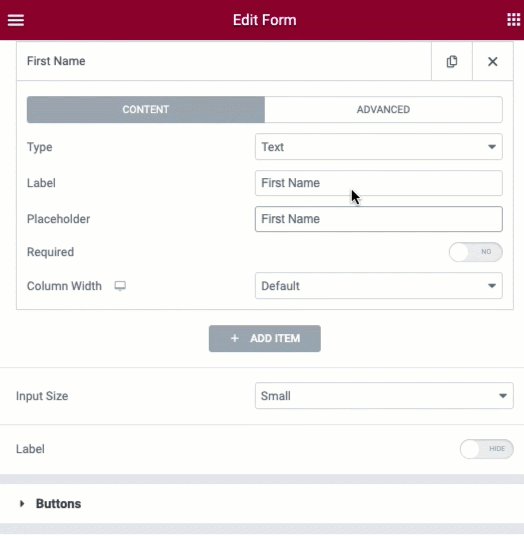
Step 1: Create a Form
First, you must create a form using the Gravity Forms plugin. This can be done by navigating the forms section of the WordPress dashboard and clicking on the new form button.

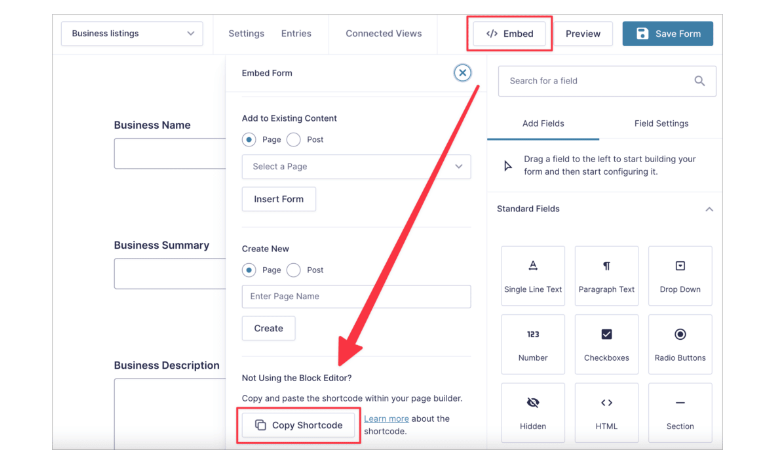
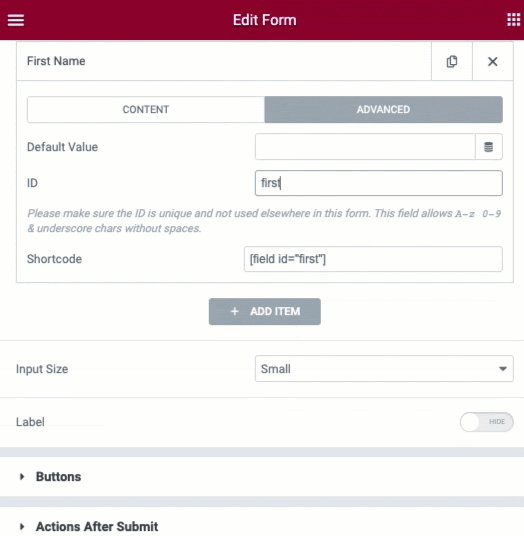
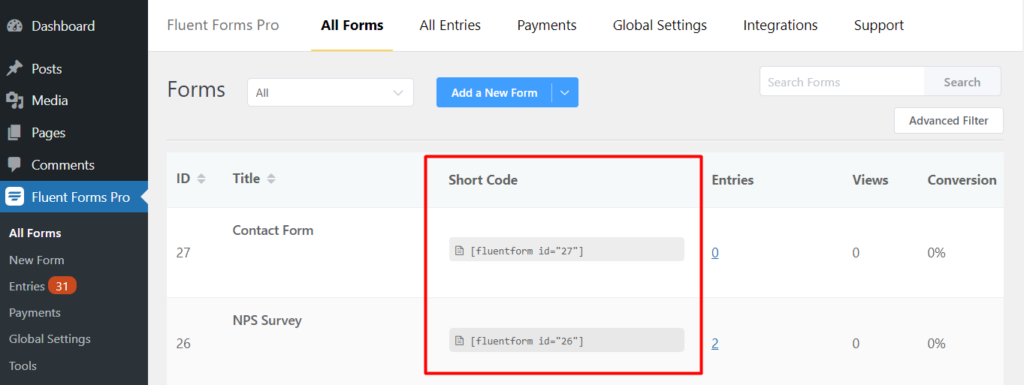
Step 2: Generate Shortcode
Now your form is already created, it’s time to create shortcodes. Navigate the forms section and hover over the form you want to add as a shortcode. Click on the embed button and pick the shortcode option. It will create a shortcode for your form that you can copy.

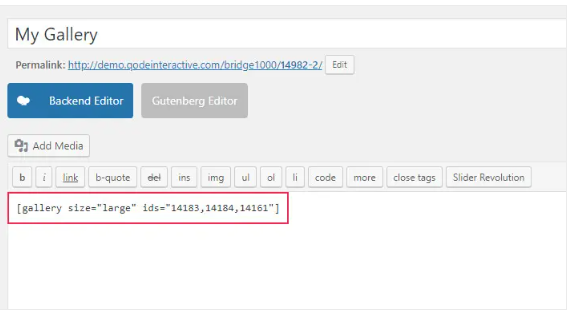
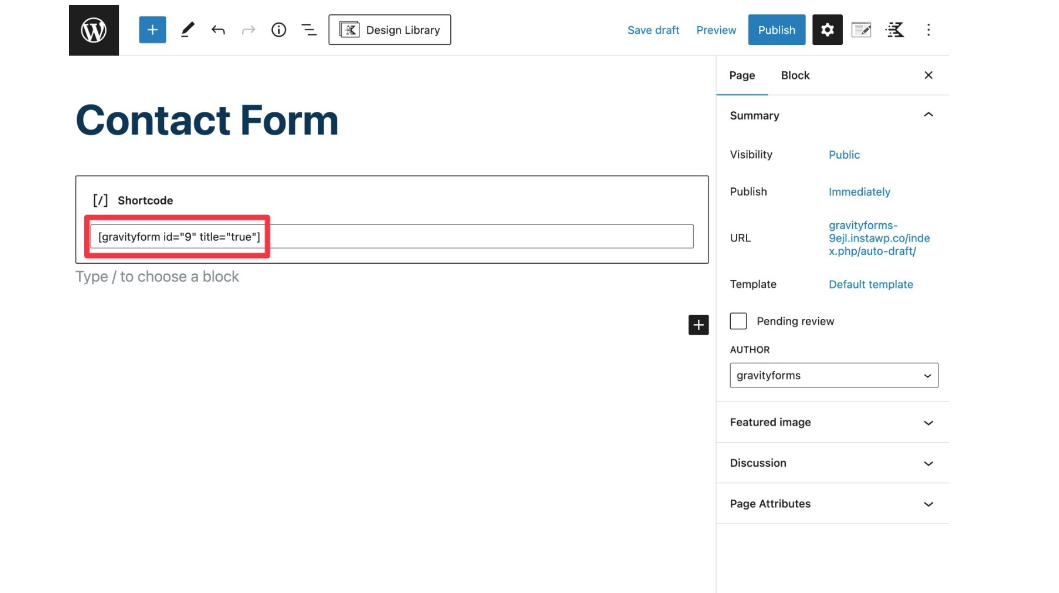
Step 3: Add the Shortcode to the Page/Post
Go to the page or post where you want to embed the form and paste the shortcode into the content editor where the form appears. Save or publish the page/post to make the form visible on the website.

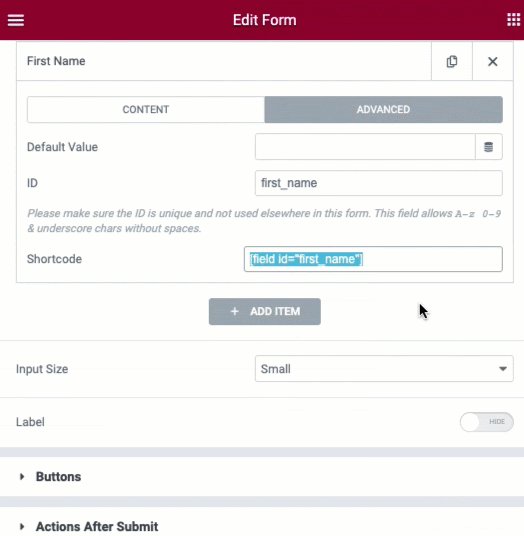
Step 4: Shortcode Customization
After publishing the form, you feel like making changes like style or size of the form, per page entries, or others. You can make changes quickly without repeating everything from scratch. Gravity Forms Shortcodes allow customization that can be performed by adding the parameters to the shortcodes listed in the shortcode generator.

Gravity Form Shortcode Parameters
Parameters are the functionality that determines the purposes of shortcodes. Many shortcodes are designed with diverse standard parameters, often with additional options to ensure compatibility and versatility. Some of the commonly used parameters for Gravity Forms Shortcodes are:
- Id – specifies the ID of the form you want to display
- Title– Allows to indicate the title of the form
- Description – Let you add a description to the form
- Ajax – determine whether the form is submitted via AJAX.
- Field_value – pre-populate form fields with value.
- Tabindex – set the tab index of the form fields.
There are several Gravity Forms shortcode parameters available that you can find in the Gravity Forms documentation.
Benefits Of Using Shortcodes With Gravity Forms
Apart from design and functionality, shortcodes offer an array of benefits to users. Here are some notable benefits:
-
Simplifies Form Embedding
One of the most significant advantages of using shortcodes is easy form embedding, as it allows you to quickly embed forms on your WordPress website anywhere without writing any code. For example, if you have a contact form designed using Gravity Forms, you can copy the shortcode generated by Gravity Forms and paste it into your page or post where you want the form to appear. This lets the user eliminate the process of writing lengthy PHP or HTML code to embed the form.

-
Better Functionality and Consistency
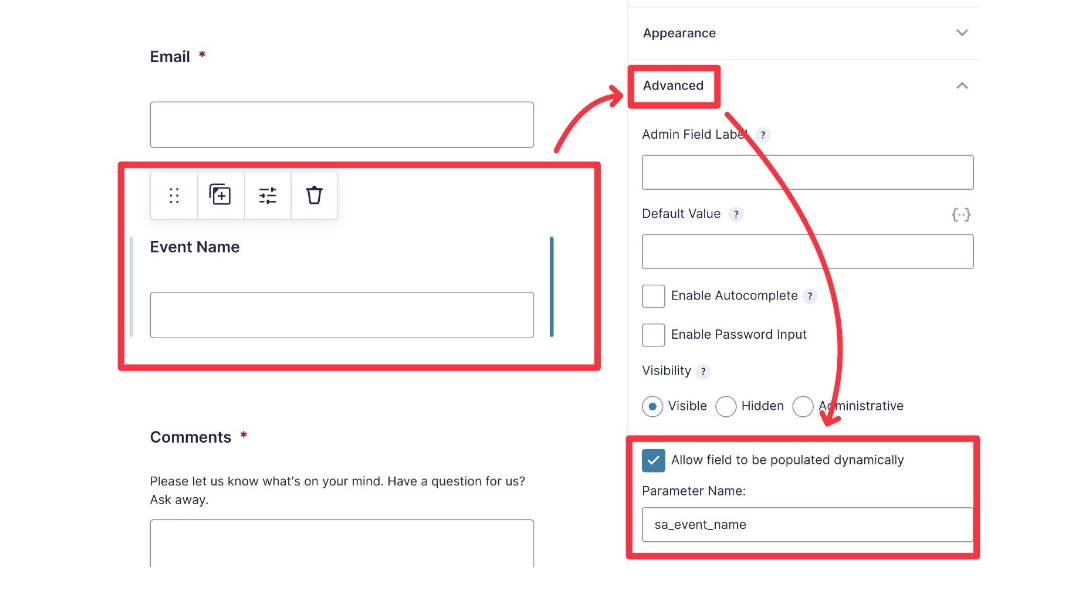
Better functionality and consistency are also the top benefits that users can achieve using shortcodes for Gravity Forms. Using shortcodes, you can pre-populate form fields with user data, set default values for fields, and add dynamic content to your form. If you have a form for event registration, you can execute shortcodes to pre-populate fields with event information, such as dates, times, and locations.
Also, shortcodes ensure consistency across your website, particularly if you have multiple forms.
-
Customization
Gravity Forms shortcodes also provide a customization approach allowing you to personalize the appearance and functionality of forms on your WordPress website. For example, with shortcodes, you can display a particular field and/or section of your form if certain conditions are met, such as if a customer selects a specific option to fill out the form.

-
Save Time
Do you know that using Gravity Forms shortcodes can also save time in many ways, such as:
- Instead of manually creating any form, you can quickly embed a simple line of code with Gravity Forms shortcodes.
- If changes are required anytime, you can do it from the Gravity Form dashboard, and changes appear on the page.
- Streamline workflow and create a consistent process of designing or embedding a form on your website, saving you time in the long run.
Troubleshooting Common Shortcode Issues
Shortcodes are dynamic tools, but sometimes they need to be executed correctly. Here are some common issues that users can face with shortcodes, along with troubleshooting tips to resolve them:
-
Shortcode Not Working at All
If your shortcode is not working at all, then there are a few things that you need to check:
- Is it spelled correctly, and is it enclosed in square brackets? For example, [shortcode].
- Is it being used in the correct place? Many shortcodes only work on specific website areas, including pages and posts.
- Plugin & themes are activated and updated.
- Check if any conflicting plugins or themes are interfering with the shortcodes.
-
Output is not what you expected
You execute the shortcode, but the output comes out differently than expected. To identify the issue that causes the different output, try the following things:
- Ensure the parameters you are adding are correct.
- Review documentation of plugins or themes that provide the shortcodes to ensure you implement them accurately.
- Try implementing other shortcodes or plugins that offer similar functionality to see if the issue persists.
-
Not displaying on a specific browser/device
If you are getting feedback that your shortcode is not working on a particular device or browser, there is no need to worry; check and try the following tips:
- Check whether the shortcodes you add are compatible with a particular device or browser because some shortcodes do not work on different devices or browsers.
- Go with a responsive design approach to guarantee that your shortcodes work smoothly across diverse devices and screen sizes.
Following these troubleshooting steps, you can quickly identify and fix the issues with your shortcodes, helping you maintain the functionality and appearance.
Conclusion
Shortcodes for Gravity Forms are the most demanding tool for customizing and displaying data on your WordPress Website. It saves time and effort and simplifies all the aspects of form creation. They are highly flexible and customizable, ensuring forms fit seamlessly into the website design and are user-friendly. Whether you are a beginner or advanced user, understanding how to use shortcodes or ways to insert Gravity Forms shortcodes can enhance your website functionality or user experience.
To make your journey of Gravity Forms shortcodes easy, we add all the necessary information regarding shortcodes in this comprehensive guide. So what are you waiting for? Start using shortcodes for Gravity Forms now and unlock great success.
Frequently Asked Questions
- What is the difference between a shortcode and a merge tag in Gravity Forms?
Shortcodes and merge tags are used in Gravity Forms to insert dynamic content on websites, but they work slightly differently. Shortcodes are used in the WordPress editor to display Gravity Forms on pages and posts, while merge tags are used in notifications and confirmations to insert user-submitted data.
- Are there any limitations or restrictions on using shortcodes in Gravity Forms?
No significant limitations or restrictions exist on using shortcodes in Gravity Forms, but a few things might need your attention. Shortcodes can become outdated if you make changes to the form, and they can also be affected by conflicts with other plugins or themes. Also, using multiple shortcodes on a page can slow down a website’s performance.
- Are there any security concerns or risks associated with using shortcodes in Gravity Forms?
Yes, using shortcodes in Gravity Forms can raise security concerns and risks. It potentially allows hackers to execute harmful codes, so it is crucial to ensure that any code input through the shortcode is appropriately checked to guarantee it’s safe.