With the File Upload feature of Gravity Forms, you can receive file submissions via your forms, simplifying and speeding up the process of gathering the required information. Whether you need people to upload documents, images, audio, or even videos, all of this is achievable with the Gravity Forms File Upload field.
This blog will teach you more about the File Upload field and the advantages of incorporating it into your forms. We also cover how to incorporate a Gravity Forms File Upload field into a form and, crucially, what you can do with the file submissions once they arrive.
Unveiling the Gravity Forms File Upload Field

The File Upload field of Gravity Forms is an in-built feature that can be employed in many ways to aid your forms in accomplishing their objectives.
By integrating the File Upload field into a form, you can enable individuals to submit:
- Documents
- Images
- Audio
- Videos
The File Upload field of Gravity Forms also supports multi-file uploads, permitting users to upload more than one file.
So, why might you want to utilize the File Upload feature with your forms?
Applications of the Gravity Forms File Upload Feature
You might want to incorporate the file upload feature into a form for countless reasons. Below are a few instances…
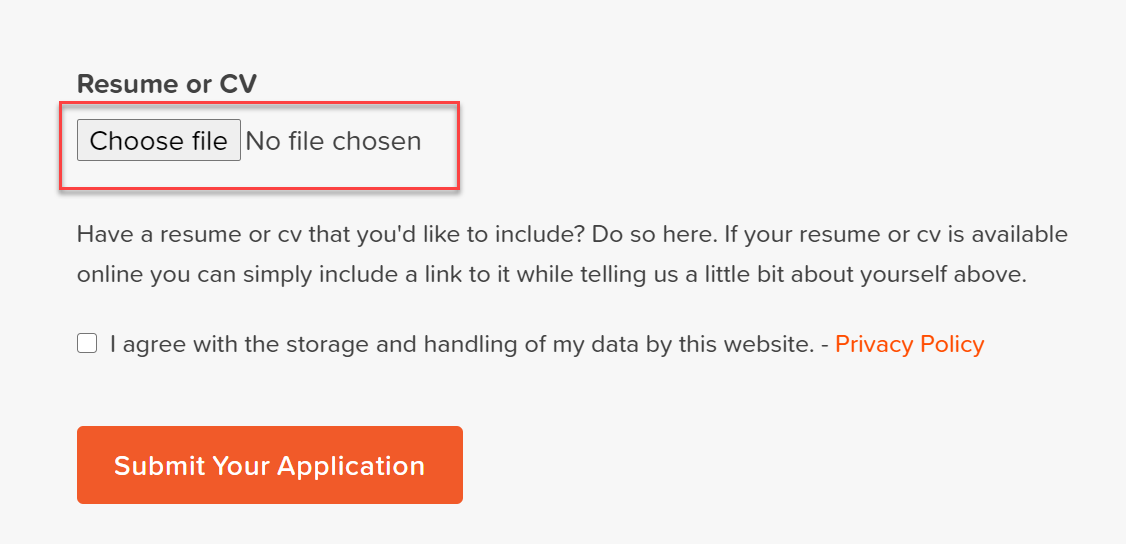
- Employment Application Form – Receive CVs, Resumes, Cover Letters, and more directly via an employment application form.
- User Registration Forms / Membership Sites – Allow users to upload their profile pictures or company logos to be shown on profile pages.
- Online Courses / Educational Institutions – Accept coursework, project proposals, and other pertinent materials from your students.
- Competitions – Enable contestants to upload their art submissions, photographs, videos, or other competition entries.
- Support Documentation – Permit individuals to upload documents providing supplementary information to assist your organization in comprehending their issues and providing the appropriate support.
You streamline the form submission process by activating the File Upload feature within a form. Also, you enable yourself to gather all the required information in one go and ensure a high-quality, efficient user experience.
So, let’s discover how to configure the Gravity Forms file upload feature within a form…
Steps to Incorporate the Gravity Forms File Upload Field into Your Form
The File Upload field can be integrated into any existing or new form.
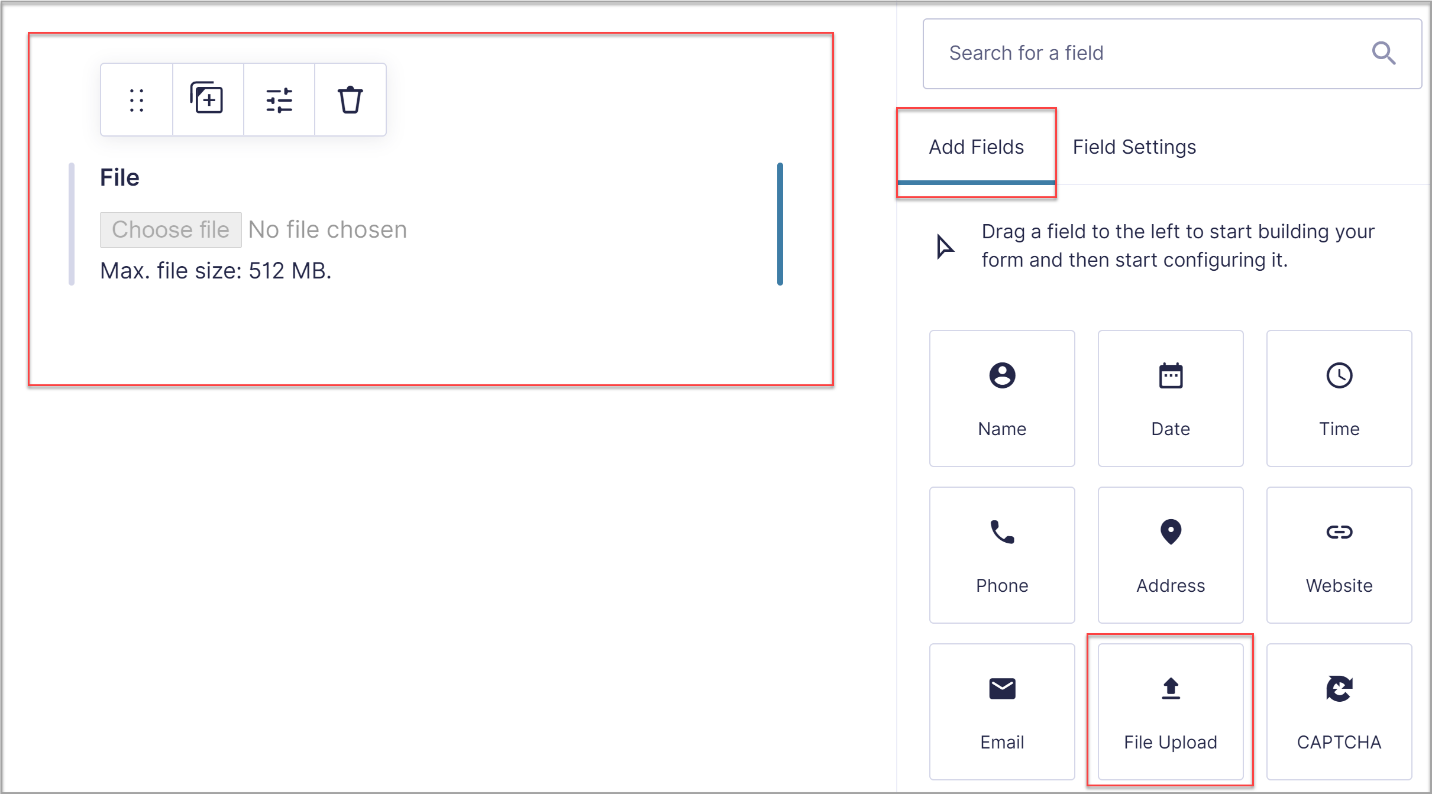
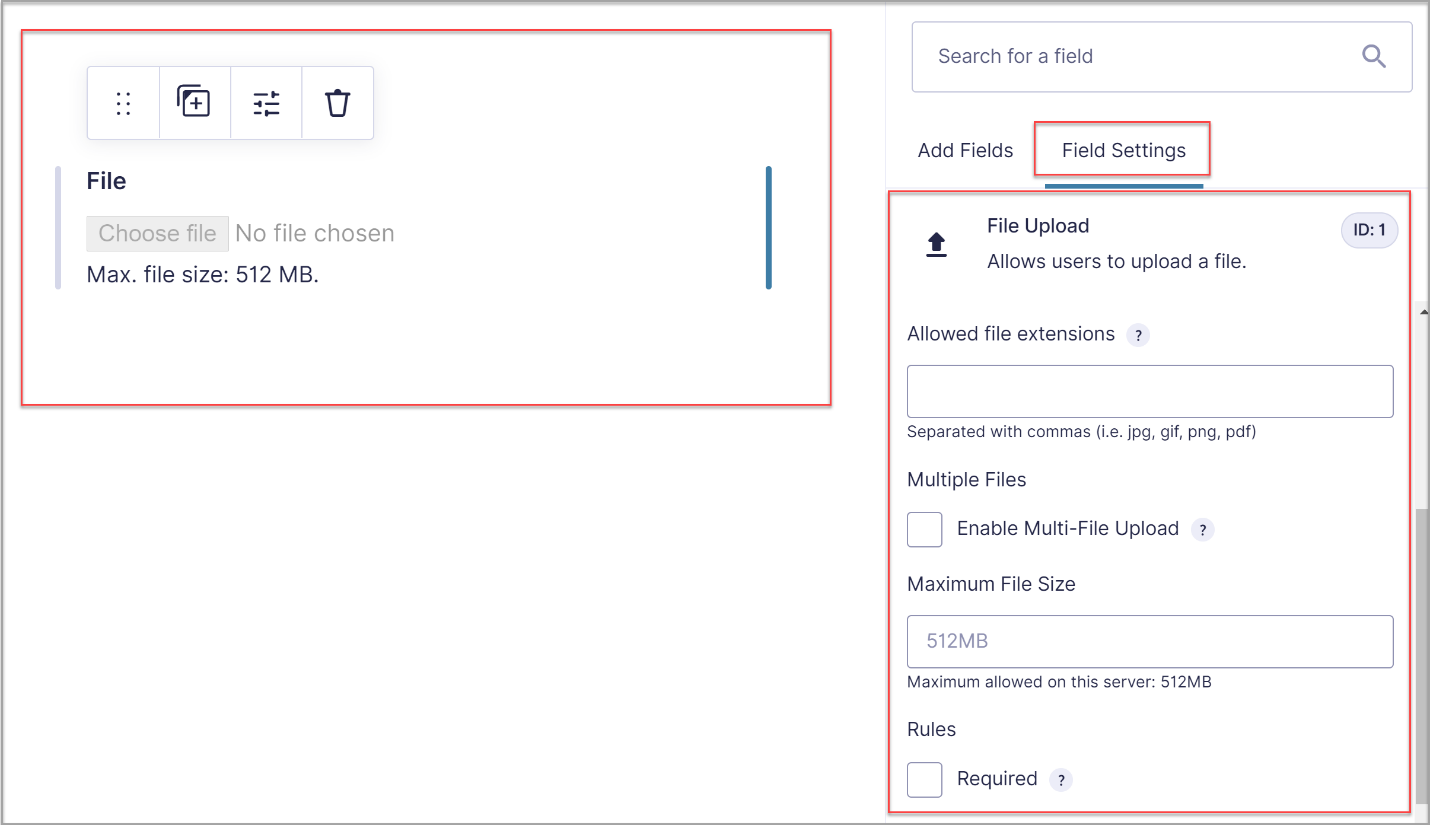
To incorporate this field into a form, access the relevant form and then choose Add Fields > Advanced Fields from the menu on the right-hand side of the form builder. Then, simply drag and drop the “File Upload field” into the form.

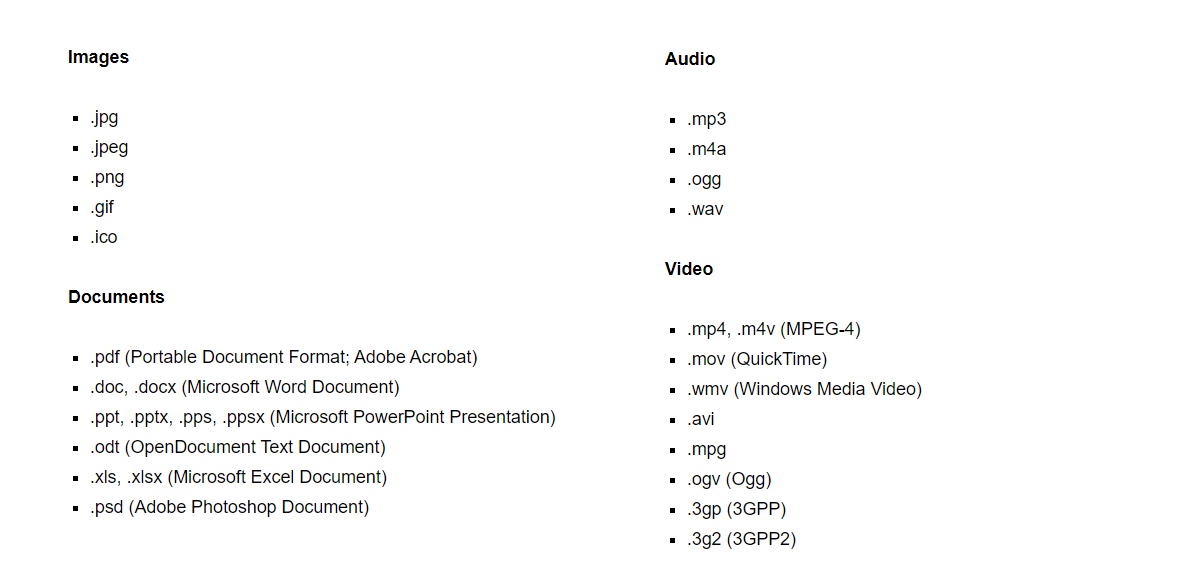
Subsequently, within the General Field Settings for the File Upload field, you must input the file extensions you wish to accept in the upload. You can utilize any file type that is supported by WordPress Core.

It’s crucial to remember that hosting providers frequently enforce restrictions on uploads – this could be due to them not allowing certain file types or limitations associated with your hosting plan.
If you encounter problems with file uploads, begin by ensuring WordPress isn’t limiting the upload, and then reach out to your host.
Gravity Forms also enables you to choose a Maximum File Size for uploads, which can assist you in conserving your storage space. If you leave this field empty, Gravity Forms will default to the maximum size limit permitted by your server and/or your WordPress installation.

Finally, within the File Upload Field Settings, you can also Enable Multi-File Uploads. This feature will permit users to upload multiple files at once, saving users time and making the form submission process swift and simple.
How “Smart Uploads in Gravity Forms” Enhances the Gravity Forms File Upload Feature
If you need to enhance the functionality of the File Upload feature, you can always turn to the Gravity Forms Smart Uploads plugin. Here are all the details you need to know:
What is Smart Uploads in Gravity Forms?

Smart Uploads in Gravity Forms plugin provides the capability to upload multiple files to your form. Its user-friendly customization allows you to receive a variety of file types from users who may not be technically savvy. There’s no need for HTML input to showcase the form on the website.
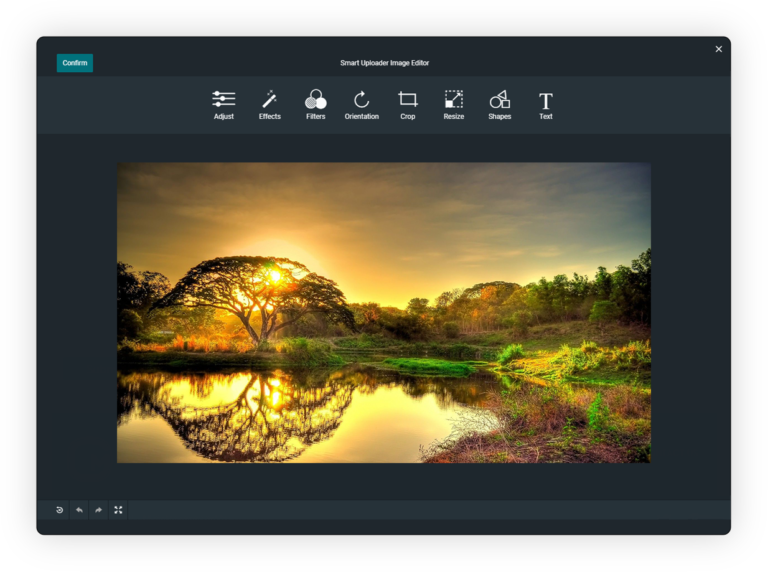
Gravity Forms Smart Uploads allows your users to preview their files before uploading them. A ‘smart upload’ option specifically for images allows users to edit and rotate the file directly from the user interface.
Additionally, it allows users to arrange the sequence of their files using the drag & drop feature. In the most recent update, we have rolled out new features and improvements, which include:
- Template for avatar and gallery
- Capability to upload multiple media files
- Preview of attachments
- Drag and drop functionality
- Image editor options: Adjust, Effects, Filters, Orientation, Crop, Resize, Shapes, and Text
- Edit, undo, redo, and complete reset options
- Full-screen preview

How to Install Smart Uploads in Gravity Forms
- Log in to your WordPress Admin
- Navigate to the WordPress Admin Dashboard > Plugins
- Click on the Add New button that appears in the top left corner.
- Click the Choose File button and upload the plugin file.
- Once the plugin is installed successfully, hit the Activate
Get the complete visual installation guide here.
Why You Should Choose Smart Uploads to Add File Upload Field Feature
Gravity Forms has established itself as one of the most popular contact form WordPress plugins. While it allows uploading multiple files by default, there’s currently no built-in functionality to preview those files before submission. And that’s where Smart Uploads comes to rescue you.
This premium add-on can enhance Gravity Forms’ file upload capabilities. It grants you both preview and sorting functionalities. The add-on can seamlessly integrate with your existing setup, empowering you to create a more user-friendly experience for your form submissions.
Final Words
Gravity Forms is a go-to plugin for online form bookings. Whether you need to create a form for employment, online courses, user registration, or any other purpose, Gravity Forms is the one-stop shop. Moreover, Smart Uploads for Gravity Forms is the best addon to enhance the capability of form creation via file uploads. It enables you to crop, edit, or create a gallery within your form creation process.
Not a customer of Smart Uploads in Gravity Forms yet? Sign up for our free demo.