Gravity Forms is a popular WordPress plugin allowing you to create custom forms for your website easily. Through gravity forms with WooCommerce, you can create contact forms, surveys, quizzes, registration forms, order forms, and more. The plugin provides a user-friendly interface for building forms, including advanced features like conditional logic, file uploads, and payment integrations.
Through Gravity Forms add-ons, Gravity Forms allows you to customize the look and feel of your forms, providing powerful form management tools like entry management, import options, and form schedule. Gravity Forms is a powerful and flexible tool for creating professional-looking forms on your WordPress website.
Importance of Gravity Forms Integration with WooCommerce
Here are some of the critical reasons why Gravity Forms is important for WooCommerce:
– Customization:
Gravity Forms allows you to create custom forms tailored to your needs, such as product order forms, quote request forms, or subscription forms. This flexibility can improve the user experience for your customers and help streamline your online store’s operations.
– Integration:

Gravity Forms integrates seamlessly with WooCommerce, allowing you to easily add products to your forms and process orders and payments directly from the form. This can reduce friction in the checkout process and provide a more streamlined experience for your customers.
– Data collection:

Gravity Forms lets you collect valuable data about your customers and their preferences, such as their email addresses, location, or product preferences. This information can be used to improve your marketing efforts, personalize your communications, and provide better customer service.
– Automation:
Gravity Forms can automate tasks like sending confirmation emails, updating customer records, or triggering follow-up actions. This can help save time and improve the efficiency of your online store’s operations.
Benefits of using Gravity Forms for eCommerce Businesses
Gravity Forms is a powerful form builder plugin that provides many benefits for eCommerce businesses. Here are some of the most important benefits of using Gravity Forms for eCommerce:
– Customizable Forms:
With Gravity Forms, eCommerce businesses can create highly customized forms that meet their needs. For example, companies can create custom order forms, payment forms, subscription forms, contact forms, and more. This level of customization allows businesses to provide a better user experience for their customers.
Read: How to Create an Online Event Booking System for Tickets?
– Integration with eCommerce Platforms:
Gravity Forms integrates seamlessly with popular eCommerce platforms like WooCommerce, allowing businesses to create custom forms that can be used to sell products, collect payments, and manage orders. This integration also enables businesses to streamline workflow by automating order and inventory management tasks.
Also read: How to Add Payment Gateway Add-on in the Gravity Forms.
– Simplified Checkout Process:
Gravity Forms can create custom checkout forms that allow customers to complete their purchases in a simplified and streamlined way. With Gravity Forms, businesses can add custom fields to their checkout form, including shipping and billing information, discount codes, and more. This simplification can lead to increased conversions and improved customer satisfaction.
– Enhanced Customer Data Collection:
Gravity Forms allows businesses to collect valuable customer data such as name, email address, phone number, and shipping address. This information can be used to personalize communications, improve customer service, and increase customer loyalty.
– Automation and Workflow Management:

Gravity Forms allows businesses to automate various tasks and streamline their workflow. For example, businesses can set up automated email notifications to customers when an order is received, shipped, or canceled. This automation can save time and reduce manual tasks, allowing businesses to focus on growing their eCommerce business.
– Improved Lead Generation:
Gravity Forms can be used to create custom lead generation forms that help businesses capture leads and increase their customer base. By adding custom fields to these forms, companies can collect valuable information about potential customers and tailor their marketing efforts accordingly.
How to Set Up Gravity Forms with WooCommerce
Gravity Forms is a popular form builder plugin for WordPress that can be integrated with WooCommerce to create custom forms for products and checkout pages. Here’s a step-by-step guide on how to set up Gravity Forms with WooCommerce:
Step 1: Install and activate the Gravity Forms plugin
1. Install the Gravity Forms plugin
First, go to https://www.gravityforms.com/ to install the Gravity Forms plugin.
Remember that you have to purchase a license key to install the plugin. You can get licenses for $59, $259, and $159 for basic, elite, and pro.
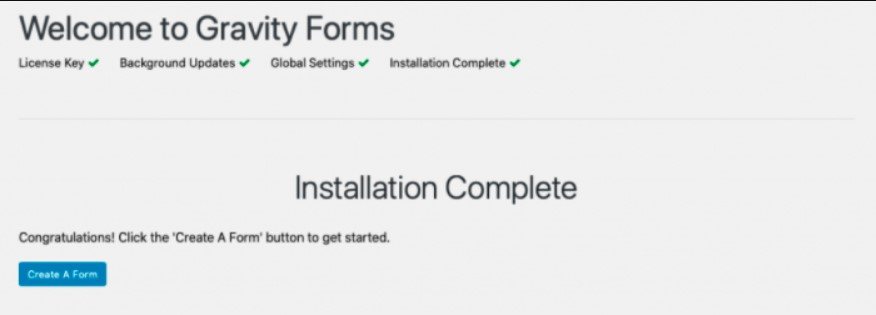
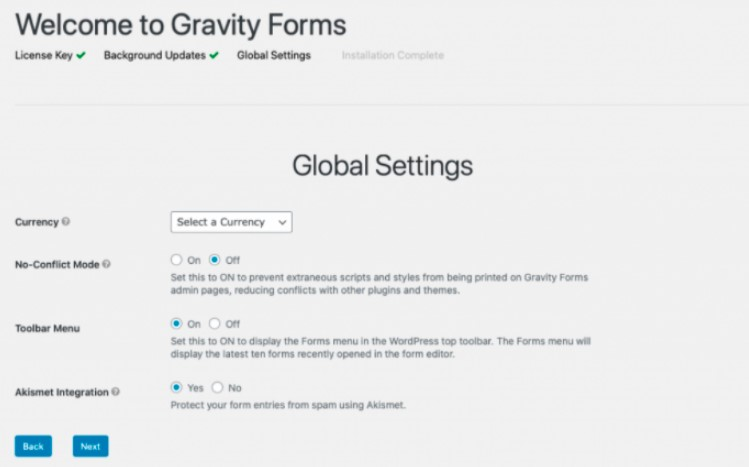
2. Choose your settings
After that, you need to choose your settings, including “Forms Menu,” “Form Entries,” and “Global settings.”

Then, you can start creating a new Gravity form by clicking the Create a Form button.
Step 2: Try creating a new form
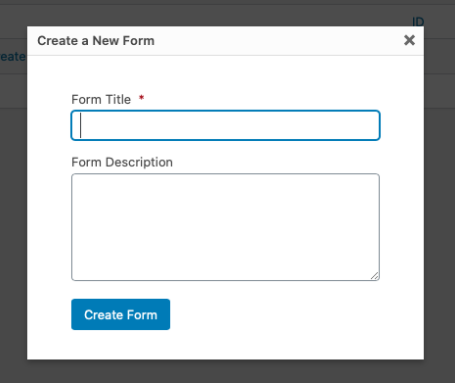
1. Click on Create a Form
Click “Create a Form” to get started. Then, you must provide this fresh form with a title and description. Now, create a form.
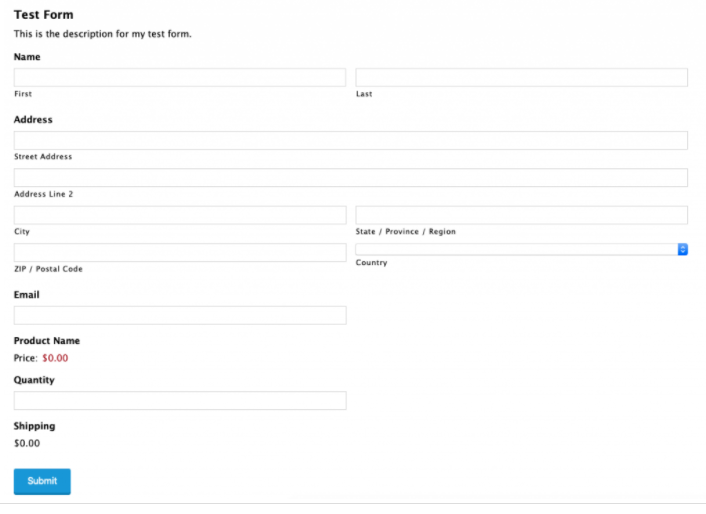
2. Select a field type
The next step is to choose a field type. Hidden HTML, checkboxes, dropdowns, radio buttons, numbers, multi-select pages, paragraph and single-line text, and sections are just a few of the typical fields you can pick from.
3. Customize each field
The next step is to click on each field, such as Data and Name, and then edit the information beneath each field. Moreover, you can reposition any field according to your preferences.
For instance, you can add a description, alter the labels, turn first and last names on and off, and modify the name field’s layout when personalizing it.
4. Click on Update
After making all the necessary adjustments, select “Update” to finish creating the form. You must note that you can change this form whenever you like.
Step 3: Integrate Gravity Forms with WooCommerce
1. Install and activate Gravity Forms Product Add-ons

We will employ the Gravity Forms Product Add-ons plugin to integrate Gravity Forms with WooCommerce. In order to use this extension in your WooCommerce store, you must first install it. You can use the plugin to complete the integration process. There is no need to adjust any settings manually; directions are simple.
How Gravity Forms Help Businesses in Real Life – Use Cases
– Custom Contact Forms
Gravity Forms is frequently utilized for crafting contact forms, which can be used for straightforward communication or more detailed data gathering. It offers a range of form fields like text boxes, checkboxes, and dropdown menus. It permits conditional logic, allowing you to reveal or conceal fields depending on the user’s input.
– Surveys and Polls

Another common application of Gravity Forms is designing surveys and polls. It can be beneficial if you seek input from customers or users. Gravity Forms allows you to generate professional-looking surveys and polls that are uncomplicated to complete. You can select various questions, such as multiple-choice or open-ended responses. You can employ conditional logic to adjust the survey to each user’s preferences.
-Event Registration Forms
Using Gravity Forms, you can generate registration forms for events or webinars, enabling users to sign up and provide essential details. Using form fields, you can gather information like name, email address, and payment details. Further, Gravity Forms can automate registration by sending confirmation emails and adding registrants to a list, making event management seamless.
Final Word
Integration of Gravity Forms and WooCommerce can be a game-changer for your eCommerce business. Combining these two e-commerce tools allows you to create custom forms and collect data, providing an exceptional user experience. Consider integrating these two powerful WordPress tools to take your eCommerce business to the next level.