Pay with Square in Gravity Forms

1.INTRODUCTION #
Plugin purpose
Pay With Square In Gravity Forms plugin is a WordPress plugin that allows customers to pay for subscription products and also renew for their gravity form product subscriptions using Square payment.
This plugin will help you to create your form and add your Square payment settings so users will be able to pay via Credit Card number, so any product purchased via gravity form will have an option for users to pay via credit card data and renew payment automatically (Recurring Payment)and this renewal will be updated in your Square application as well.
2.DESCRIPTION #
Pay With Square In Gravity Forms plugin is a WordPress plugin that allows customers to pay for subscription products and also renew for their gravity form products subscriptions using Square payment.
This plugin will help you to create your form and add your Square payment settings so users will be able to pay via Credit Card number, so any product purchased via gravity form will have an option for users to pay via credit card data and renew payment automatically (Recurring Payment)and this renewal will be updated in your Square application as well.
Plugin Features
- Using the plugin you will have an option to add Square payment settings per each gravity form. (each gravity form will have its own Square payment settings)
- Add Square Credit Card pricing field per selected gravity form.
- Add subscription cycle and length for renewal.
- Select subscription cycle to set every 1st to 6th of (Day, Week, Month or Year) with numbers of cycles from (1 to 24) or select Never expire option to continue charging on your subscription.
3.HOW TO USE PLUGIN #
Add Gravity Form Square payment settings
✔ Select gravity form which the Square payment settings will be added from (Form Settings–>Square).
✔ Add gravity form Square Payment settings. (Add testing and live payment settings for Square payment account).
✔ Add Square application settings to integrate with Gravity Form (Token – Application ID – Location ID).
✔ Add square application test mode settings. Testing credit card must be processed using the following data.
Card Number: 4532 7597 3454 5858
Card CVV: 111
Add Gravity Form Square recurring pricing field.
✔ Add gravity form Square Payment pricing field. (Only add Square Recurring section label).
✔ Select recurring subscription cycle and recurring subscription length.

Note: Please make sure that you have unchecked Required under Rules in settings of Square CC field.
View payments entries via form.
View payments entries details.
✔ View Square recurring next payment data and status.
✔ Administrator will only be able to cancel a payment if payment status is “active”.
✔ View payments history transactions.
Form preview in front end
4.CONNECT SQUARE APPLICATION WITH GRAVITY FORM SQUARE RECURRING PAYMENT #
Note: In version 1.0.5 we have added the feature to connect Square Application with Square Gravity Forms add-on.
Click the button “Connect with Square” and follow the instruction.

TEST MODE PROCESS
???? Once you got access in Square then go to https://connect.squareup.com/apps and follow these steps for Sandbox API:
Square Dashboard ???? Apps ???? My App ???? Go to Developer Portal ???? Click on New Application
Now enter a name for your application and Create App. The application dashboard displays your new app’s credentials. One of these credentials is the personal access token. This token gives your application full access to your own Square account.
Copy These credentials from Square Dashboard As Shown in Screenshot below ???? Access token ???? Application id ???? Location ID

???? Once you Enable test mode then place above sandbox credentials in Plugin Setting Page and Click on save changes button.

LIVE MODE PROCESS
???? Go to the Admin panel settings and Click on Connect with Square button

???? Insert your Square Account credentials to logins.

???? Once your login permission page will appear. Kindly click on the “Allow” button to proceed further.

???? You have authenticated Square account and will land on API Experts page, here you have the option to get a redirect yourself back to the website.

Once you get connected select the location of your application from the dropdown and click Save Changes.

5.ACH Payment #
BACKEND CONFIGURATION
To Enable ACH payment Option, the following configuration is required:
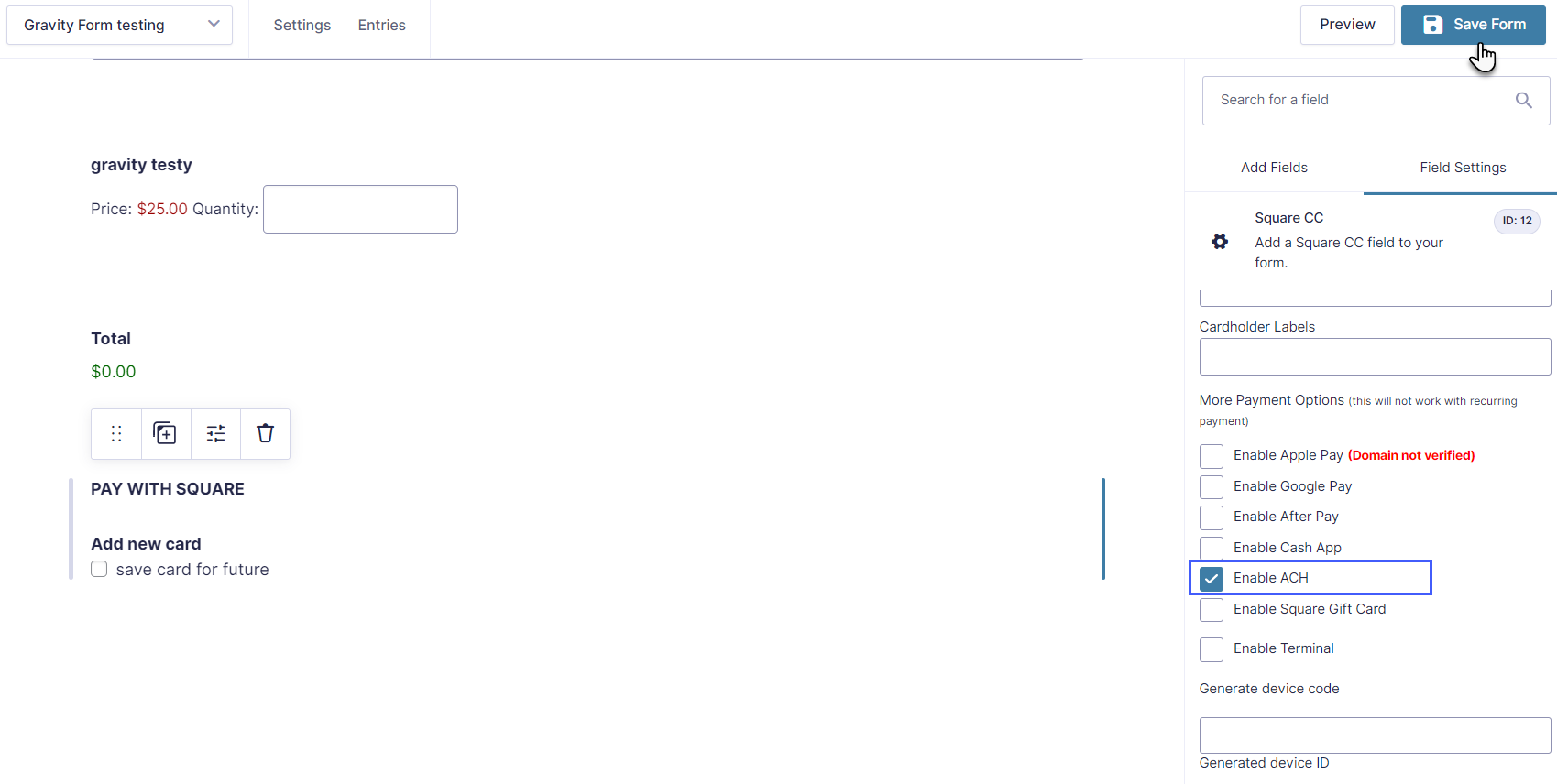
- Search for or select the “Square CC” tab within the Pricing Field Tab. Click on it to proceed.
- A new screen will appear after selecting the “Square CC” tab.
- Locate and click on the “General” tab within this new screen. This is where you can manage general settings related to payment methods.
- Click on the checkbox Enable ACH next to it to enable ACH payments.
- Once you enable them, click on Save Form.
ACH PAY FRONTEND FUNCTIONALITY
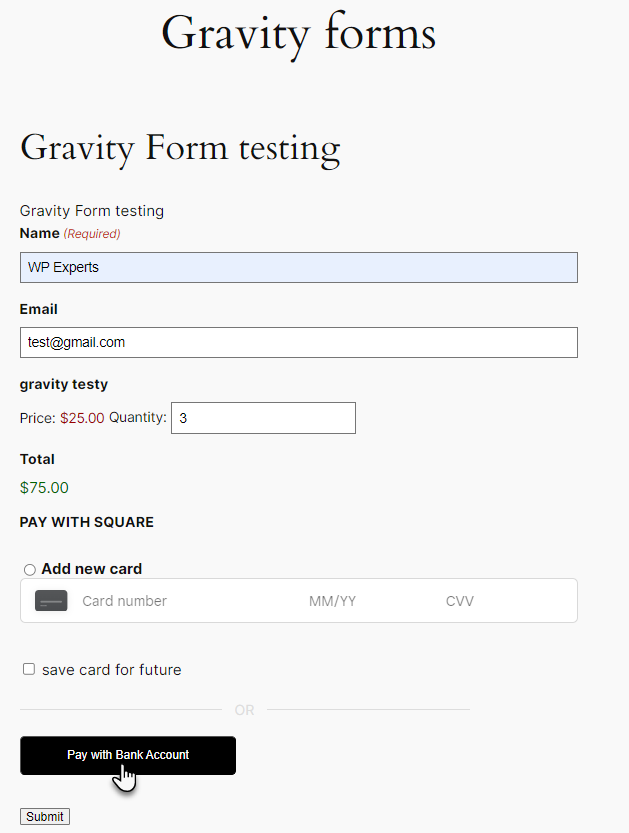
- Click the ACH pay (Pay with Bank Account) option.
- The user needs to click on it.
Step 1:
- Click the Pay with Bank Account button On the Gravity form page, click on the Pay with Bank Account button to start the ACH transaction process.
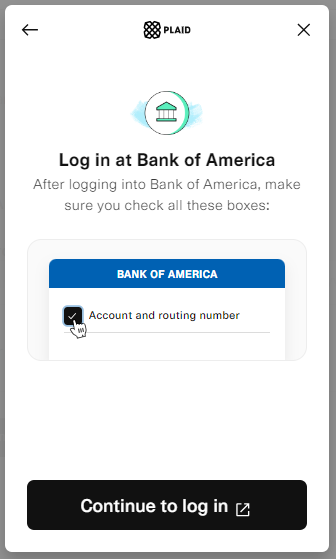
- Select Your Bank: A list of available banks will be displayed. Choose your bank from the provided options.
- Login to Your Bank Account: You will be redirected to the login page of your bank’s online portal.
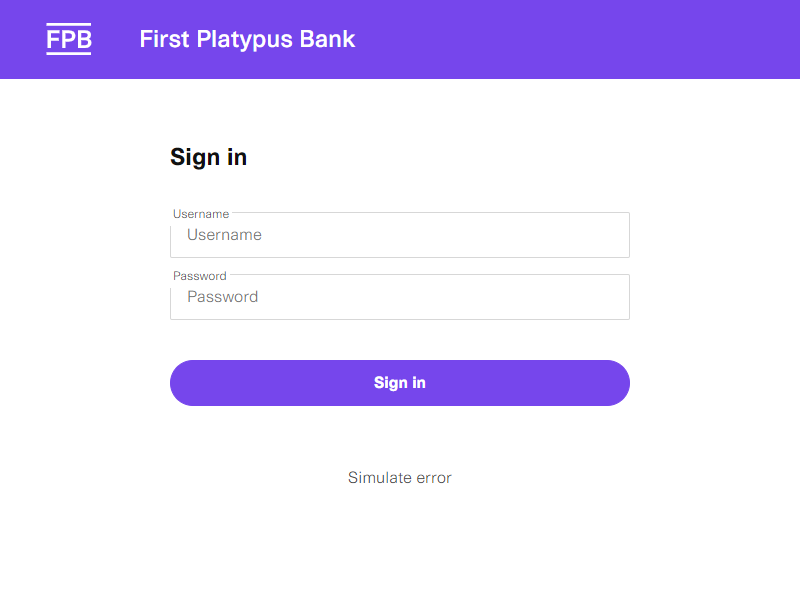
Step 2: Signing into FPB Portal
- FPB Sign-in: Upon successful login to your bank account, you’ll be prompted to continue the transaction.
- FPB Portal Login: You will be directed to sign in to the FPB portal. Enter your FPB portal username and password as required.
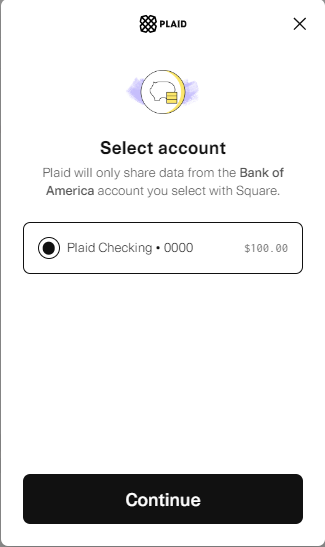
- Select Your Account: Once signed in, choose the bank account linked to the transaction.
Step 3: Linking Your Account and Completing Transaction
- Link Your Account: After selecting your account, follow the prompts to link it to the transaction. This might involve confirming details or authorizing access.
- Continue with Transaction: Once your account is successfully linked, click on the Continue button to proceed with the transaction.
- Transaction Confirmation: The system will process the transaction, and upon completion, a message confirming the successful transaction will appear on the screen.
6.After Pay #
BACKEND CONFIGURATION
To Enable After Pay Option, the following configuration is required:
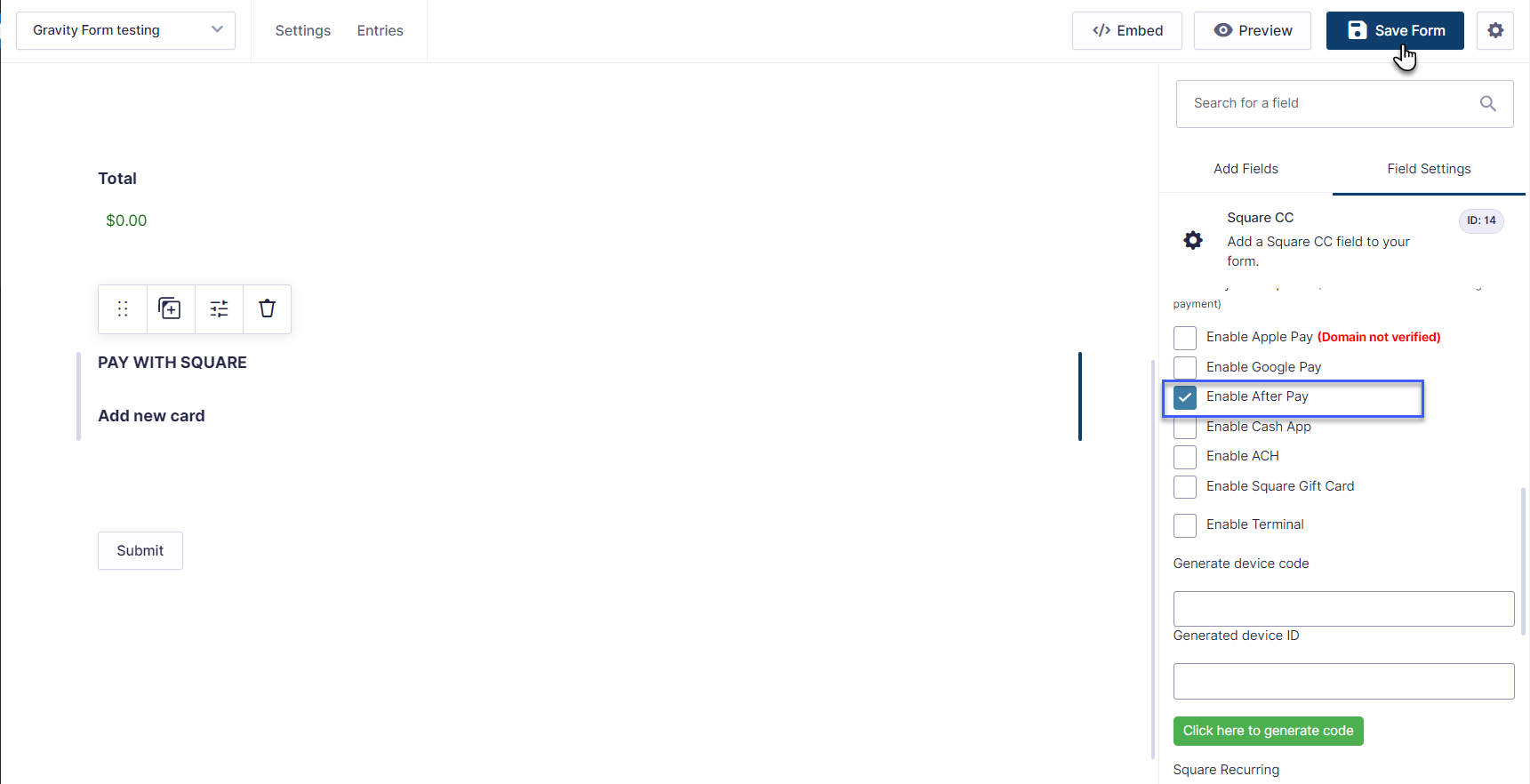
- Search for and select the Square CC tab within the Pricing Field Tab. Click on it to proceed.
- A new screen will appear after selecting the “Square CC” tab.
- Locate and click on the “General” tab within this new screen. This is where you can manage general settings related to payment methods.
- Click on the checkbox Enable After Pay next to it to enable After Pay.
AFTER PAY FRONTEND FUNCTIONALITY
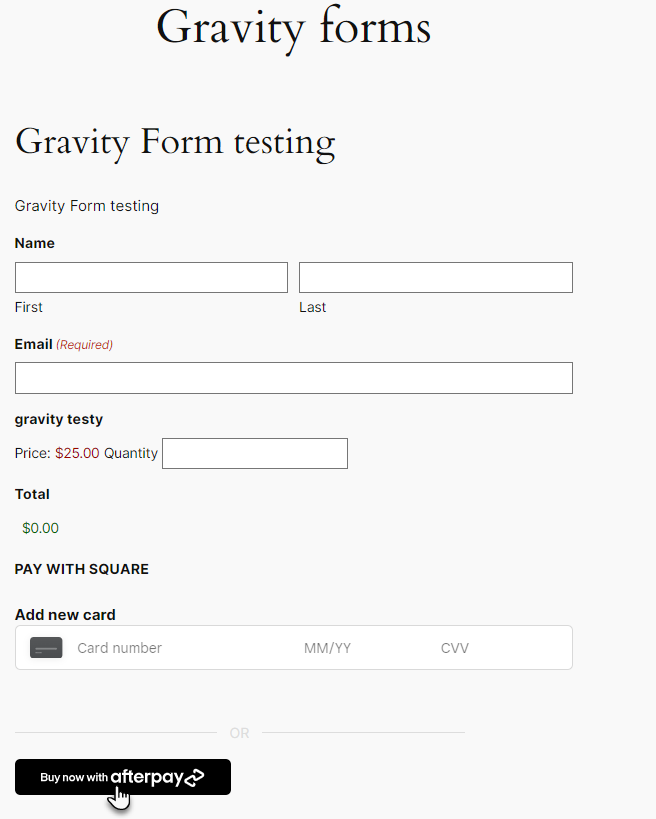
- An option for payment After Pay (Buy now with After Pay) will appear.
- The user needs to click on it.
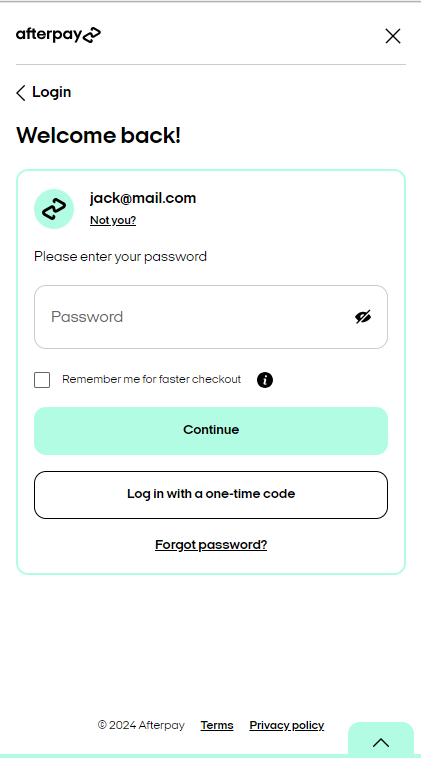
- Click the Buy Now with Afterpay button A popup window will appear, prompting you to enter your Afterpay credentials. Input your Afterpay username and password in the provided fields.
- After entering your credentials, click on the “Continue” button to proceed with the payment process.
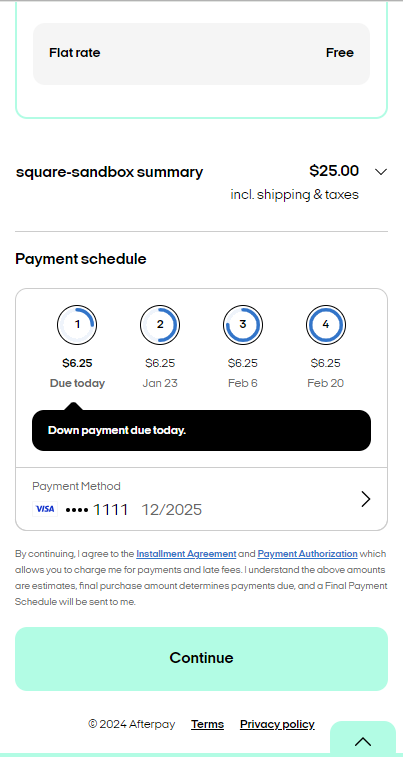
- Once you’ve successfully logged in, you’ll be presented with split payment options. These options typically involve dividing the total purchase amount into installments.
- After choosing your preferred payment option, click on the “Continue” button to proceed with the transaction.
- Upon successful processing, a message or notification confirming the successful payment will be displayed on the screen
7.Cash App #
BACKEND CONFIGURATION
To Enable Cash App Option, the following configuration is required:
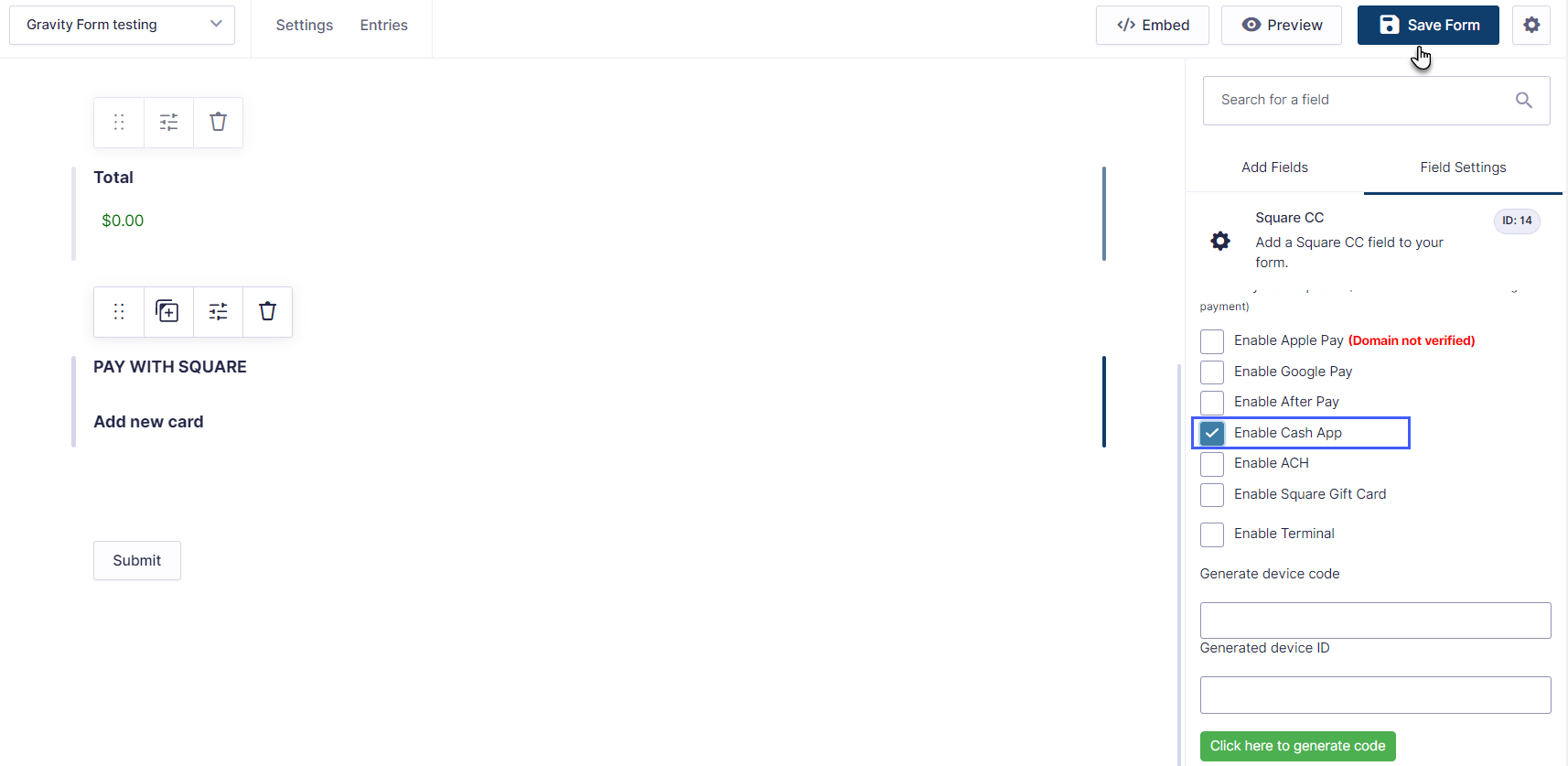
- Search for and select the Square CC tab within the Pricing Field Tab. Click on it to proceed.
- A new screen will appear after selecting the “Square CC” tab.
- Locate and click on the “General” tab within this new screen. This is where you can manage general settings related to payment methods.
- Click on the checkbox Enable Cash App next to it to enable Cash App.
CASH APP FRONTEND FUNCTIONALITY
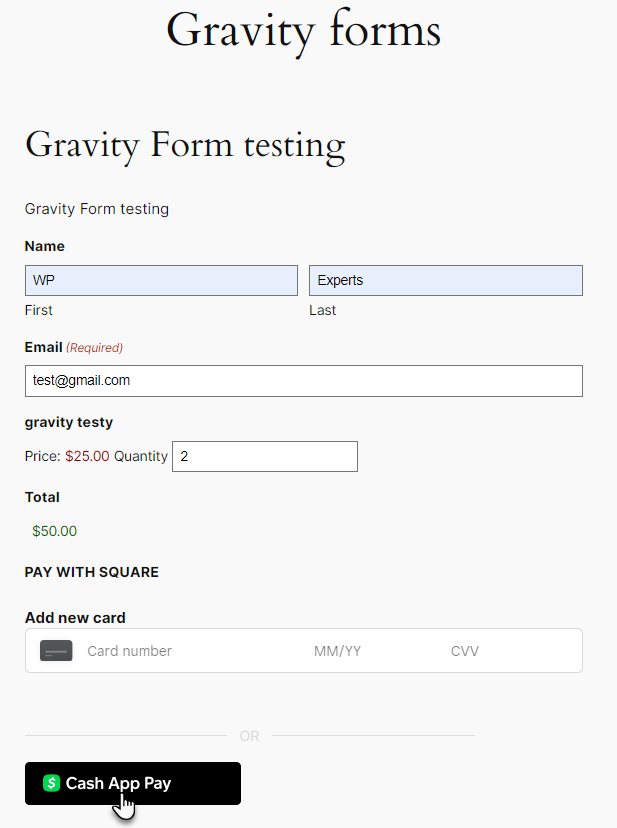
- An option for payment After Pay (Buy now with After Pay) will appear.
- The user needs to click on it.
- After selecting Cash App as your payment method, a popup window will appear displaying a QR code. This QR code contains payment information for your transaction.
- Open Cash App: Take your mobile phone and open the Cash App application.
- Scan to Pay: Within the Cash App, locate and tap the “Scan” or “Scan QR Code” option. This usually appears as an icon or within the payment section.
- Scan the QR Code: Use your phone’s camera to scan the QR code displayed on your computer or the payment screen. Align the QR code within the camera frame until it’s recognized.
- Transaction Details: Upon scanning the QR code, the Cash App will display transaction details on your phone screen, such as the recipient and payment amount.
- Confirm Payment: Verify the transaction details shown on your Cash App and then confirm the payment by tapping the appropriate option.
- Transaction Completion: After confirming the payment, Cash App will process the transaction, and you will receive a confirmation notification on your phone indicating that the payment has been completed.
8.Square Gift Card #
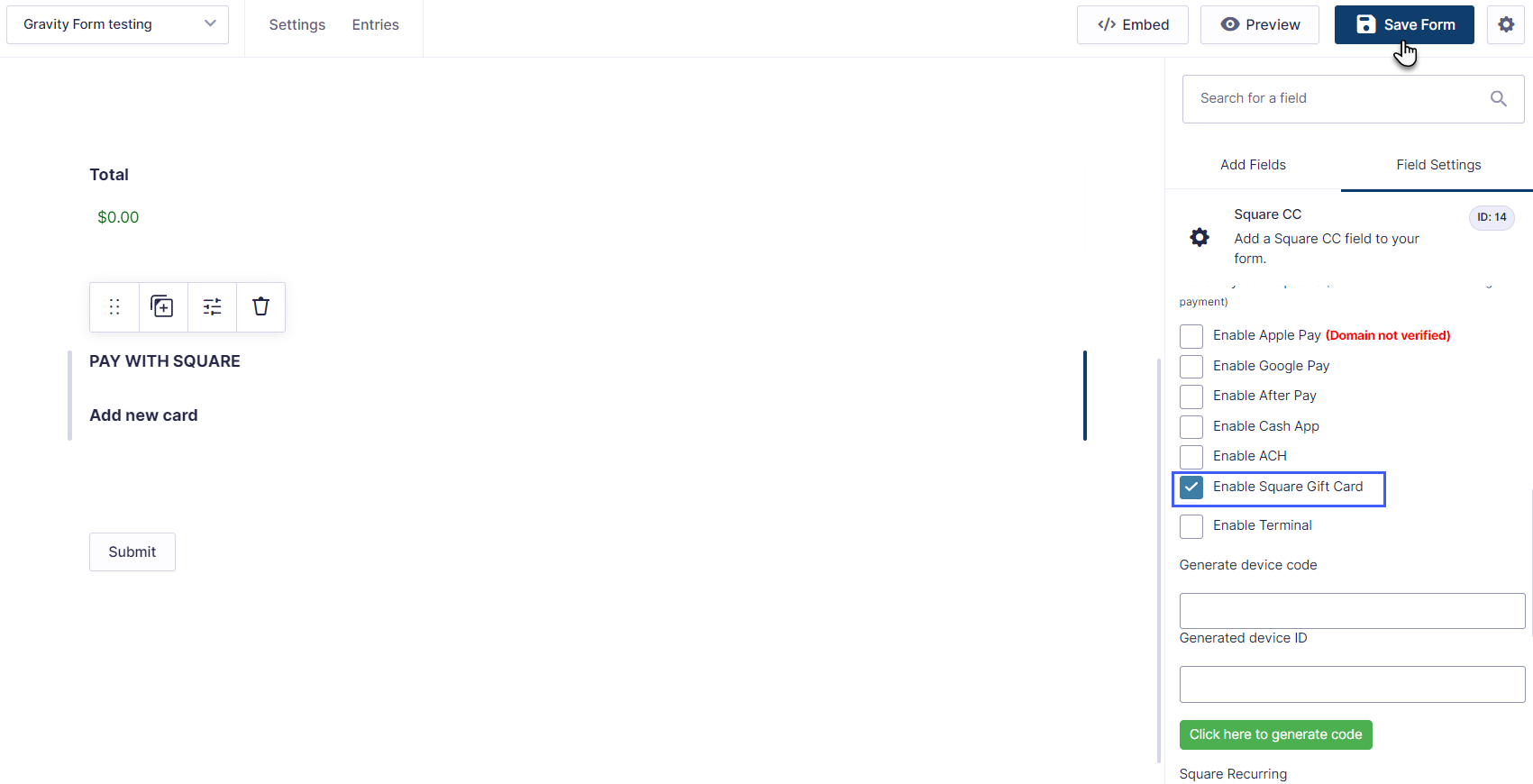
BACKEND CONFIGURATION
To Enable the Square Gift Card Option, the following configuration is required:
- Search for and select the Square CC tab within the Pricing Field Tab. Click on it to proceed.
- A new screen will appear after selecting the “Square CC” tab.
- Locate and click on the “General” tab within this new screen. This is where you can manage general settings related to payment methods.
- Click on the checkbox Enable Square Gift Card next to it to enable Square Gift Card.
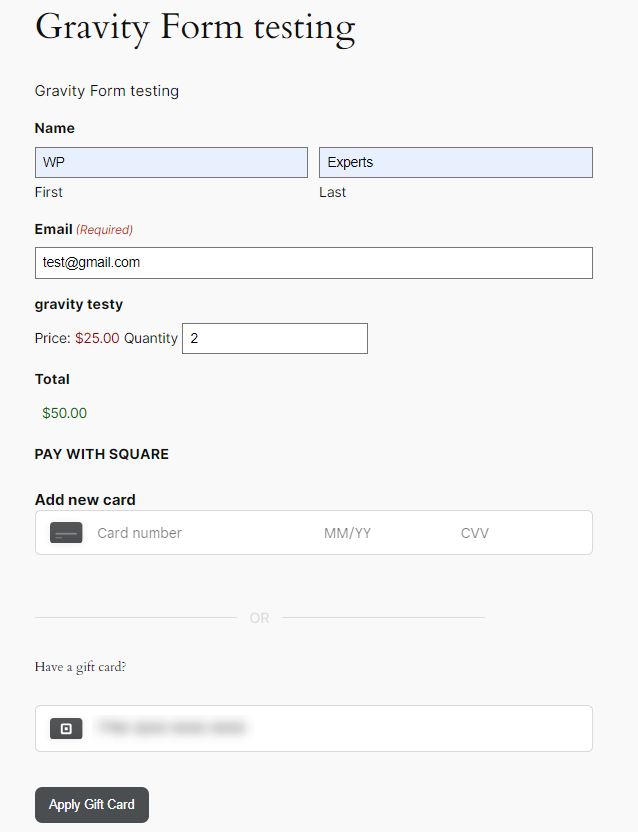
SQUARE GIFT CARD FRONTEND FUNCTIONALITY
- An option for payment After Pay (Buy now with After Pay) will appear.
- The user needs to click on it.
- Enter Gift Card Code: Carefully input the gift card code into the designated field. Ensure accuracy to avoid any errors in code entry.
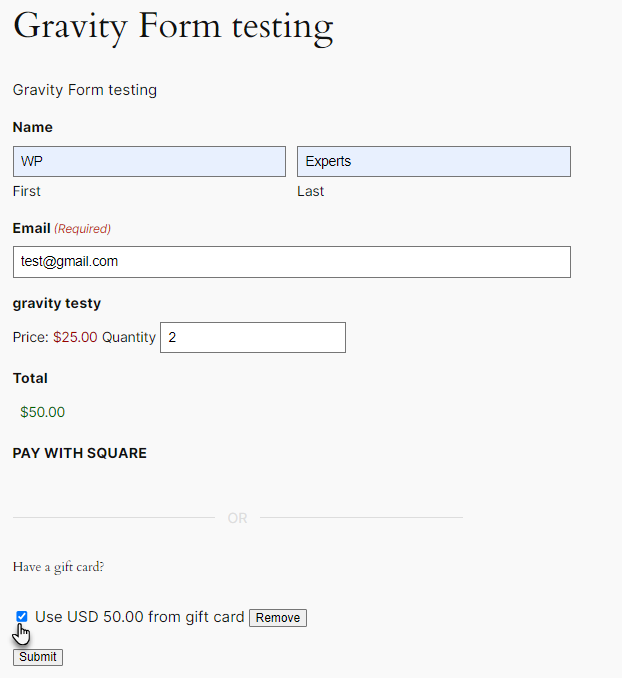
- Apply Gift Card: After entering the gift card code, click on the “Apply Gift Card” button to proceed.
- Then click on the checkbox, and the system processes the gift card code, it will validate the code and apply the associated discount to your total payment.
9.Square Terminal #
How to Integrate Square Terminal with Gravity Form Square
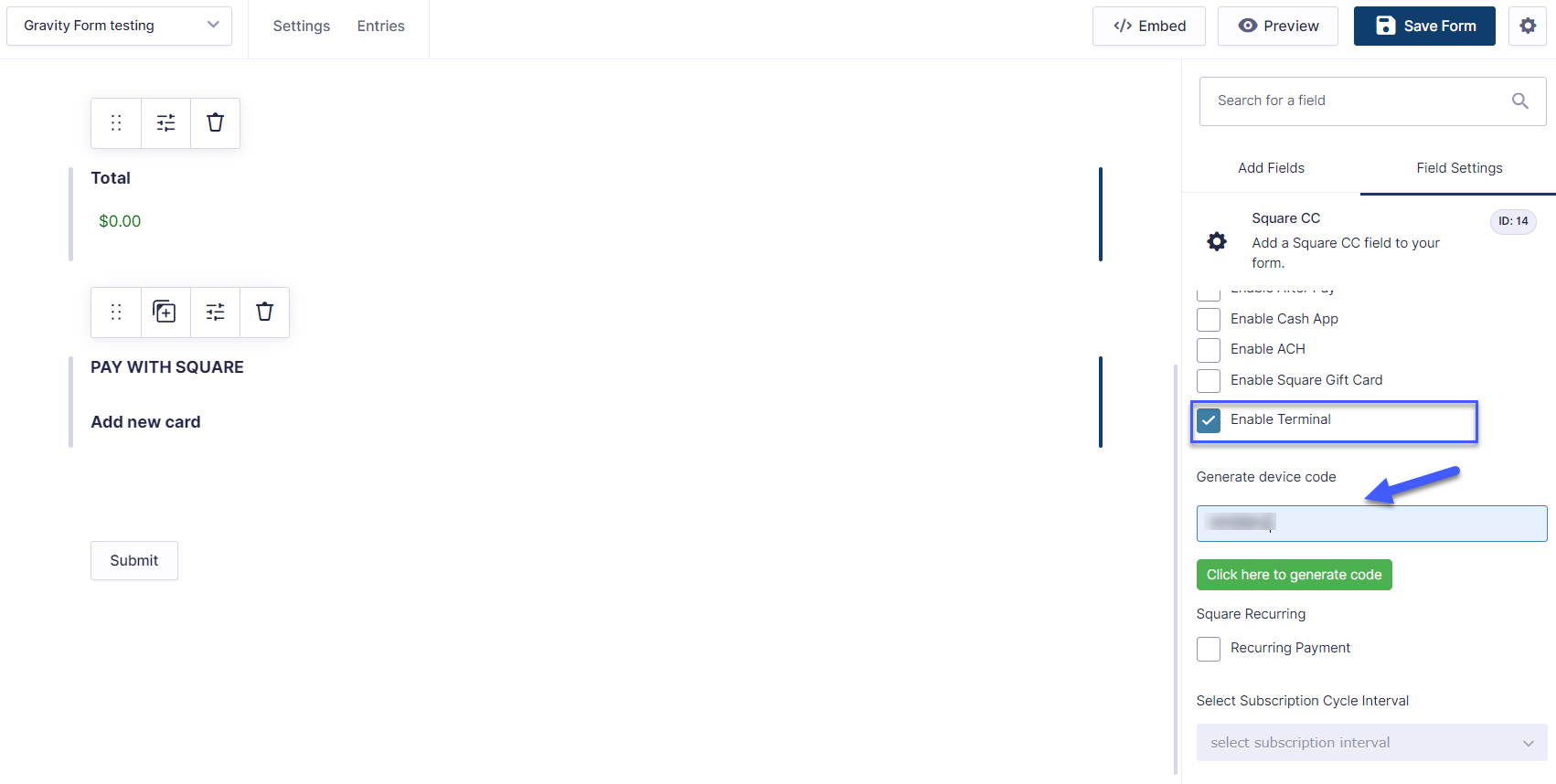
Backend Integration Steps:
- Search for and select the Square CC tab within the Pricing Field Tab. Click on it to proceed.
- A new screen will appear after selecting the “Square CC” tab.
- Locate and click on the “General” tab within this screen. This is where you can manage general settings related to payment methods.
- Click on the checkbox Enable Terminal next to it to enable Square Terminal.
9.1.Integrate with Square Terminal #
Integrate with Square Terminal:
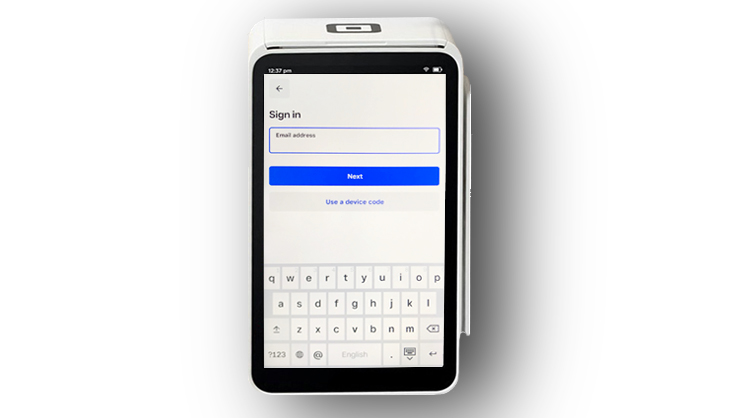
Access your Square Terminal device.
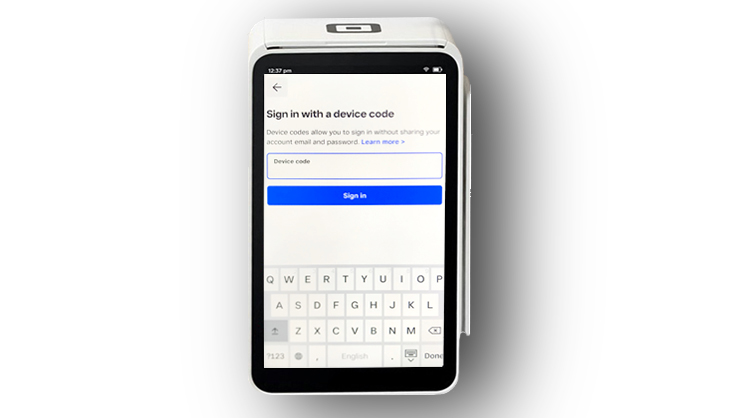
Sign in to the Terminal interface and Click on the Use a Device Code button.
Input the code you generated earlier in your Gravity Form Square.
Click on the Sign In button to complete the integration process.
Payment Process via Gravity form Square:
Navigate to the Gravity payment form on your website’s front end.
Fill in all the relevant payment details required by the form.
Select the payment amount for the transaction.
Choose Terminal Payment:
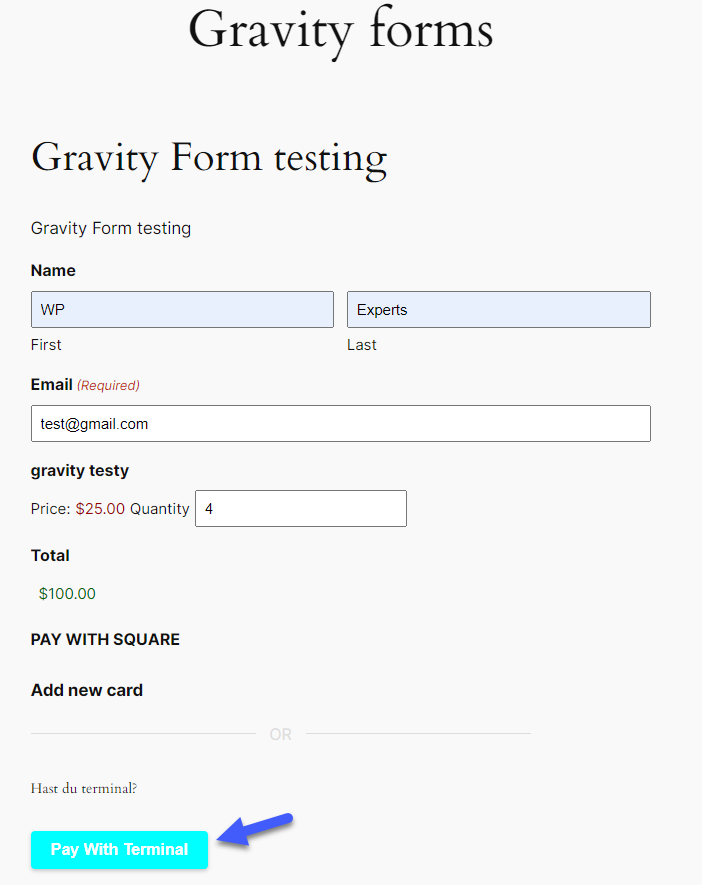
Look for a payment option, likely labeled Pay with Terminal, and select it.
Initiate Payment Process:
Click on the Pay with Terminal on the payment form.
Terminal Notification:
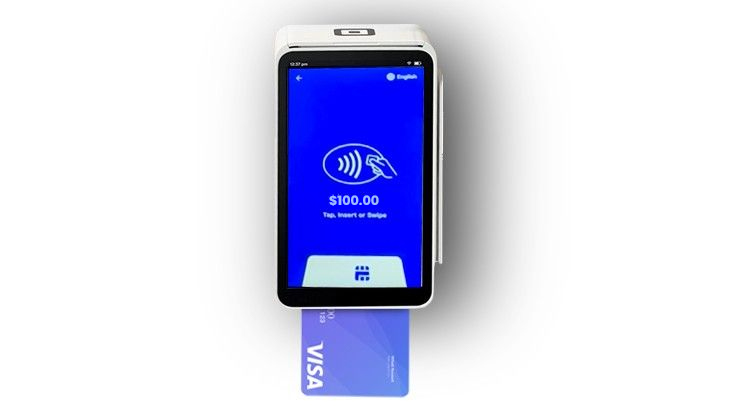
Upon clicking on Pay with Terminal, your Square Terminal device will notify you.
Follow the Terminal’s instructions; it may ask you to insert the card for payment processing.
Insert Credit Card:
Follow the device’s instructions and insert the credit card into the designated slot.
Payment Processing:
Once the credit card is inserted, the Square Terminal device will begin processing the payment. This process may take a few moments.
Upon completing the payment transaction, both the Square Terminal device and your WooCommerce site will display notifications indicating the successful payment Approved.
Terminal Payment Slip:
The Square Terminal device will automatically generate a payment slip or receipt for the transaction. This slip contains details of the transaction amount.


























 Payment Confirmation:
Payment Confirmation:
