Address Google Autocomplete In Gravity Forms

1.INTRODUCTION #
Address Google Autocomplete In Gravity Forms is a WordPress addon that allows customers to enable google places to address autocomplete on two text fields types (Address or Single Line Text) by using its name
This addon will help you to create your form and add your autocomplete fields, then Google places API will fetch the places.
Two new options have been introduced to get the data for the form to autocomplete (WordPress Types / Taxonomies and Manually Add).
2.PLUGIN DESCRIPTION #
Gravity Forms Address Autocomplete is a WordPress addon that allows customers to enable google places to address autocomplete on two text fields types (Address or Single Line Text) by using its name
This addon will help you to create your form and add your autocomplete fields, then Google places API will fetch the places.
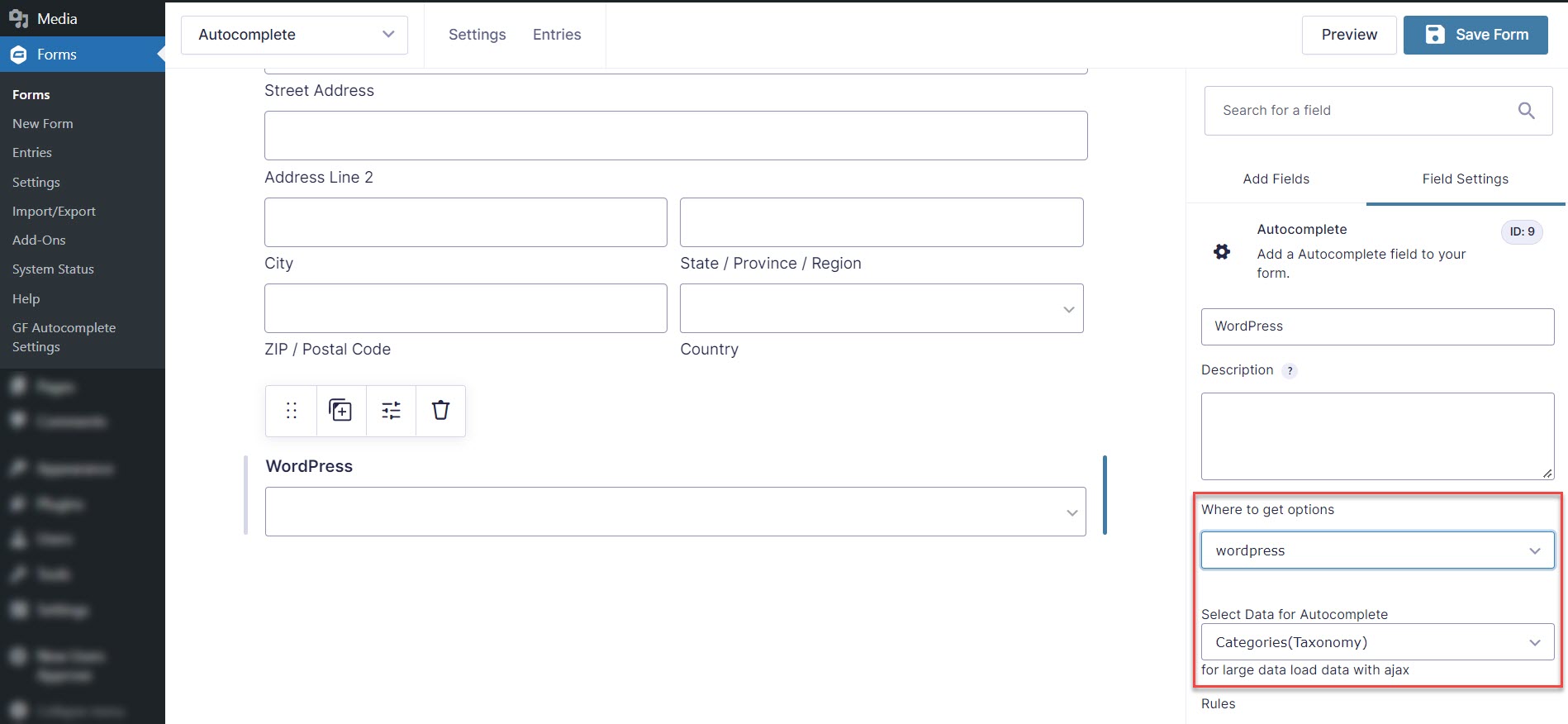
Now you can also use WordPress as a source of suggestion and get data for the autocomplete list of the form. Just select WordPress as a source and select the option to get data from it can be either from Post Types or Taxonomies.
Also, add autocomplete values manually to use in forms. Select the manual option as a source and enter data into the text box. You can also capture user suggestions by enabling “Allow adding the new option”. When a user enters an option that does not exist in your list that option will be automatically added into your options list all you have to do is to update the form to display that option.
ADDON FEATURES
- Using addon you will have an option to use two fields in your form for autocomplete (Address – Single Line Text)
- Using address field autocomplete will autofill all other address fields (Zip code, city, country etc…) automatically.
- Adding Google API key recommended allowing sending many requests to Google
- Adding Google API key recommended allowing sending many requests to Google
3.HOW TO CREATE GOOGLE MAP API KEYS #
Required API Keys
Places API Key.
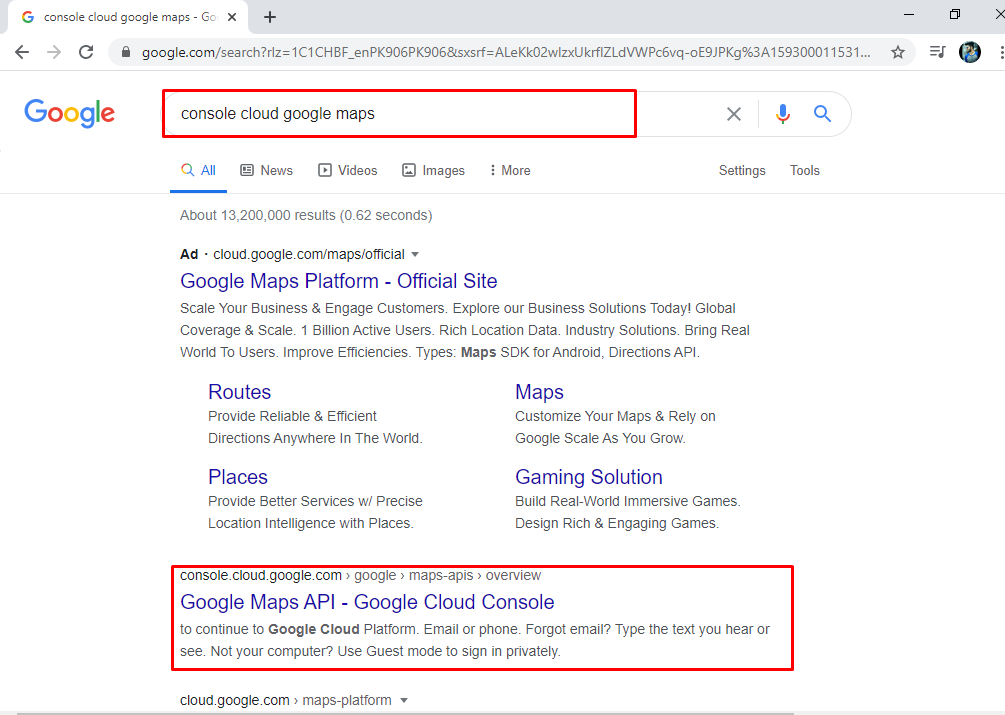
Go to console.cloud.google.com.
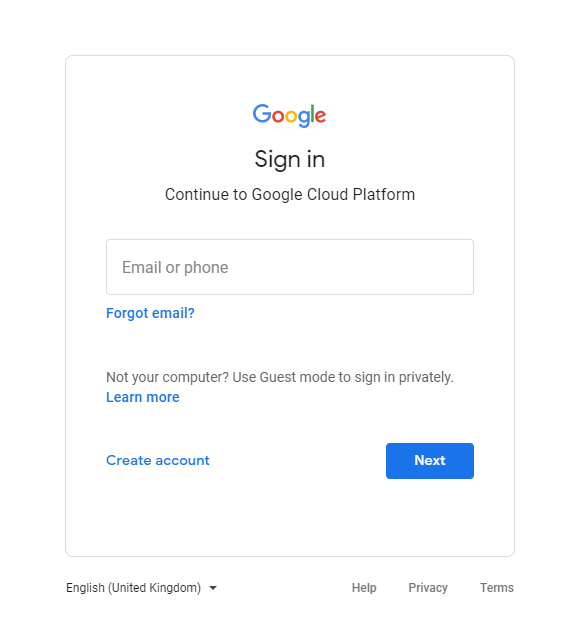
Log in with your Google account.
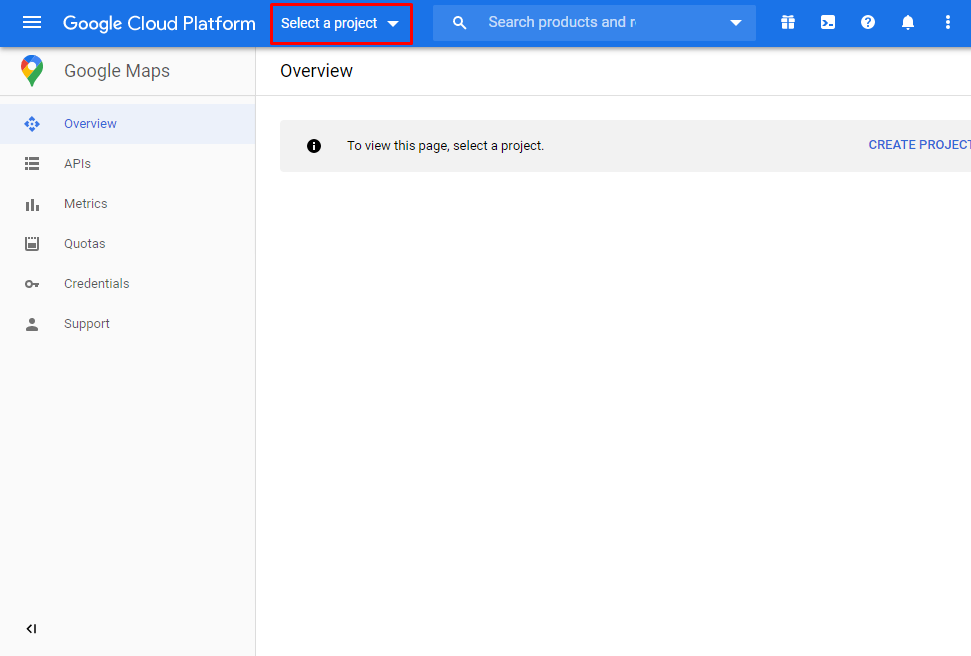
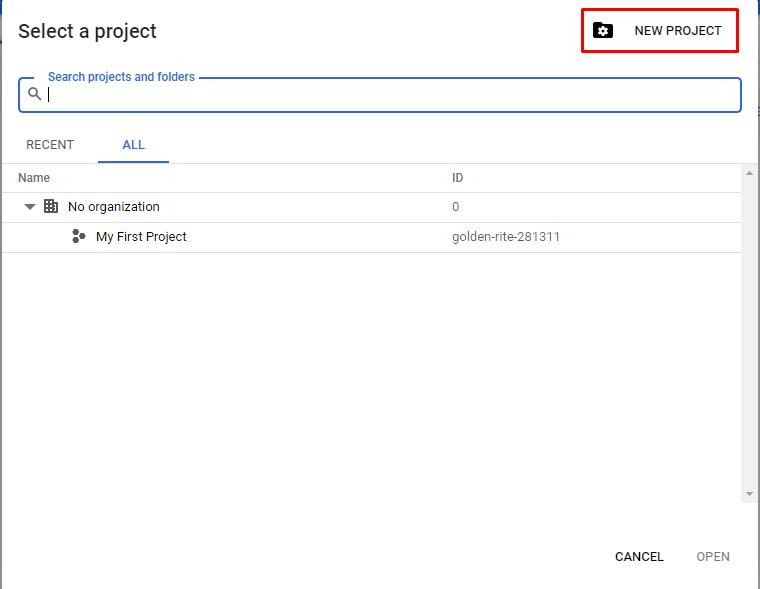
After logging in Select a Project or create a new project.
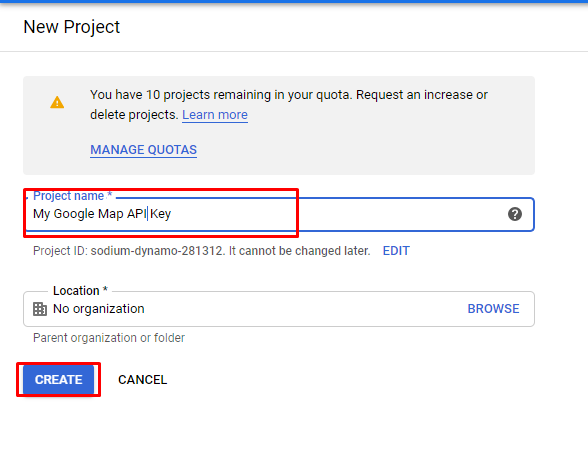
Type your project name and click on the “Create” button.
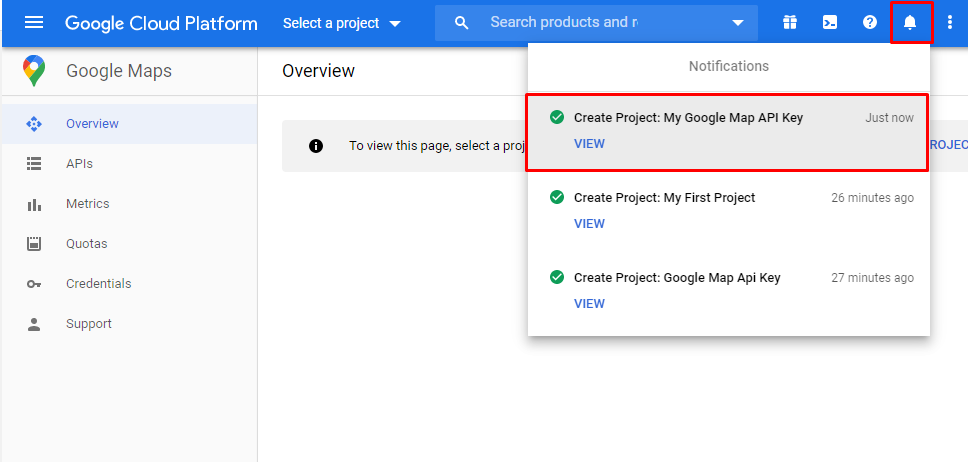
After creating a new project click on the notification bell icon and select your created project.
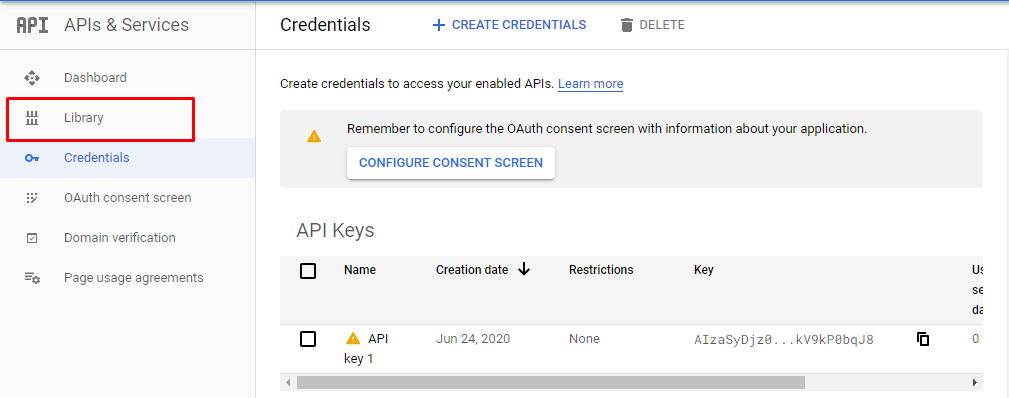
Navigate to “APIs & Services” and select “credentials”.
Click on the “Create Credentials” button.
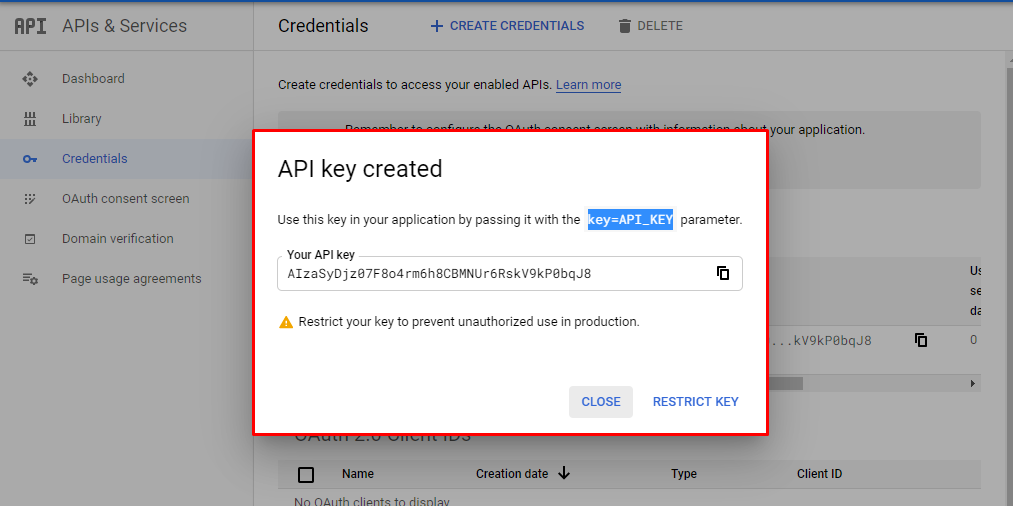
Select “API Key” from the dropdown menu.
We Created API Key Now, WE need to Enable Google Map Services.
Navigate to the “library” in the sidebar.
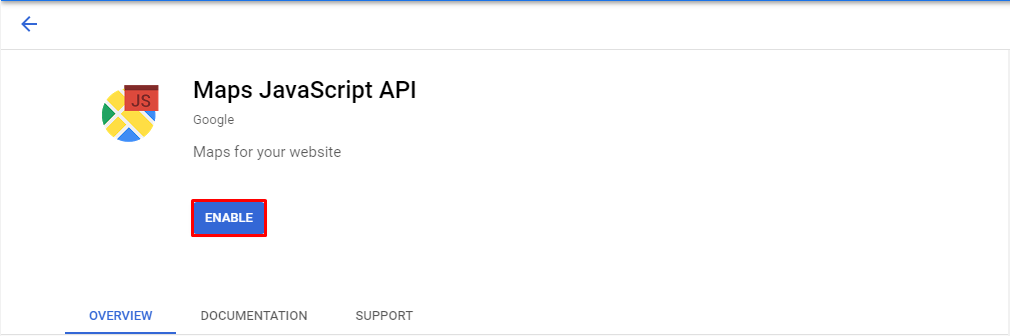
Search for “Maps JavaScript API” and select it.
Click on Enable Button.
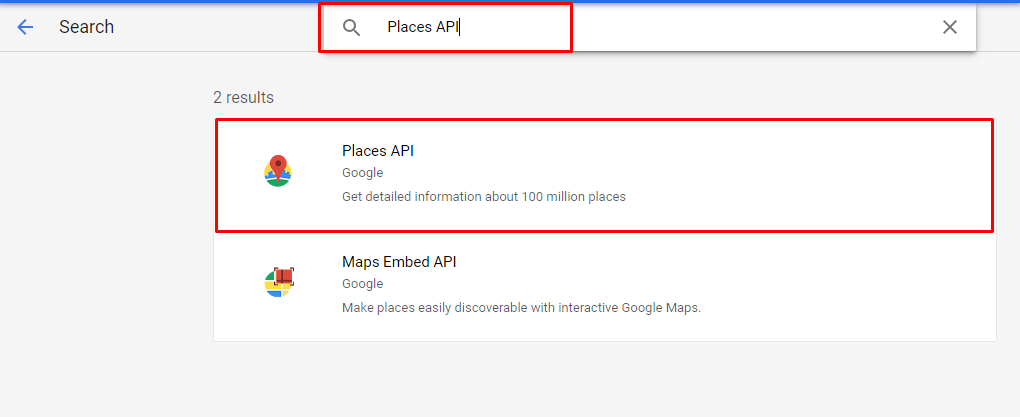
After that search for “Places API”
Click on Places API key and click on the enable button to enable Places API.
After Enabling API keys go to “Billings”.
If you already have a Google billing account connect your project with your billing account otherwise create a billing account.
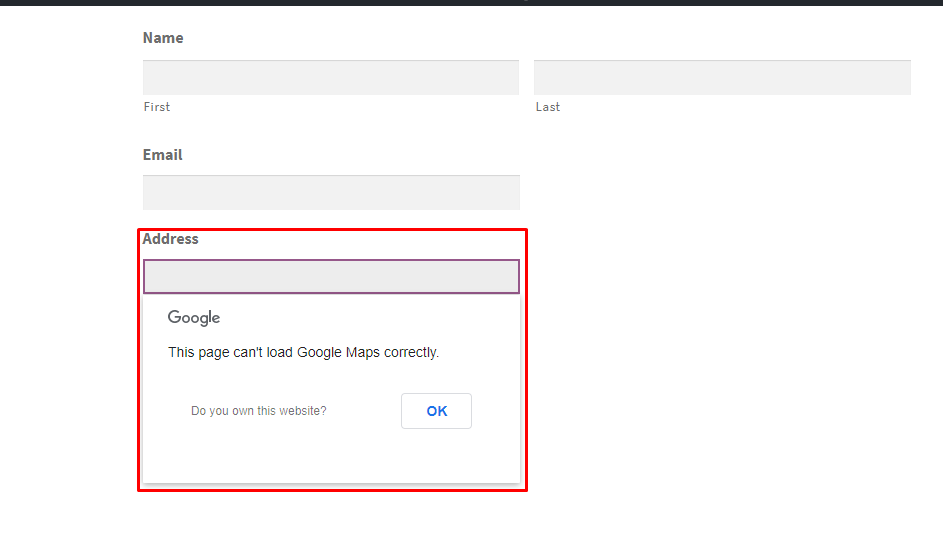
If you don’t connect a billing account you will be facing an error.
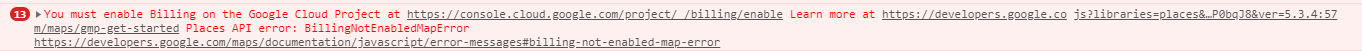
After doing all of that and your API Key is not working please see the console of your site all of the errors regarding API key appears on the console.
Press F12 to see the console of your site.
Follow the developer.google.com URL in the console to fix the errors.
If the below error occurs in the console please follow the URL to fix these errors.
https://developers.google.com/maps/documentation/javascript/error-messages
ApiNotActivatedMapError
RefererNotAllowedMapError
ApiTargetBlockedMapError
InvalidKeyMapError
BillingNotEnabledMapError
DeletedApiProjectMapError
You have exceeded your daily request quota for this API
4.HOW TO USE PLUGIN #
Add Google API key settings
-
- Select Forms then GF Autocomplete settings, recommended to add this settings if their will be many API requests.
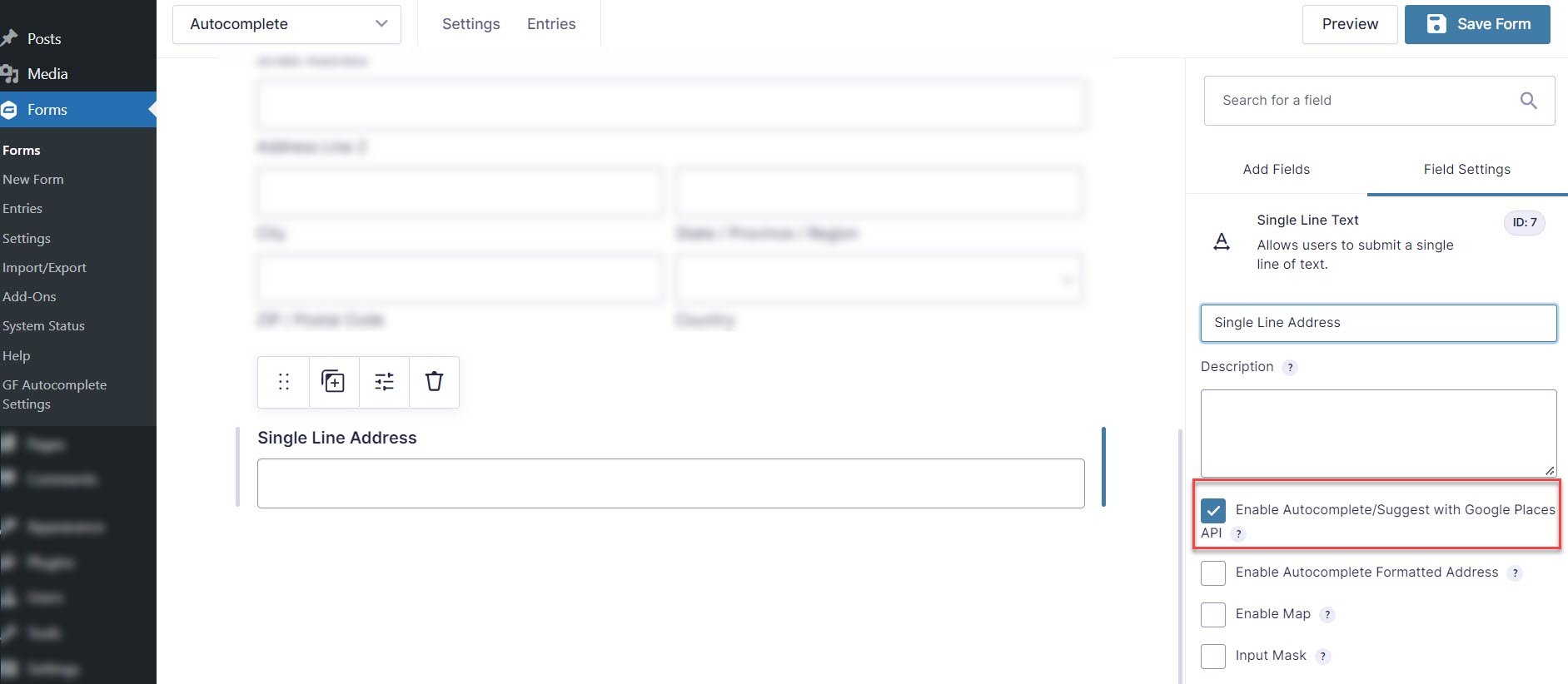
4.1.ADD GRAVITY FORM SINGLE LINE TEXT FIELD #
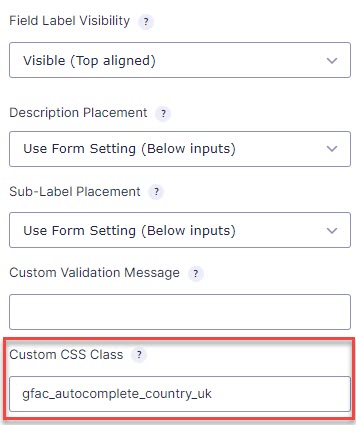
4.2.SELECT SPECIFIC COUNTRY THROUGH ADDRESS FIELD #
- Select a specific country to restrict a search
- Under the “Custom CSS Class” field add the following line:
gfac_autocomplete_country_us
- You can customize the class with your country code.
- For UK
gfac_autocomplete_country_uk
- For Australia
gfac_autocomplete_country_au
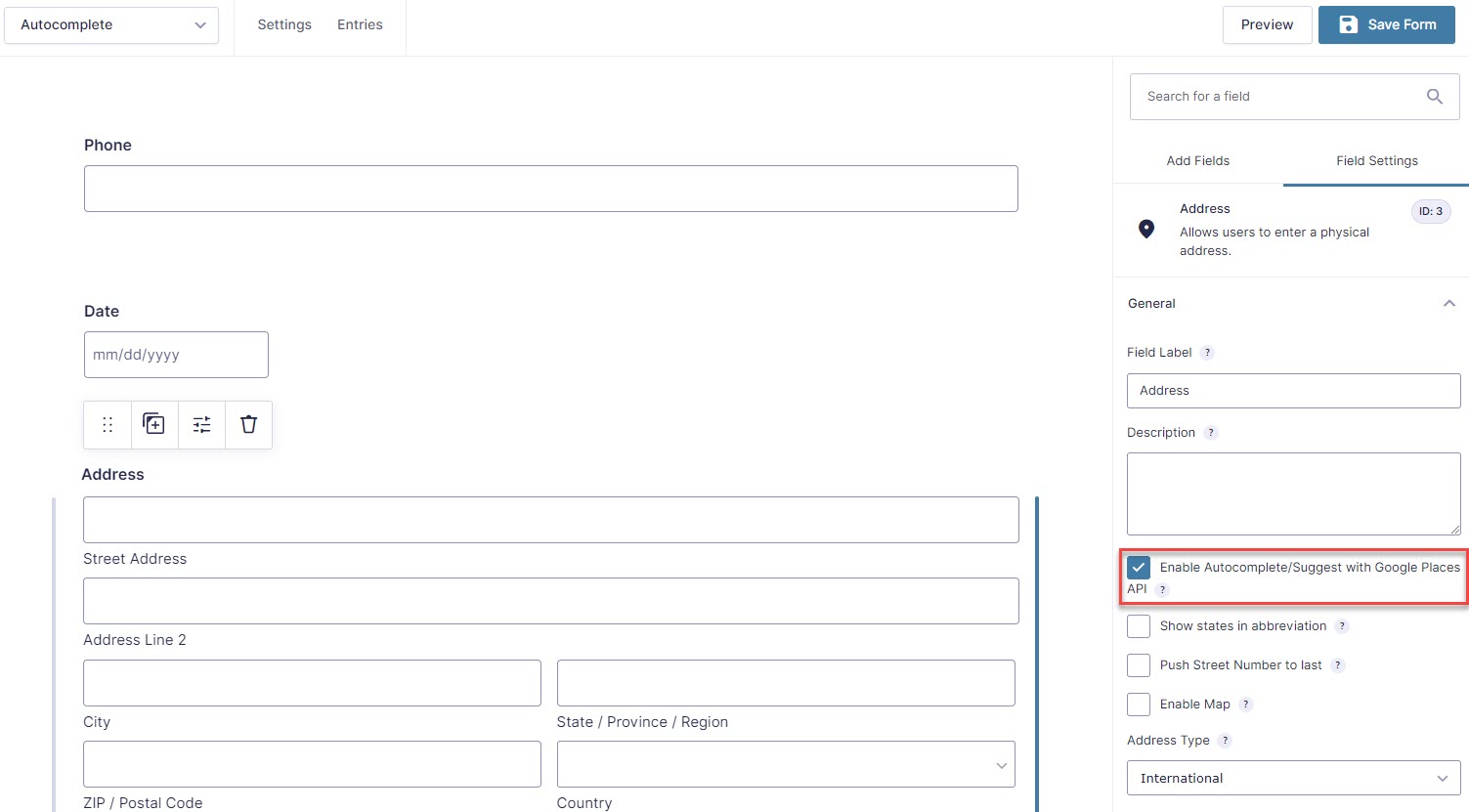
Add Gravity Form Address Text field.
-
- Add an Address text field
- Select checkbox “Enable Autocomplete Suggest with Google Places API”.
-
- Select a specific country to restrict a search
4.3.AUTOCOMPLETE #
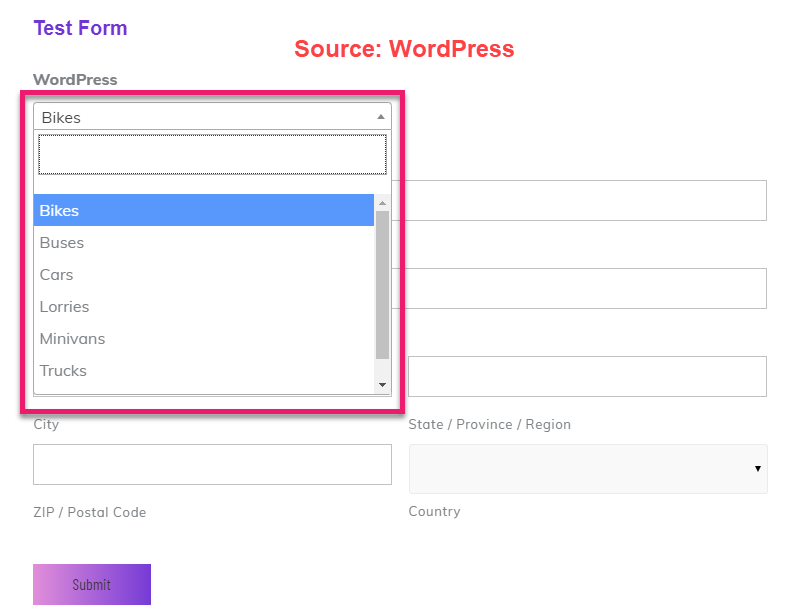
4.3.1.WORDPRESS #
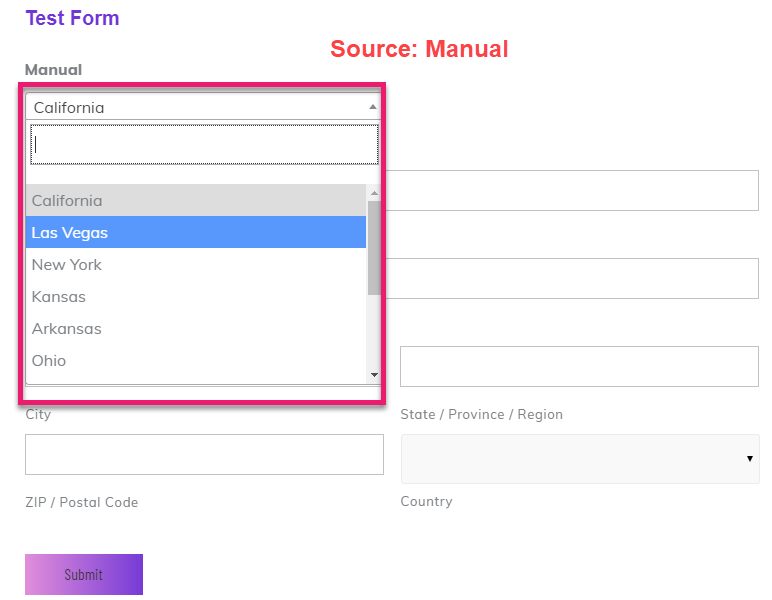
4.3.2.MANUAL #
5.FRONTEND IMPACT #
- Following are the Frontend Impact of the different functionalities used in Gravity Form Address Autocomplete.
SINGLE LINE TEXT FIELD
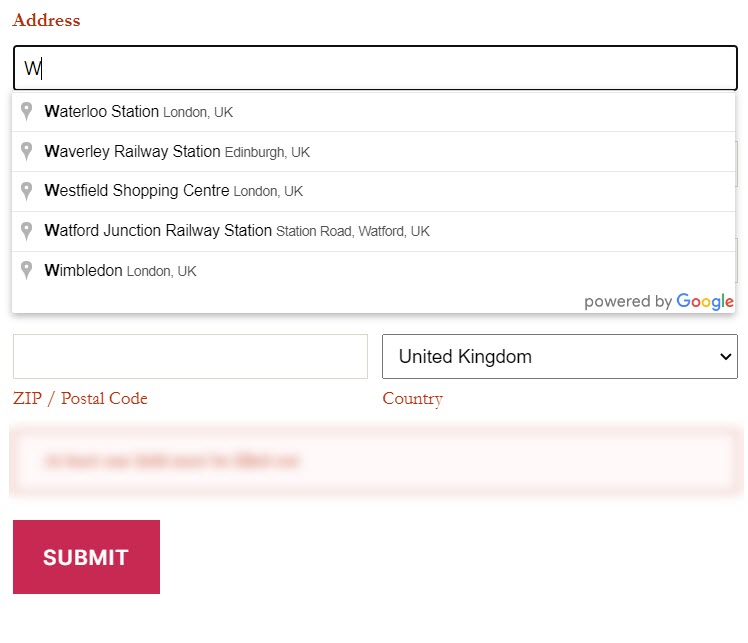
SPECIFIC COUNTRY THROUGH ADDRESS FIELD
AUTOCOMPLETE
- WORDPRESS

- MANUAL